Win10でVScodeのリモート開発 ssh-remote(パスワード不要のログイン)を設定する
問題の背景
開発や実験では、リモートサーバーやGithubのプロジェクトを使うことが多いのですが、サーバー上のプロジェクトはJupyter Notebookでしか書けません(他のIDEでも書けるかもしれませんが、わかりません)。そして、我々はPycharm、軽量なVScodeのようなIDEを使いたいのですが、どうすればローカルのIDEでサーバープロジェクトを使い、素早く簡単にコードを書くことができるでしょうか?それは、今日、VScodeがパスワードなしのssh+remoteを設定することで詳しく説明します。接続が成功すれば、リモートのサーバー側プロジェクトをローカルに好きなIDEで操作できるようになります。
環境の準備
1. Win10
2.VScode(VSCodeUserSetup-x64-1.36.1) 友達はダウンロードアドレスを提供します。 VScode公式サイトダウンロード . VScodeは、Pycharmよりもはるかに良い、非常にお勧めします!それは軽量であるためです。ダウンロードは数十メガバイトでOK!
3. リモートで利用可能なサーバーを用意する
設定の手順
1. パスワード不要のログインのためのサーバーをローカルに設定する
これは、VScodeでリモートサーバーを開く際に、毎回面倒なIPやパスワードなどの入力を省くためのものです。
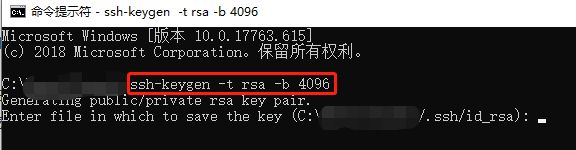
1) cmdでコマンドプロンプトを開く
2)cmdの下に、次のように入力します。
ssh-keygen -t rsa -b 4096
SSHキーと公開キーを生成する(下図赤枠の通り)

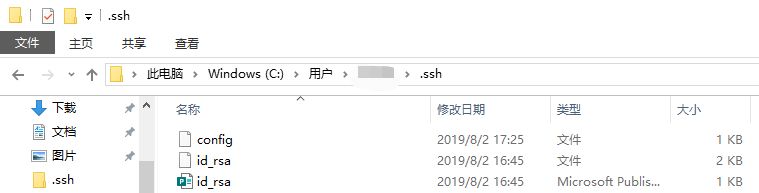
(この後、Enterを3回連打して完了した記憶があります。鍵id_rsaと公開鍵id_rsa.pubの両ファイルは、デフォルトで(C:³³.ssh)フォルダーに保存されます)

3) 公開鍵ファイル id_rsa.pub をリモートサーバーの authorized_keys ファイルに転送します。
cmdで、⬇️と入力します。
SET REMOTEHOST=your-user-name-on-host@host-fqdn-or-ip-goes-here
scp %USERPROFILE%\.ssh\id_rsa.pub %REMOTEHOST%:~/tmp.pub
ssh %REMOTEHOST% "mkdir -p ~/.ssh && chmod 700 ~/.ssh && cat ~/tmp.pub >> ~/.ssh/authorized_keys && chmod 600 ~/ .ssh/authorized_keys && rm -f ~/tmp.pub"
* 説明があります。
1行目は変数名の設定と同じで、REMOTEHOSTは"サーバー上の自分のユーザー名@サーバーのipアドレス"という形式で設定されています。
例えば、サーバー上の私のユーザー名が "lpy"、リモートサーバーの IP が 49.52.10.120 であれば、最初の行は次のようになります。
scpコマンドの2行目に関する詳しい知識は、以下のサイトを参照してください。 scp使用説明書 これは、Linux システムの ssh ログインに基づく、安全なリモートファイルコピーコマンドです。このコマンドが何をするものかを知った上で、前半はローカルの公開鍵ファイルの場所、後半はリモートサーバ側のカレントディレクトリにある tmp.pub というファイル、この一時ファイルにローカルの公開鍵をコピーしたいことがわかる。
USERPROFILE%はローカルホストのユーザー名で、C: \Users から探します。%REMOTEHOST%は先ほどSETしたものなので、気にしないでください。
コマンドプロンプトでの作業はすべて完了しましたが、非常に単純ではありません。続けてみましょう。
2. VScodeでの設定
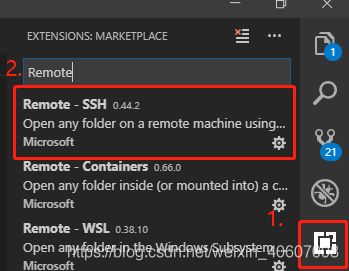
1) まず、ダウンロード済みのVScodeを開き、プラグインRemote-SSHをダウンロードし、以下の手順で操作してください。

