Ajax非同期リフレッシュ機能と簡単なケース
この記事では、ajaxの非同期更新に関する知識と、簡単な登録事例を紹介します。
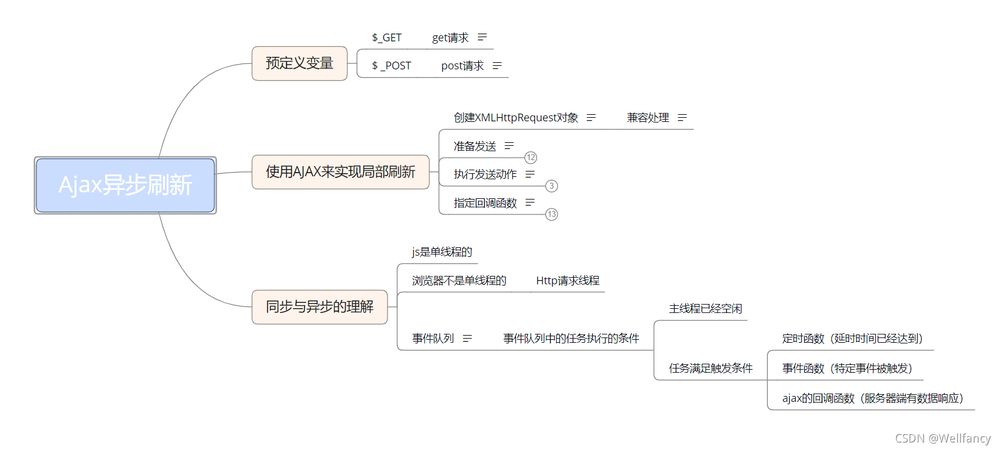
非同期リフレッシュはajaxの非常に重要な機能であることは周知の事実です。そこで、非同期リフレッシュの手順とその方法について理解しましょう。

ここで、$_GETリクエストと$_POSTリクエストについて少し説明します。
メソッドです。
open(メソッド,url,async)
送信(文字列)
ここで
はリクエストの種類、URL、そしてリクエストを非同期で処理するかどうかを指定します。
- method: リクエストの種類; GET または POST
- url: サーバー上のファイルの場所
- async: true (非同期)またはfalse (同期)
サーバーにリクエストを送信します。
- 文字列: POST リクエストのみ
GETリクエスト
方法です。
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
その他、GETリクエストに関するいくつかのコメント。
- GETリクエストはキャッシュ可能
- GETリクエストはブラウザの履歴に残ります
- GETリクエストはブックマークすることができます
- GETリクエストは、機密データを扱う場合には使用しないでください。
- GETリクエストには長さ制限があります
- GETリクエストはデータの取得のみに使用してください(変更はできません)。
POST リクエスト
メソッドです。
xmlhttp.open("POST","/try/ajax/demo_post.php",true);
xmlhttp.send();
POST リクエストに関するその他のコメント。
- POSTリクエストはキャッシュされません
- POSTリクエストは、ブラウザの履歴に残りません。
- POSTをブックマークすることはできません
-
POSTリクエストはデータ長を要求されない
要約すると
GET はブラウザのバックアップ時に無害ですが、POST はリクエストを再送信します。
GETで生成されたURLアドレスはブックマークできるが、POSTではできない
GETリクエストはブラウザによって積極的にキャッシュされますが、POSTは手動で設定しない限り、キャッシュされません。
GETリクエストはurlエンコードのみ可能ですが、POSTは複数のエンコード方式をサポートします。
GETリクエストのパラメータはブラウザの履歴にそのまま残りますが、POSTのパラメータは残りません。
GETリクエストパラメータはURLの長さが制限されますが、POSTパラメータは制限されません。
GETはパラメータのデータ型にASCII文字のみを受け付けますが、POSTには制限がありません
GET は POST よりも安全性が低く、パラメータが直接 URL にさらされるため、機密情報の受け渡しに使用できません。
GETパラメータはURLを介して渡され、POSTはリクエストボディに配置されます。
次のケースでは、両方のメソッドを使用し、その違いを観察することができます。
すぐに使える知識をいくつか紹介。
1. xmlhttp.readyState == 4 && xmlhttp.status == 200
このセクションのコードで使用されているフォーマットは次のとおりです。
if(xhr.readyState == 4){
if(xhr.status == 200){
var result = xhr.responseText;
var username_result = document.querySelector("#username_result");
if(result == "ok"){
username_result.innerText = "Username can be used";
}else{
username_result.innerText = "Username has been registered";
}
}
}
では、この中でreadyStateとstatusはどのような意味を持つのでしょうか?
xmlhttp.readyStateの値と説明です。
0: リクエストが初期化されていない(open()がまだ呼び出されていない)。
1: リクエストは作成されたが、まだ送信されていない(send()がまだ呼び出されていない)。
2: リクエストが送信され、処理中である (通常、レスポンスからコンテンツヘッダを取得できる)。
3: リクエストは処理中です。通常、レスポンスのデータの一部はすでに利用可能ですが、サーバーはまだレスポンスの生成を終了していません。
4: 応答が完了した。これでサーバーの応答を取得して使用することができる。
xmlhttp.statusの値と説明です。
100 - クライアントはリクエストを継続する必要があります
101 - クライアントがリクエストに応答して、HTTPプロトコルのバージョンを変換するようにサーバーに要求します。
200 - トランザクションが正常に終了しました。
201 - 新しいファイルの URL を知るプロンプトが表示されます。
202 - 受け入れて処理するが、処理は完了しない
203 - 返品情報が不明または不完全である
204 - リクエストを受け取りましたが、返送メッセージが空です。
205 - サーバーは要求を完了し、ユーザーエージェントは現在表示されているファイルをリセットする必要があります。
206 - サーバーは、ユーザーの GET リクエストの一部を完了しました。
300 - 要求されたリソースは、複数の場所で利用可能です。
301 - 要求されたデータを削除してください
302 - リクエストデータが別のアドレスで見つかりました
303 - お客様に別の URL やアクセス方法を提案します。
304 - クライアントが GET を実行しましたが、ファイルは変更されていません。
305 - 要求されたリソースは、サーバーによって指定されたアドレスから取得する必要があります。
306 - HTTP の以前のバージョンで使用されていたコードで、現在のバージョンでは使用されなくなったものです。
307 - 要求されたリソースが一時的に削除されたことを宣言します。
400 - 構文エラーなど、エラー リクエストです。
401 - 認証のリクエストに失敗しました
402 - 有効な ChargeTo ヘッダー レスポンスを保持します。
403 - リクエストは許可されていません
404 - ファイル、クエリー、または URl が見つかりませんでした。
405 - Request-Line フィールドのユーザー定義メソッドは許可されていません。
406 - ユーザーが送信した Accept drag によると、要求リソースはアクセスできません。
407 - 401 と同様、ユーザーは最初にプロキシ サーバーで認証される必要があります。
408 - ユーザーが指定した飢餓時間内に、クライアントがリクエストを完了しなかった。
409 - 現在のリソースのステータスでは、要求を完了できませんでした。
410 - そのリソースはサーバー上で利用できなくなり、それ以上の参照アドレスはありません。
411 - サーバーは、ユーザー定義の Content-Length 属性の要求を拒否しました。
412 - 現在の要求で、1 つ以上の要求ヘッダー フィールドが不正です。
413 - 要求されたリソースは、サーバーで許可されたサイズより大きいです。
414 - 要求されたリソースの URL が、サーバーで許可された長さより長いです。
415 - 要求されたリソースは、要求項目の形式をサポートしていません。
416 - リクエストはRangeリクエストヘッダーフィールドを含み、現在のリクエストリソース内にレンジインジケータ値がなく、リクエストはIf-Rangeリクエストヘッダーフィールドを含んでいません。
417 - サーバーがリクエストExpectヘッダーフィールドで指定された期待に応えられない。プロキシサーバーの場合、次のレベルのサーバーがリクエストに応えられないことがある。
合体
500 - サーバーが生成した内部エラー
