vue[packaged chunk-vendors.xxx.js file is too large, vue project performance optimization solutions, front-end performance optimization knowledge summary].
2022-02-25 15:25:17

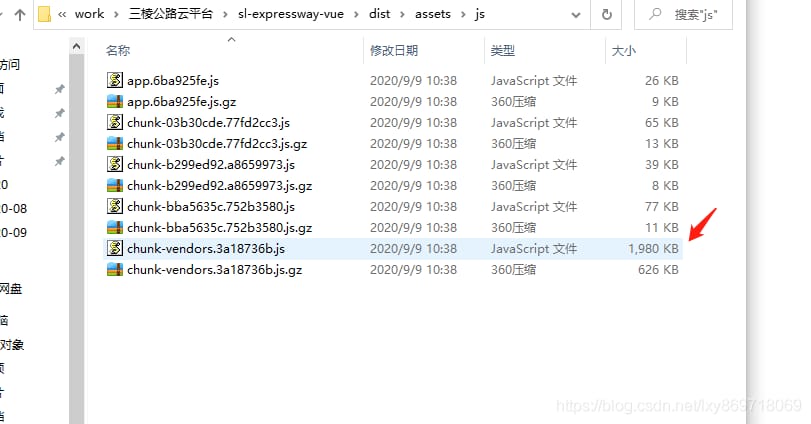
このコンテンツは2M程度のサイズしかないように見えますが、オンラインでは読み込みに10秒以上かかるようで、プロジェクトとしては非常に問題です。そこで、解決策としては、以下のようになります。
まず、このファイルがなぜ大きいのかを知る必要があります。chunk-vendors.xxx.jsは、インポートしたelmentUI、echarts、vue、vue-routerなど、さまざまな関連依存関係の関係を保持するファイルです。
vueプロジェクトにおけるパフォーマンス最適化ソリューション
1. Gzip圧縮を有効にする
https://blog.csdn.net/qq_31677507/article/details/102742196
2. ルーティング・レイジーローディング(オンデマンドローディング)
3. 画像サイズの圧縮、コードスペースの圧縮
// Use webpack-bundle-analyzer to check the size and speed of the various dependencies loaded by the package
cnpm install webpack-bundle-analyzer --save-dev
// Install uglifyjs-webpack-plugin
cnpm install uglifyjs-webpack-plugin --save-dev
// Use Baidu specifically
4. 4. プラグインを使用して、コンソール、警告、デバッガなどの無駄なコンテンツを削除し、ファイルサイズを縮小する。
// Modify vue.config.js to separate out less common libraries
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV === "production") {
config.externals = { // libraries that will not be packaged
'vue': 'Vue',
'vue-router': 'VueRouter',
'moment': 'moment'
}
}
}
}
// Then load the index.html in the public folder using cdn
<! -- CDN -->
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.runtime.min.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js"></script>
5. 一部のプラグインはCDNによるリソースの読み込みを可能にする
変更の可能性が低いコードやライブラリを分離し、個々のチャンクベンダーを削減し続け、CDNローディングによってリソースをより速くロードします。
// Modify vue.config.js to separate out less common libraries
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV === "production") {
config.externals = { // libraries that will not be packaged
'vue': 'Vue',
'vue-router': 'VueRouter',
'moment': 'moment'
}
}
}
}
// Then load the index.html in the public folder using cdn
<! -- CDN -->
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.runtime.min.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js"></script>
に関連する実装のおすすめ参考ブログです。
1.
https://www.jianshu.com/p/aebfa267f7cd
2.
https://www.jb51.net/article/150533.htm
3.
https://blog.csdn.net/weixin_42604828/article/details/93324751
4.
https://blog.csdn.net/D102601560/article/details/109025683
フロントエンドのパフォーマンス最適化に関する知識のまとめ
1. httpリクエストを減らす。例:css、jsをマージする。
2. キャッシュ機能を合理的に利用する。例えば、一般的な画像やCSS・JSリソースのキャッシュなど
3. コンテンツのレンダリング順序を合理化する。例:cssを先に、jsを最後に、一部のリソースはオンデマンドで読み込む。
4. リソースの圧縮と結合 例えば、画像やjs・cssリソースの圧縮など
5. Cookieの使用を減らす。例:サーバーとブラウザの間でCookieが受け渡され、リソースの無駄遣いになっている
6. コードレベルの最適化:例)クロージャや再帰の使用を最小限にする、DOM操作を減らす、ネストされたループやデッドループを避ける、できるだけ低結合、高結合のコードを書く、タイマーのタイムリーなクリーンアップに注意を払う、cssでできるアニメーションにはjsを使わない、などなど。
関連
-
ウィンドウやドキュメントがNuxtで定義されていない問題のまとめ
-
vue project Error: モジュール 'xxx' が見つからない クラスエラー解決策
-
赤色と警告を報告することによって、vueで使用するためのvを解決する
-
TypeError: vueルートジャンプ時に未定義のプロパティ'_c'を読み取れない
-
VueはQRCodeプラグインを使用してQRコードを生成していますが、マウントされたフックでのエラー: "TypeError: nullのプロパティ'appendChild'を読み取れない"
-
vueの@のエイリアスがジャンプを認識しない
-
Vue インストール Vue Devtools デバッグツールプロンプト エラー。Cannot find module '@vue-devtools/build-tools' 解決方法
-
npm install webpack, axiosはフロントエンドのプロジェクトで定義されたソリューションではありません。
-
Vue3のdefineComponentは何をするのですか?
-
vue-ueditorを使用したvueの問題(ディレクトリに相対するプリセット "es2015 "が見つかりませんでした)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
require(src) は警告を報告するCritical dependency: 依存関係の要求は式である
-
無効なHostヘッダー サーバードメインのアクセス問題
-
Uncaught (in promise) TypeError: 未定義のVueエラーのプロパティ'theData'を読み取れない
-
Uncaught (in promise)の解決策、考えられる原因
-
Vueプロジェクトのエラーです。Uncaught (in promise) Error: ネットワークエラー
-
npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! [email protected] start: ノードビルド/dev-server.js`。
-
vue error TypeError: 未定義のプロパティ 'length' を読み取ることができません...
-
フロントエンドのvueでファイルをダウンロードするいくつかの方法
-
await は予約語 問題解決
-
yarn install reported error gyp verb `which` failed python2 Error: not found: python2