プラグインがダウンロードされると、機能欄にアイコンが追加されていることが確認できます

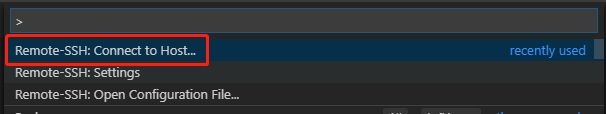
2. Ctrl+Shift+pを同時に押すと、次のように表示されます。

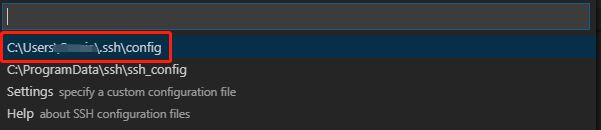
次のページを得るために、コンテンツの最初の行を選択し、引き続きコンテンツの最初の行を選択します。

設定ファイルを取得すると、次のように表示されます。
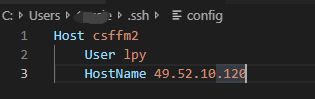
Host name-of-ssh-host-here
User your-user-name-on-host
HostName host-fqdn-or-ip-goes-here
例として、私は次のように設定しています。

保存してください(これで設定されたマシンcsffm2が表示されます)。

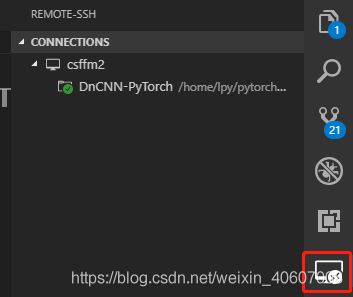
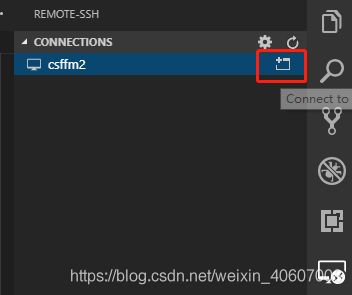
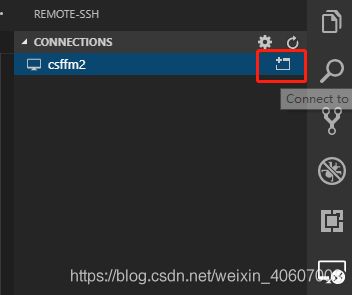
3)赤枠のアイコンをクリックする

