プロミスとパラメータを使用してajaxリクエストをカプセル化解除する方法
2022-01-15 11:05:13
1. フロントエンドのコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/**
* type: get/post
* url: http://localhost:3000 http://localhost:3000/details http://localhost:3000/users
* data: lid=5 / uname=lili&upwd=123456
* dataType: '' / 'json', if the server returns a json format string, it is automatically converted to an object by the dataType notification ajax function
* **/
ajax({
type: 'get',
url: 'http://localhost:3000',
dataType: 'json'
})
// data not written defaults to data: undefined when deconstructed
ajax({
type: 'get',
url: 'http://localhost:3000/details',
data: 'lid=0',
dataType: 'json'
})
ajax({
type: 'post',
url: 'http://localhost:3000/users',
data: 'uname=lili&upwd=123456',
}).then(function(res){
alert(res)
})
// dataType is not written in the deconstructed value defaults to dataType: undefined
function ajax({type, url,data, dataType}){
return new Promise(function(open){
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && xhr.status === 200){
if(dataType === 'json'){
var res = JSON.parse(xhr.responseText)
}else{
var res = xhr.responseText
}
console.log(res)
open(res)
}
}
if(type === 'get' && data ! == undefined){
url += `? ${data}`
}
xhr.open(type, url, true)
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
if(type === 'get'){
xhr.send()
}else{
xhr.send(data)
}
})
}
</script>
</body>
</html>
また:実際のajaxコードは以下のように実装されています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && xhr.status === 200){
console.log(xhr.responseText)
}
}
xhr.open('get', 'http://localhost:3000', true)
xhr.send()
</script>
</body>
</html>
2. バックエンドコード
1) バックエンドプロジェクトを作成する

2) routesの下にindex.js,users.jsを以下のコードで作成します。
// index.js
var express = require('express');
var router = express;
/* GET home page. */
var products = [
{
lid:1,
pname:'laptop',
price:3400
},
{
lid:2,
pname:'Mobile',
price:5400
},
{
lid:3,
pname:'iPad',
price:6400
}
]
router.get('/', function(req, res, next) {
res.send(products)
});
router.get('/details', function(req, res, next){
var lid = req.query.lid
res.send(products[lid])
})
module.exports = router;
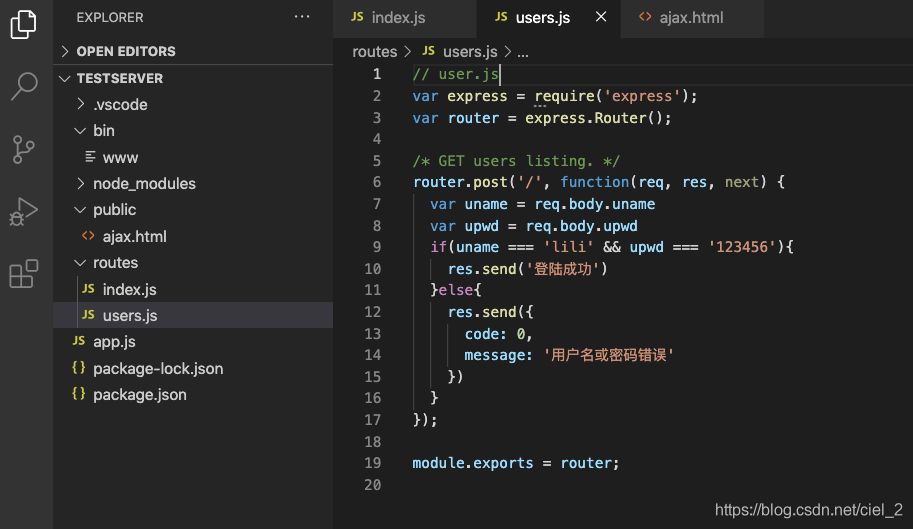
// user.js
var express = require('express');
var router = express;
/* GET users listing. */
router.post('/', function(req, res, next) {
var uname = req.body.uname
var upwd = req.body.upwd
if(uname === 'lili' && upwd === '123456'){
res.send('Login successful')
}else{
res.send({
code: 0,
message: 'username or password error'
})
}
});
module.exports = router;
3.注意事項
クロスドメインを避けるために、フロントエンドのコードとバックエンドの両方をプロジェクトに入れ、同じアドレスを使用し、インターフェースを取得するためのリクエストを送信することができます
この記事では、ajaxリクエストをカプセル化するためにプロミスとパラメータ分解を使用することについてのすべてです、ajaxリクエストをカプセル化するプロミスに関連する詳細は、スクリプトハウスの過去の記事を検索するか、以下の関連記事を閲覧し続けてください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン