Vue インストール Vue Devtools デバッグツールプロンプト エラー。Cannot find module '@vue-devtools/build-tools' 解決方法
Vue DevtoolsのデバッグツールをWebにインストールする手順は、ほぼ記事リンクの手順通りになっていますね。 インストールリンクの詳細
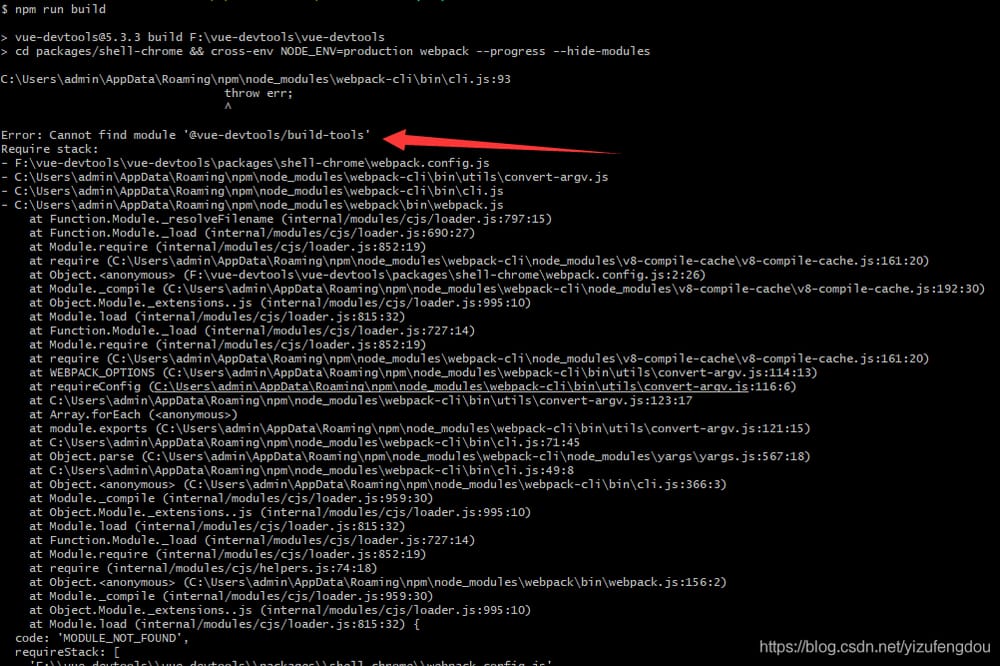
しかし、最終的にコンパイルコマンドを実行すると npm run build と表示され、次のようなエラーが発生します。

いろいろな方法を試したが、変化を修正することができなかった。
Google Chromeにvueのデバッグツールをインストールできるようにするために、以下の手順でようやくVueのデバッグツールのインストールに成功しました。
ステップ1.
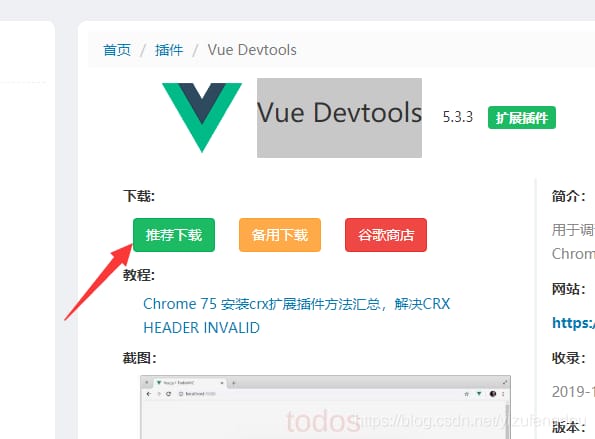
アドレスにアクセスするには vueデバッギングツールプラグイン をクリックして、vue debugging tools pluginをダウンロードしてください。推奨されるダウンロードを直接クリックすると、関連するファイルがダウンロードされます。

ステップ2.
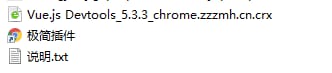
ダウンロードしたファイルを解凍してください。解凍すると、ファイルの中身は以下のようになります。

Google Chrome を開き、右上の == "「その他のツール」ボタン == "「拡張機能」を選択します。
そして、先に解凍した Vue.js Devtools_5.3.3_chrome.zzzmh.cn.crx ファイルを拡張機能画面にドラッグ&ドロップし、対応するプロンプトに従って確定してください。
注意:ファイルのダウンロードに失敗した場合は、こちらから該当するファイルをダウンロードできます。 https://download.csdn.net/download/yizufengdou/12103493
関連
-
undefinedvueがエラーで動作する getaddrinfo ENOTFOUND localhost
-
VueのVue.set()でCannot convert undefined or null to objectというエラーが報告される。
-
TypeError: 未定義のプロパティ 'xxxx' を読み取ることができません。
-
「未定義のプロパティ'length'を読み取れない」エラー処理
-
ウィンドウやドキュメントがNuxtで定義されていない問題のまとめ
-
error: 'lianxi/' does not have a commit checked out fatal: Add files failed Solution
-
vueのインストール・イメージは、https://registry.npm.taobao.org/cnpmへのエラー・リクエストに失敗したと報告します。理由: getaddrinfo ENOTFOUND regis
-
無効なHostヘッダー サーバードメインのアクセス問題
-
vueでechartsを使用する際の問題点。Error Initialize failed invalid dom
-
VueはQRCodeプラグインを使用してQRコードを生成していますが、マウントされたフックでのエラー: "TypeError: nullのプロパティ'appendChild'を読み取れない"
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
npm ERR!コード ENOENT npm ERR!システムコールオープンエラーが解決されました。
-
マウントされたフックでのエラー: "TypeError: TypeError: Cannot read property 'XXXXX' of undefined" マウントされたフックにエラーが発生しました。
-
vueがエラーを報告します。Cannot read property 'xxx' of undefined", but the page renders the data
-
vue project Error: モジュール 'xxx' が見つからない クラスエラー解決策
-
Solve モジュールのビルドに失敗しました。Error: ENOENT: no such file or directory, scandir 'E:\webnode_modules_nod
-
赤色と警告を報告することによって、vueで使用するためのvを解決する
-
Uncaught (in promise) TypeError: 未定義のVueエラーのプロパティ'theData'を読み取れない
-
アンキャッチ(プロミス中)エラーの解決
-
vue プロジェクトのエラーメッセージ Uncaught ReferenceError: Vueは定義されていません。
-
vue实现PC端分辨率适配