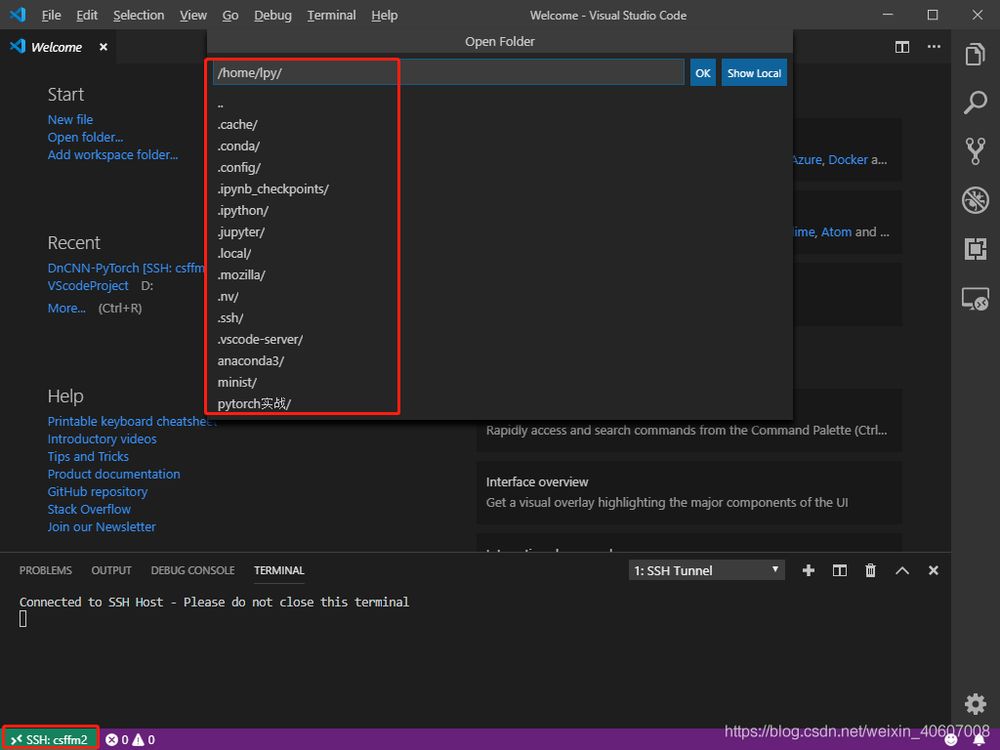
VS Code が接続を確立するのを待って、File > Open または File > Open Workspace で、リモートマシンのファイルやフォルダを直接開いて、開発デバッグを行うことができます〜。

左下の表面で接続に成功しました
真ん中のボックスは、私のサーバー上のプロジェクトです。やったー!!! もう一点、シーフが言うには、VScodeはここでサーバーサイドのマッピングを作成しているそうで、つまりここの環境はサーバーサイドで、サーバーサイドでダウンロードした開発パッケージは全てここVScodeで利用でき、その後VScodeで他のパッケージをダウンロードすれば、それもサーバーサイドで利用できるようになるそうです。
参考リンク https://code.visualstudio.com/docs/remote/troubleshooting#_installing-a-supported-ssh-client
VScodeの内部で、左のツールバーから小さなコンピュータのロゴが消えている場合
![]() 最良の解決策は、アンインストールしてからインストールすることです。プラグインは小さいので、これが最も速く、最もコストのかからない操作です
最良の解決策は、アンインストールしてからインストールすることです。プラグインは小さいので、これが最も速く、最もコストのかからない操作です
Win10でリモート開発するためのVScode ssh-remoteの設定についての記事は以上です、vscode ssh-remoteについての詳細は、過去の記事を検索するか、以下の記事を引き続き閲覧してください。
関連
-
OAuth 1.0から2.1への展開の道のり
-
Burpsuite Intruder Moduleの詳細。
-
Burp Suite Proのインストールと設定のチュートリアルの詳細
-
近年のImagenetデータセットに基づくPytorchの画像分類モデルについてまとめる。
-
12 バックエンド管理システム開発のためのフロントエンドフレームワーク(要約)
-
MATLABチュートリアル データ操作 変数操作と行列表現 詳細
-
ハミングコードの符号化原理の解析と検証方法
-
[解決済み】アーキテクチャx86_64の未定義シンボル。コンパイル時の問題
-
[解決済み】コンストラクタが与えられた型に適用できない?
-
C1ミッション01:ゲームアーカイブスの改造方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Jupyter notebookをベースとしたSparkクラスタ開発環境構築の詳細プロセス
-
Git.gitignore開発必携アドバイス集
-
HDFSのNamenode高可用性メカニズムを見てみよう
-
DSDSアプリケーションシナリオ(Qualcomm 5G)
-
Visual Studioを使ったファイル差分比較の問題点まとめ
-
MacでHomebrewのイメージソースを置き換える方法
-
Visual Studio 2019 ネイティブで Azure Functions を実行できない場合の解決方法
-
Iris環境構築詳細チュートリアル(最新版Go & IDEA & IrisV12)
-
[解決済み】複数のgitコミットを元に戻すには?
-
VScodeでfortranを使用するための設定