501 - サーバーが要求された機能をサポートしていません。
502 - サーバーが一時的に利用できない状態です。システムの過負荷の発生を防ぐために利用できないことがあります。
503 - サーバーに負荷がかかっている、またはメンテナンスのため停止しています。
504 - ポートが過負荷のため、サーバーが別のポートまたはサービスを使用してユーザーに応答しており、待ち時間の設定値が長くなっています。
505 - サーバーが、リクエスト ヘッダーで指定された HTTP バージョンをサポートしていないか、サポートを拒否しています。
1xx:メッセージを受信し、処理を継続したことを示すレスポンスクラス
2xx:処理成功応答クラス、アクションが正常に受信、理解、受容されたことを示す
3xx:リダイレクトレスポンスクラス、指定されたアクションを完了するためには、さらなる処理を受け入れる必要があります。
4xx:クライアントエラー、クライアントのリクエストに構文エラーが含まれているか、正しく実行されていません。
5xx:サーバーサイドエラー、サーバーが正しいリクエストを正しく実行できませんでした。
xmlhttp.readyState==4 && xmlhttp.status==200 の説明: リクエストが完了し、正常に返されました。
2. IE6以下の互換性処理
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}
else{
xhr = new ActiveXObject("Microsoft.XMLHTTP")
}
これはすべて固定されているので、コードに書かずとも、あるいはコードに書いても大丈夫です
3. オンブラーイベント
onblur イベントは、オブジェクトのフォーカスが外れたときに発生します。
username.onblur = function(){}
は、マウスカーソルが現在のターゲットから離れて他の場所をクリックしたときに、関数内のアクションが実行されることを意味します。
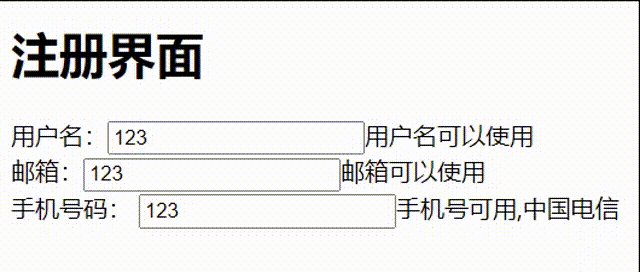
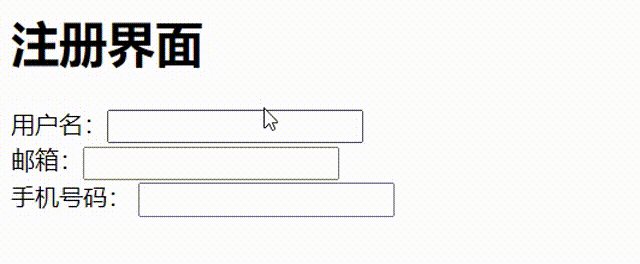
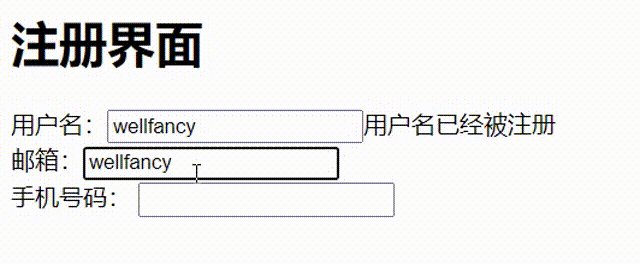
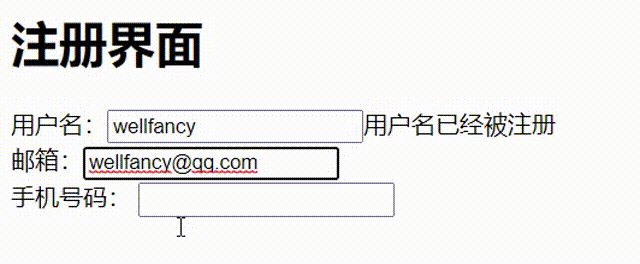
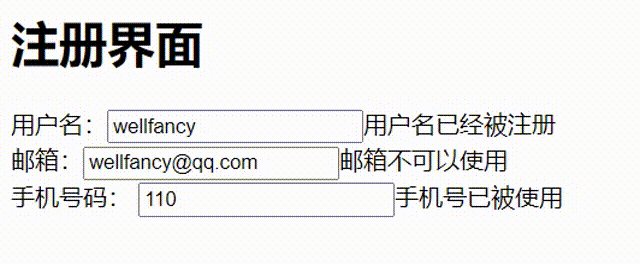
アクションデモ
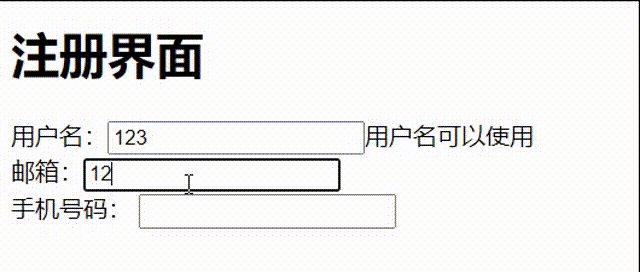
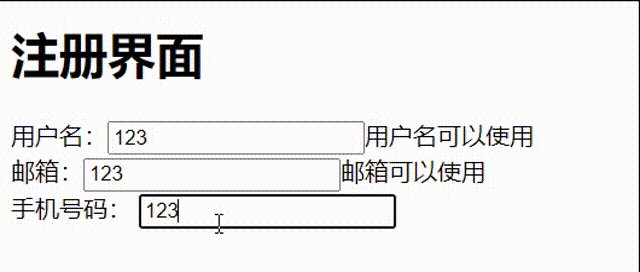
入力した情報が正当なもので、データベースに問い合わせた後であれば

すでに使用されているニックネームや携帯電話番号など、すでにデータベースに登録されている情報を入力した場合

もちろん、ここではデータベースを使わず、PHPのコードにif....をつけています。.elseステートメントを使ったPHPコードで、単純に判断しています。
次に、最も重要な ---- コードの部分を見てみましょう。
HTMLコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>wellfancy</title>
<script type="text/javascript">
window.onload = function(){
var username = document.querySelector("#username");
var email = document.querySelector("#email");
var phone = document.querySelector("#phone");
username.onblur = function(){
var usernameValue = username.value;
// submit usernamevalue to the server for uniqueness verification by the server
//1. Create object Compatibility handling (for IE6 and below, you can leave it out)
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}
else{
xhr = new ActiveXObject("Microsoft.XMLHTTP")
}
//2. Prepare to send, note that the get method is used here, because the back-end php file is used here to get, if the back-end engineer uses the post method, here it is replaced by post
xhr.open("get",". /Server1/checkUsername.php?uname=" + usernameValue,true);
//3. Execute send
xhr.send(null);
//formulate callback function
xhr.onreadystatechange = function (){
//Note that here is the fixed way to write
if(xhr.readyState == 4){
if(xhr.status == 200){
var result = xhr.responseText;
// do a partial refresh below
var username_result = document.querySelector("#username_result");
if(result == "ok"){
username_result.innerText = "Username can be used";
}else{
username_result.innerText = "Username has been registered";
}
}
}
};
};
email.onblur = function(){
var emailValue = email.value;
var xhr = null;
if(window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
var param = "e=" + emailValue;
xhr.open("post",". /Server1/checkEmail.php",true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(param);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4) {
if(xhr.status == 200){
var result = xhr.responseText;
var email_result = document.querySelector("#email_result");
if(result == 0) {
//Mailbox available
email_result.innerText = "Mailbox available";
} else {
email_result.innerText = "Mailbox not available";
}
}
}
};
};
phone.onblur = function(){
var phoneValue = phone.value;
var xhr = null;
if(window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Mi
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン