ckeditor syntaxhighlighter コードハイライタープラグイン 設定 共有
最近、オンラインテキストエディタを書いたのは、ウェブサイトという形でコードベースを作りたかったからで、今の私にとっては実に非現実的な話なのですが、え?それに、今はとても良いオンラインテキストエディタ(ckeditor)があるので、またこの努力をしなければなりません! 既製のものがあります、ちょうどそれを取るとそれを使用してください いわゆるフェティシズム! しかし、このオンラインテキストエディタ、私たちプログラマーにとって欠点がありますよね?コードのハイライト機能がない! だから、コードが貼り付けられていて、とても見栄えが悪い! 今晩は、いつも彼を出してあげます。もちろん、それも他の人の肩を持って作られた。私は共有するために彼らに感謝したいと思います これ以上言うことはない! それでは本題に入りましょう!
まず、オフィシャルサイトで ckeditor
次に、公式ホームページで シンタックスハイライター コードハイライトのプラグインです。
そして、私がダウンロード用に提供したデモから、syntaxhighlighter/shBrushes.js ファイルを以下に取り出してください。
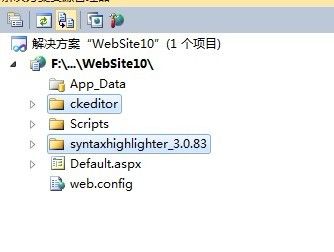
ダウンロードしたら、以下のように解凍して、プロジェクトに追加してください。

次に、ckeditorの下にinsertcodeという名前で新しいフォルダを作成し、"insertcode"ディレクトリに新しい"plugin.js"を作成し、次のコードを入力してください。
CKEDITOR.plugins.add('insertcode', {
requires: ['dialog'],
init: function (a) {
var b = a.addCommand('insertcode', new CKEDITOR.dialogCommand('insertcode'));
a.ui.addButton('insertcode', {
label: a.lang.insertcode.toolbar,
command: 'insertcode',
icon: this.path + 'images/code.jpg'
});
CKEDITOR.dialog.add('insertcode', this.path + 'dialogs/insertcode.js');
}
});
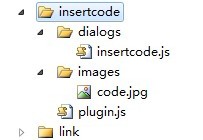
ディレクトリ構成は以下の通りである。図2

新しいimagesフォルダを作成し、上記のように"code.jpg"の画像を配置します。
dialogsフォルダを新規作成し、"insertcode.js"を作成し、以下のコードを入力してください。
CKEDITOR.dialog.add('insertcode', function (editor) {
var escape = function (value) {
return value;
};
return {
title: 'Insert Code Dialog',
resizable: CKEDITOR.DIALOG_RESIZE_BOTH,
minWidth: 720,
minHeight: 480,
contents: [{
id: 'cb',
name: 'cb',
label: 'cb',
title: 'cb',
elements: [{
type: 'select',
label: 'Language',
id: 'lang',
required: true,
'default': 'csharp',
items: [['ActionScript3', 'as3'], ['Bash/shell', 'bash'], ['C#', 'csharp'], ['C++', 'cpp'], ['CSS', 'css'], ['Delphi', 'delphi'], ['Diff', 'diff '], ['Groovy', 'groovy'], ['Html', 'xhtml'], ['JavaScript', 'js'], ['Java', 'java'], ['JavaFX', 'jfx'], ['Perl', 'perl'], ['PHP', 'php'], ['Plain Text', 'plain'], ['PowerShell', 'ps'], ['Python', 'py'], ['Ruby', 'rails'], ['Scala', 'scala'], ['SQL', 'sql'], ['Visual Basic', 'vb'], ['XML', ' xml']]
}, {
type: 'textarea',
style: 'width:700px;height:420px',
label: 'Code',
id: 'code',
rows: 31,
'default': ''
}]
}],
onOk: function () {
code = this.getValueOf('cb', 'code');
lang = this.getValueOf('cb', 'lang');
html = '' + escape(code) + '';
editor.insertHtml("<pre class=\"brush:" + lang + ";\">" + html + "</pre>");
},
onLoad: function () {
}
};
});
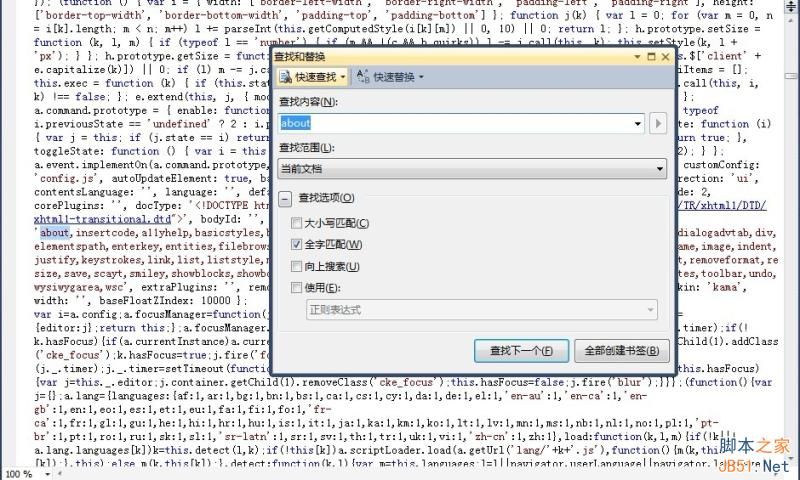
次に、ハイライト・プラグインをckeditorに挿入しましょう。ckeditorフォルダーにある"ckeditor.js"を見つけてください。ctrl+Fでquot;about;を探し、quot;fullPage:false,height:200, plugins:'about,basicstyles" を見つけ、quot;about"の後に ",insertcode" を追加すると "plugins:'about, insertcode, basicstyles" になるはずです。
図に示すように

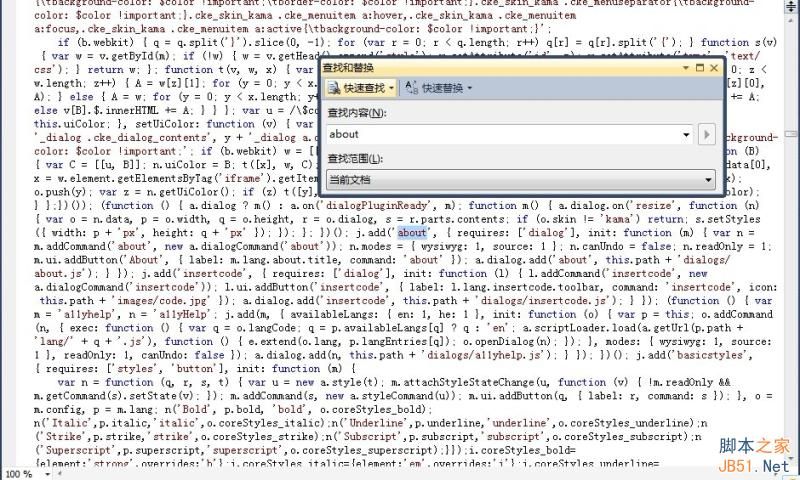
そのまま "about" を探して、"j.add('about',{init:function(l){var m=l.addCommand('about',new a.dialogCommand('about'));m.modes={wysiwyg:1,source:1} ;m. canUndo=false;l.ui.addButton('About',{label:l.lang.about.title,command:'about'});a.dialog.add('about',this.path+'dialogs/about.js');}});", we add "j.add('insertcode', {requires.Js, {requires: ['dialog'],init: function(l){l.addCommand('insertcode', new a.dialogCommand(' insertcode'));l.ui.addButton('insertcode', {label: l.lang.insertcode.toolbar,command.Label: l.lang.insertcode.toolbar,command: 'insertcode',icon: this.path + 'images/code.jpg'}) ;a.dialog.add('insertcode', this.path + 'dialogs/insertcode.js');}});".
以下の通りです。

次に、ckeditor.jsの中の"i.toolbar_Basic="を探し続けます、これはCKEditorのデフォルトツールバーです、ここに"、insertcode"を追加します、例えば私の "['Maximize','ShowBlock','-','insertcode']" の様にします。
以下の場所で選択テキストに追加しました。

最後のステップ: "ckeditor でそれぞれ "en.js", "zh.js", "zh-cn.js" 追加 ",insertcode:'Insert Code'", ",insertcode:'Insert Code'",",insertcode:'Insert Code'", この順序で必ず追加してください。
以下の図は、en.js, zh-cn.js,zh.js ひとつひとつのスクリーンショットは割愛させていただきます。

最後に、次のような参照をページに追加してください。
<head runat="server">
<title></title>
<link type="text/css" rel="stylesheet" href="syntaxhighlighter_3.0.83/styles/shCore.css" />
<link type="text/css" rel="stylesheet" href="syntaxhighlighter_3.0.83/styles/shThemeDefault.css" /> ;
<script type="text/javascript" src="syntaxhighlighter_3.0.83/scripts/shCore.js"></script>
<script type="text/javascript" src="syntaxhighlighter_3.0.83/scripts/shBrushes.js"></script>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<link type="text/css" rel="Stylesheet" href="syntaxhighlighter_3.0.83/styles/shCoreDefault.css" />
<script type="text/javascript"> SyntaxHighlighter.all();</script>
</head>
ページのコードは以下の通りです。
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtcontent" runat="server" TextMode="MultiLine" Height="310px"
Width="100%"></asp:TextBox>
<script type="text/javascript">
CKEDITOR.replace('<%= txtcontent.ClientID %>', { skin: 'office2003' });
</script>
</script>--%>
<asp:Button runat="server" Text="Button" OnClick="Unnamed1_Click" />
</div>
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
</form>
バックエンドのコードです。
{
This.Literal1.Text = txtcontent.Text。
}
また、ページの@PageディレクティブにValidateRequest="false"が追加されており、以下のように追加されています。
/{div <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" ValidateRequest="false" %>
それ以外の場合は、エラーを報告します。
効果について

このテキストエディタにテキストを入れるにはどうしたらいいのでしょうか?日中に書きます! もう寝る時間だ、1時過ぎてる、オーマイガーッ!
(オーイェー!これでいつも完璧だ)
私のデモをダウンロードしてください。Cheditor+syntaxhighlighter Demo 、まだ少し理解できない場合は、このデモをもっと参照してください、または私にメッセージを与える!
参考ブログ記事
http://zhidao.baidu.com/question/302527067.html
http://blog.sina.com.cn/s/blog_5fdcf5c90100uo4r.html
https://www.codedevlib.com/article/58407.htm
関連
-
BaiduのエディタUeditorは、フォントの変更方法を増やすには
-
UeditorとCKeditorの使用方法と設定方法
-
よく使われるHTMLリッチテキストコンパイラーの紹介 UEdit, CKEditor, TinyMCE, HTMLArea, eWebEditor, KindEditor
-
Google ChromeをeWebEditorに対応させる方法
-
SyntaxHighlighterのコードハイライトで改行がない場合の対処法
-
FCKeditorエディタに画像アップロード機能を追加、画像パスの問題を解決
-
jsp版ueditor1.2.5について 一部問題解決(画像のアップロード失敗)
-
ZeroClipboardを使用したクロスブラウザでのクリップボードへのコピー問題の解決法
-
jsはリッチテキスト(正規表現)で最初の画像を取得します。
-
BrowserSyncで自動リフレッシュ開始
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
UEditorのデフォルトフォントとフォントサイズを変更する方法
-
CKEditorにsyntaxhighlighterコードハイライトプラグインを追加。
-
ueditor1.2.1 ハイパーリンクのデフォルトを変更する、ueditor editor open link in new window
-
fckeditor エディタでのカスタムページ区切り
-
FCKeditor + SyntaxHighlighterでコードハイライトプラグインを作る
-
Baiduコンパイラのjsonエラーの問題を迅速に解決する方法
-
Baiduのエディタueditorコンテンツエディタが自動的にPタグ、およびPタグの置換を設定する
-
ueditorのエディタが画像をアップロードできない問題の解決法
-
デフォルトの新しいウィンドウを開く修正方法にリンクを追加するdecmsのckeditorエディタ
-
CKEditorをアンエスカレーションする2つの方法