axiosが定義されていない」を解決する。
2022-02-25 01:14:07
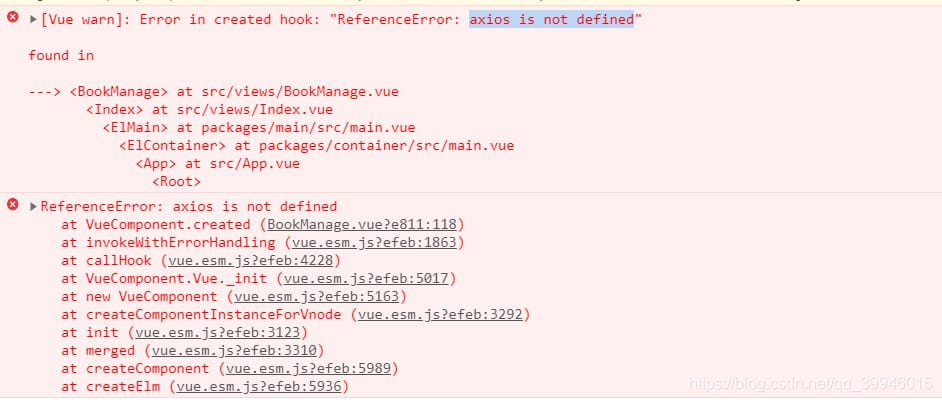
ブラウザのエラーが報告されました。

方法1、解決手順
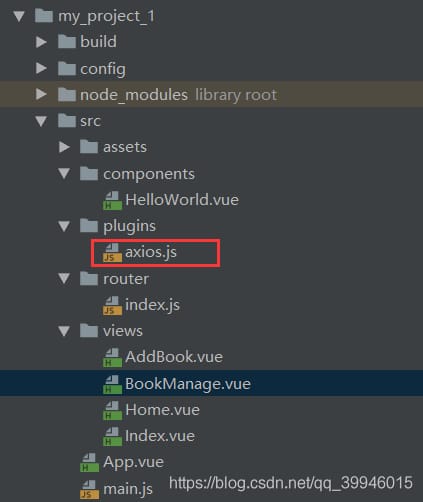
1. axios.jsをオンラインでダウンロードし、vueプロジェクトのpluginsディレクトリに配置します。

2. main.jsにaxiosを導入する
import axios from '. /plugins/axios
3. 対応するページで
created() {
const _this = this
axios.get('http://localhost:8181/book/findAll/0/6').then(function(resp){
console.log(resp);
_this.tableData = resp.data.content
_this.pageSize = resp.data.size
_this.total = resp.data.totalElements
})
}
それでもエラーが報告される場合は、axios plus this、つまりthis.axios.get(...)
方法2 解決手順
1. npmを使用してaxiosをインストールする
npm install --save axios
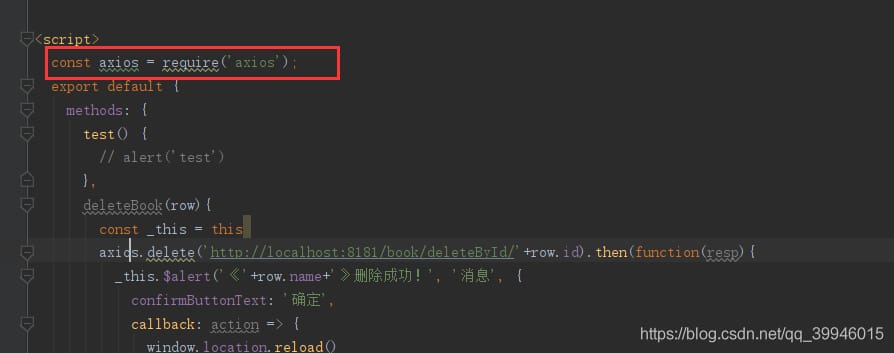
2. 適切なページでaxios変数を宣言する
const axios = require('axios');
グローバル変数は、export default の外側で宣言されていることに注意してください。

3. 使用方法
方法1の手順3と同じ
関連
-
undefinedvueがエラーで動作する getaddrinfo ENOTFOUND localhost
-
vueのインストール・イメージは、https://registry.npm.taobao.org/cnpmへのエラー・リクエストに失敗したと報告します。理由: getaddrinfo ENOTFOUND regis
-
vueでechartsを使用する際の問題点。Error Initialize failed invalid dom
-
ERROR コマンドは失敗しました: npm install --loglevel error --registry=https://registry.npm.taobao.org --di
-
Uncaught ReferenceError: exports は vue プロジェクトで定義されていません。
-
Uncaught (in promise)の解決策、考えられる原因
-
vue プロジェクトのエラーメッセージ Uncaught ReferenceError: Vueは定義されていません。
-
VueはQRCodeプラグインを使用してQRコードを生成していますが、マウントされたフックでのエラー: "TypeError: nullのプロパティ'appendChild'を読み取れない"
-
vueプロジェクトでChromeコンソールの非パッシブイベントリスナー出力問題を解決する
-
vue实现PC端分辨率适配
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
npm ERR!コード ENOENT npm ERR!システムコールオープンエラーが解決されました。
-
vue.cli3はクロスドメイン問題を解決する XMLHttpRequestへのアクセスは「http://192.168.88.228/login/Login?phone=19939306484&pass」で。
-
VueのVue.set()でCannot convert undefined or null to objectというエラーが報告される。
-
TypeError: 未定義のプロパティ 'xxxx' を読み取ることができません。
-
vue リソースの読み込みに失敗しました:サーバーは404(Not Foun)のステータスで応答しました。
-
videojs: エラーです。(CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) このメディアと互換性のあるソースは見つかりませんでした。
-
Vueプロジェクトのエラーです。Uncaught (in promise) Error: ネットワークエラー
-
Vueプロジェクトを開くためのVSCode、解决无法对@/assets/aaa.vue指向的文件使用跳转、ほぼすべてのwebpackプロジェクトに対応しています。
-
vueの@のエイリアスがジャンプを認識しない
-
VUE ストリングスプライシング 各種スプライシング