Ajaxログインケース
2022-01-18 19:43:59
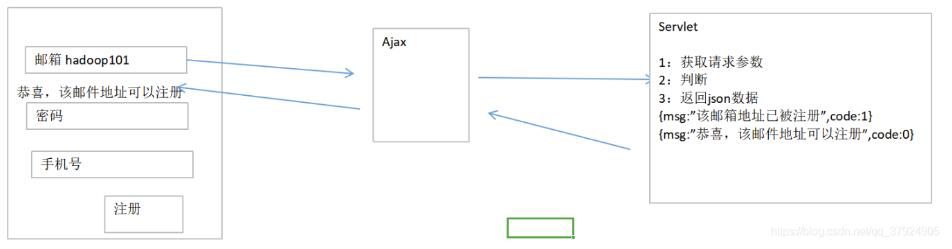
参考までにAjaxログインのケース、詳細は以下の通りです。

メッセージ
package com.lbl.msg;
public class Msg {
String msg;
int code;
public Msg() {
}
public Msg(String msg, int code) {
this.msg = msg;
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
}
登録サーブレット
package com.lbl.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.lbl.msg;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/register")
public class RegisterServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1:Get the data sent by the request
String username = request.getParameter("username");
response.setContentType("text/html;charset=UTF-8");
//2:determine whether the user name is registered
if("abc123".equals(username)){
Msg msg = new Msg("username is registered",0);
// Username is registered {"flag":false,"info":"Username is registered"};
// String jsonStr = "{\"flag\":false,\"info\":\"Username is registered\"}";
//response back to the browser
response.getWriter().write(new ObjectMapper().writeValueAsString(msg));
}else{
Msg msg = new Msg("Can register",1);
// The username is not registered
// String jsonStr = "{\"flag\":true,\"info\":\"can register\"}";
//response back to the browser
response.getWriter().write(new ObjectMapper().writeValueAsString(msg));
}
}
}
json_register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.js"></script>
<script type="application/javascript">
$(function () {
//1: Bind the username input box to a lose focus event (onfocus onblur)
$("#username").on("blur",function () {
//Get the username input box data
var username = $("#username").val();
//2:Send an asynchronous request to the server to check if the username exists
$.post(
"register", //represents the server's servlet path
"username="+username, //indicates the data sent to the server
function (data) { // msg:username is registered code:0
if(data.code==0){
// alert(data.info);
$("#spanId").html(data.msg).css("color","green");
}else {
$("#spanId").html(data.msg).css("color","red");
}
},
"json"
);
});
});
</script>
</head>
<body>
<div>
<font>MEMBER REGISTRATION</font>USER REGISTER
<form class="form-horizontal" style="margin-top: 5px;">
<table>
<tr>
<td>username</td>
<td>
<input type="text" id="username" name="username" placeholder="Please enter username">
<span id="spanId"></span>
</td>
</tr>
<tr>
<td>password</td>
<td>
<input type="password" placeholder="Please enter password">
</td>
</tr>
</table>
<input type="submit" value="Register"/>
</form>
</div>
</body>
</html>
ランニング効果。


以上、本記事の全内容をご紹介しました。皆様の学習の一助となり、BinaryDevelopをより支持していただけると幸いです。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン