Fiddlerを用いたソフトウェアテストにより、脆弱なネットワークテストを実現
I. 弱いネットワーク入門
弱小ネットワークとは、文字通りネットワークが弱いことを意味し、一般的には電波が悪い、ネットワーク速度が遅いと言ったことを指します。
1. 弱いネットワークが与える影響
地下鉄、トンネル、エレベーター、車庫などのシーンでアプリを使用する場合、ネットワークに遅延、中断、タイムアウトが発生する可能性があります。
- 遅いネットワークのロットで、機能を要求すると、アプリの応答が非常に遅くなり、ページが読み込まれません。私たちテスターにとっては、このAPIを要求するのはユーザーであり、APIの読み込みが遅いということです。
- 誰もがJitterbugを磨くのが好きです。私たちは地下鉄でJitterbugを磨くとき、次の時間にスライドすると、突然ページがスタックします、これもネットワークに起因しています。
- 弱いネットワークでは、レスポンスが遅いために多重リクエストになるなど、多くのバグが現れ、最終的にはアプリのANR問題に発展します。

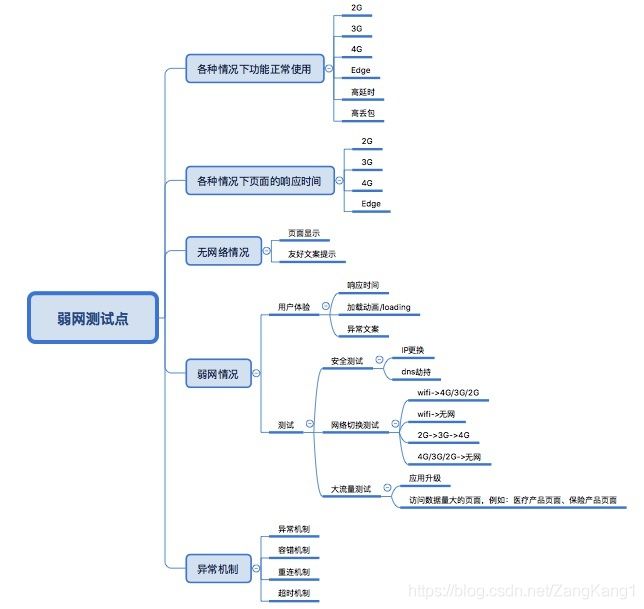
2. 脆弱なネットワーク定義
地下鉄やエレベータなどでは、2Gや3Gのネットワークが弱いネットワークとして定義されることが多くなっています。
ここでは、一般的なネットワーク規格の上り速度と下り速度を表にしていますので、参考にしてください。

第二に、Fiddlerは弱いネットワークのテストを実装しています。
ウェブテストであれアプリテストであれ、弱いネットをテストする必要があり、これを行うには多くの方法があります。
例えば、Fiddlerは弱いネットワークをシミュレートし、コンピュータのネットワークの速度を制御する、などです。本日は、Fiddlerがどのように弱いネットワークのテストを行うかを紹介します。
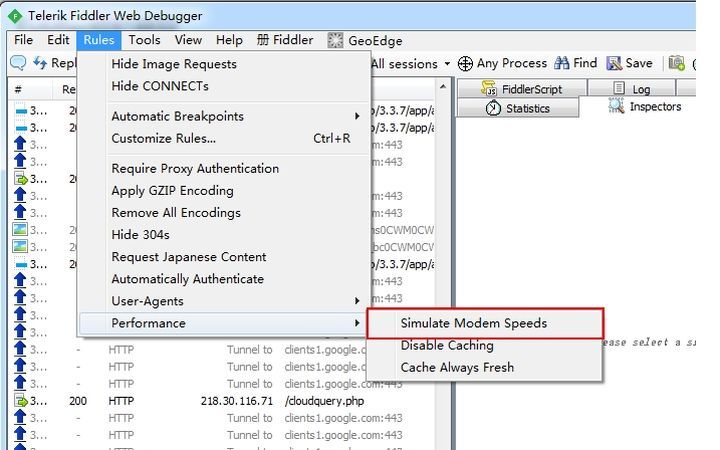
1. Fiddlerでweak networkを起動する
Fiddlerを開き、Rules->Performance->Simulate Modem Speedsにチェックを入れると、サイトにアクセスしたときに、ネットワークの速度がかなり低下していることが分かります。

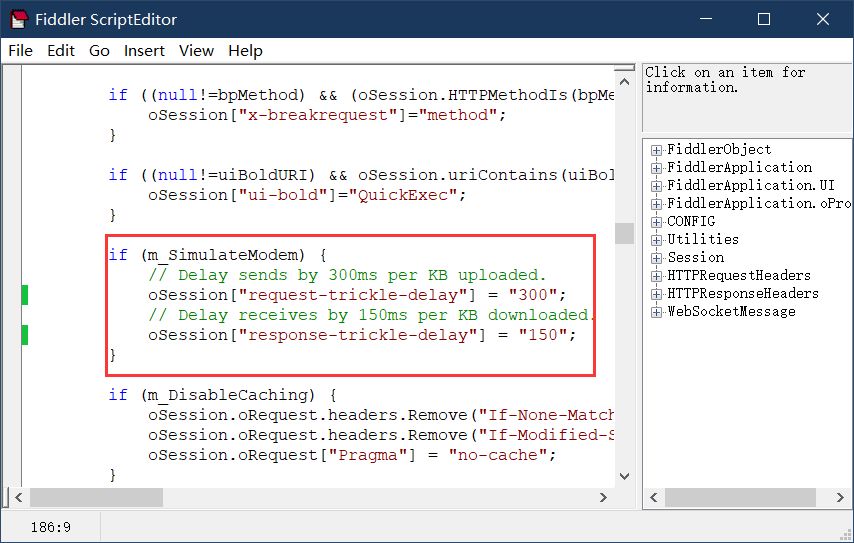
2. 弱いネットワークのパラメータを設定する
MenuRules->Cutomize ルール

これらのコード行を分解してみましょう。
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "150";
}
まず、m_SimulateModemがtrue(オンまたはオフ)かどうか、つまり、weak network modeが設定されているかどうかを判断してみましょう。
oSession["request-trickle-delay"] = "300";
Delay sends by 300ms per KB uploaded: 1KBのコンテンツをアップロードするのに300msかかり、これをアップロード速度に換算すると、1Kb/0.3s = 3.3KB/s, つまりネットワークのアップロード速度は3.3KBしかない、ということになります。
oSession["response-trickle-delay"] = "150" です。
ダウンロードした1KBにつき150msの受信遅延:1KBのコンテンツをダウンロードするのに150msかかり、翻訳したダウンロード速度:1KB/0.15s=6.6KB/s、つまりネットワークのダウンロード速度は6.6KBしかないことになります。
ダウンロード速度を50KB/sにしたい場合は、Delay timeを20msに設定するか、oSession["response-trickle-delay"]の値を調整することで、アップロード速度を制限する必要があります。
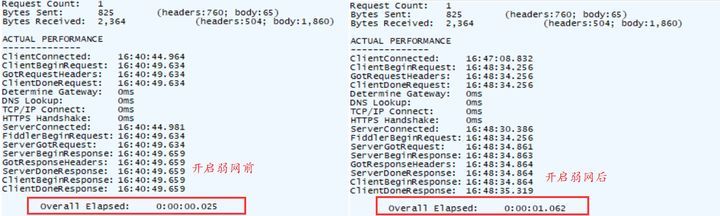
3. 効果を検証する
同じインターフェースで、弱いネットワークをオンにする前と後に1回ずつ実行し、統計情報を確認します。

4. 設定の復元
テストが終わったら、もう一度、Fiddlerを開き、Rules->Performance-> Simulate Modem Speedsにチェックを入れ、weak network simulationをOFFにする必要があります。
これは、弱いネットワークのテストを実装するためにFiddlerを使用してソフトウェアのテストに関するこの記事の終わりです、より関連するソフトウェアのテストFiddler弱いネットワークのテストの内容は、スクリプトの家の前の記事を検索してくださいまたは次の関連記事を閲覧し続けるあなたは、将来的に多くのスクリプトの家をサポートします願っています!...
関連
-
超詳細チュートリアルのSecureCRT利用
-
Xmind無償起動方法(推奨)について
-
K8sandra入門チュートリアル - Linux上のKubernetesにK8sandraをデプロイする
-
DSDSアプリケーションシナリオ(Qualcomm 5G)
-
Centos7でVscodeが反応しない不具合とその解決方法
-
vscodeでeslintとprettierを設定する正しい方法
-
[解決済み】スタイルシートとして解釈されるリソースがMIMEタイプtext/htmlで転送される(Webサーバーとは関係ないようです)。
-
[解決済み】複数のgitコミットを元に戻すには?
-
C1ミッション01:ゲームアーカイブスの改造方法
-
自律走行技術のV2X技術の紹介
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
SecureCRTのダウンロードとインストール手順の詳細
-
UTC時間、GMT時間、ローカル時間、Unixタイムスタンプの具体的な使用方法
-
UltraEdit エディタ無料起動方法
-
HDFSのNamenode高可用性メカニズムを見てみよう
-
VSCodeリモートサーバ接続エラー:Could not establish connection to VSCode
-
TCPとUDPのプロトコルの原理と違いについての深い理解
-
Iris環境構築詳細チュートリアル(最新版Go & IDEA & IrisV12)
-
[解決済み】リソースの読み込みに失敗しました:サーバーは404(Not Found)のステータスで応答しました。)
-
[解決済み】コンストラクタが与えられた型に適用できない?
-
DevOps、CI、CD、自動化を一挙に解説