HTMLの絶対パスと相対パスの概念を詳しく解説
パスは、ファイルが保存されている場所を指します。Webページでは、このパスを利用してファイルを参照したり、画像や動画などを挿入することができます。パスの表現方法には、「相対パス」と「絶対パス」の2種類があります。以下は、HTMLの文脈での説明です。
<スパン 相対パス
相対パスとは、現在のファイルからの相対的なターゲットのパスのことで、主にWebアーキテクチャ設計において、ターゲットのパスを表現するために使用されます。相対パスの表現方法はいくつかあり、それぞれ意味も異なります。表現方法は以下の通りです。
. / : ファイルがあるディレクトリを表します(省略可能)。
<スパン ... / : ファイルが置かれている親ディレクトリを表します。
<スパン ... /... /. : ファイルが存在する親ディレクトリ
/ : ファイルが置かれているルートディレクトリを表します。
注目すべきは、( / : ファイルが置かれているルートディレクトリを表します。 ) は、実際にはプロジェクト内の絶対パスとして解釈することができます。

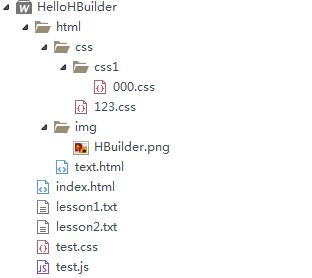
図1:プロジェクトのディレクトリ構造
図1のプロジェクトディレクトリ構造を例にして、test.htmlに000.cssを導入する場合、以下のような書き出しになります。
- <linkhref=". /css/css1/000.css" rel="external nofollow" /> (./ は省略可能です)
- <link href="/html/css/css1/000.css" rel="external nofollow" />
- <link href="。/html/css/css1/000.css" rel="external nofollow" />
<スパン 絶対パス
絶対パスとは、完全なURLのことです。図1のプロジェクトのウェブサイトのドメインがwww.test.com だとすると、000.cssの絶対パスは次のようになります。
https://www.test.com/HelloHBuilder/html/css/css1/000.css。
<スパン 相対パスと絶対パスの長所と短所

表1 相対パスと絶対パスの長所と短所
HTMLの絶対パスと相対パスの考え方については、今回で終了です。HTMLの絶対パスと相対パスの詳細については、スクリプトハウスの過去記事を検索するか、以下の関連記事を引き続き閲覧してください。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
HTML DOMのsetIntervalとclearIntervalのメソッドのケーススタディ
-
CSSの数学関数によるアニメーション効果
-
CSSハックの使用例について解説
-
CSS による div コンテンツの垂直中央揃え ケースサマリー
-
HTML clearfix clear floatの説明
-
CSSの基本、スタイル
-
ネイティブJSのパース getComputedStyle
-
CSS可変幅オーバーフロー テキスト適応スクロールの説明
-
[解決済み】Uncaught TypeError。プロパティ 'onclick' を null に設定できない [重複]。
-
画像のBase64エンコードを詳細に弄るCSS