vscodeでeslintとprettierを設定する正しい方法
ESlint
ESLintは、構文検出ツールです。JavaScript自体が柔軟で動的な言語であるため、1000人のJavaScriptorに対して1000通りの書き方が存在します。他の人のコードを理解しやすくするため、そして素早くスピードアップするために。
説明
プロジェクトを開発するとき、多くの場合は
eslint
でコード形式をチェックし
prettier
は、コードの書式設定に使用されます。このブログの記事では、以下の使い方を中心に説明します。
vscode
を開発するために
vue
を開発する際に
eslint
と
prettier
の構成になります。
vscodeインストールプラグイン
まず、プラグインを
vscode
オン
eslint
と
prettier
プラグインを使用します。


プロジェクト内の設定ファイル
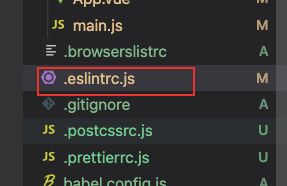
vueプロジェクトでは
.eslintrc.js
ファイルは、主に
eslint
に関連する設定を行います。

module.exports = {
root: true,
env: {
node: true,
},
extends: ["plugin:vue/essential", "eslint:recommended", "@vue/prettier"],
parserOptions: {
parser: "babel-eslint",
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
quotes: ['error', 'single', { allowTemplateLiterals: true }], // single quotes Allow backquotes
semi: ['error', 'never'], // disallow semicolons at the end
},
};
その他のeslintのルールは、以下をクリックしてください。 こちら をご覧ください。
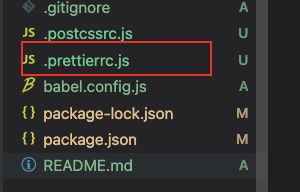
.prettierrc.js
ファイルが担当します。
prettier
のルールセットです。
<イグ
module.exports = {
tabWidth: 2, // tab
semi: false, // no semicolon at the end
singleQuote: true, // use single quotes
bracketSpacing: true, // object properties with spaces before and after
disableLanguages: ['vue'], // don't format vue files
}
プリティア
prettierはコードフォーマットプラグインです。構文が正しいかどうかは気にせず、シングルクォートを使っているか、文末にセミコロンを使っているかなど、コードの書式設定のみを行います。
<ブロッククオート
について
prettier
より詳細なルールについては
こちら
をご覧ください。
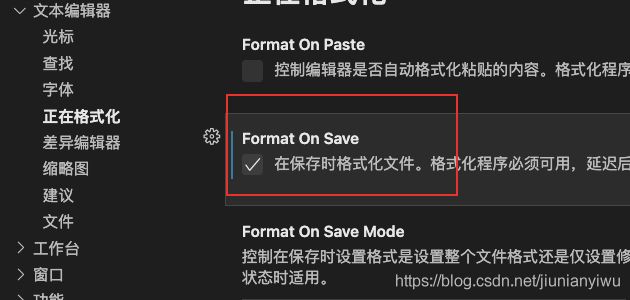
自動書式設定の保存
を表示させたい場合は
vscode
ファイルを保存すると同時に自動的にフォーマットされるようにするには、次のように設定で設定します。

または
settings.json
また、以下のように付け加えると、書式を保存することができます。

vscode configuration eslint and prettierに関するこの記事が全てです。vscode configuration eslint and prettierに関するより多くのコンテンツは、スクリプトハウスの過去の記事を検索するか、以下の関連記事を引き続き閲覧してください 今後ともスクリプトハウスをよろしくお願いします
関連
-
超詳細チュートリアルのSecureCRT利用
-
近年のImagenetデータセットに基づくPytorchの画像分類モデルについてまとめる。
-
Win10でVScodeのリモート開発 ssh-remote(パスワード不要のログイン)を設定する
-
MacでHomebrewのイメージソースを置き換える方法
-
MATLABチュートリアル データ操作 変数操作と行列表現 詳細
-
5G帯の精緻化
-
[解決済み】「collect2: error: ld returned 1 exit status」とはどういう意味ですか?
-
[解決済み】git error: failed to push some refs to remote
-
[解決済み】複数のgitコミットを元に戻すには?
-
NoVNCがVNCのリモート接続をWebベースで実現する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
K8sandra入門チュートリアル - Linux上のKubernetesにK8sandraをデプロイする
-
ゲートウェイ・ゲートウェイ原理の徹底分析
-
Fiddlerを用いたソフトウェアテストにより、脆弱なネットワークテストを実現
-
DSDSアプリケーションシナリオ(Qualcomm 5G)
-
Visual Studioを使ったファイル差分比較の問題点まとめ
-
WSL2の他ホストへのVSCodeリモート接続問題
-
Visual Studio 2019 ネイティブで Azure Functions を実行できない場合の解決方法
-
Iris環境構築詳細チュートリアル(最新版Go & IDEA & IrisV12)
-
自律走行技術のV2X技術の紹介
-
VScodeでfortranを使用するための設定