BrowserSyncで自動リフレッシュ開始
2つのモニターを開いて、1つはIDEでコードを書き、もう1つはブラウザで開発中のアプリケーションを表示しているシナリオを想像してください。また、机の上には携帯電話があり、こちらにも開発中のアプリケーションが入っています。そして、小さな新しいコードを書き、ctrl+sキーを押して保存します。その直後、あなたの携帯電話と、もう一方のモニターにあるアプリケーションが、更新されたエフェクトになります。マウスを動かさなくても、思った通りの効果が出ているか、すぐに確認することができます。
悪くないと思いませんか?開発中に何度も押したF5リフレッシュが省略されるだけですからね。
自動リフレッシュ
自動更新は新しいコンセプトではありませんが、プレビューを重視するフロントエンド開発者にとっては素晴らしい機能であり、多くの時間を節約することができます。
私もこのコンセプトは初めてではありません。LiveReloadという、もっと明らかに名前に"auto-refresh"と書いてあるツールを使っています。LiveReloadは、主にブラウザのプラグインで動く素晴らしいオートリフレッシュツールなんですよ。
しかし、これから紹介するBrowserSyncは、次のセクションで紹介するように、より新しく、より便利な開発ツールなのです。
ブラウザシンク
LiveReloadの欠点は、ブラウザのプラグインとの組み合わせが必要なことです。しかし, プラグインは、ブラウザに依存している, ChromeやFirefoxは、利用可能なプラグインを持っている, しかし、IE, または私の携帯電話のブラウザ, ない. あなたは手動でページに<script>コードの一部を追加する必要があります(これはプラグインが実際に行う)、そしてあなたが終了したときに手動でそれを削除することを忘れないでください.
BrowserSyncの一般的な使い方は、ブラウザのプラグインを必要とせず、コードを手動で追加する必要もありません(そのような使い方もありますが)。コンソールコマンド一発で、携帯でもパソコンでも、いくつのブラウザを使っても(テスト済み、IE8+、その他)自動更新ができるようになります。
BrowserSyncはどのように行うのですか?インストール方法と使用方法をご覧ください。
インストールと使用方法
インストール方法 ノード npm経由でBrowserSyncをインストールした後:。
npm install -g browser-sync
そうすれば、すぐにでも使えるようになります。プロジェクトのあるディレクトリでコンソールを開き、次のようなコマンドを入力します。
browser-sync start --server --files "css/*.css"
このコマンドは、純粋に静的なサイト、すなわち少数の.htmlファイルしかないサイトに使用されます。後者の --files "css/*.css" は、css ディレクトリにある拡張子が .css のファイルをリッスンすることを意味します。このコマンドのstart -serverに注意してください。これは、実際にBrowserSyncが小さなサーバ自体を起動しています。
動的なサイトであれば、プロキシモードを使用します。たとえば、http://localhost:8080 のようにローカルサーバーを設定している PHP サイトは、次のようになります。
browser-sync start --proxy "localhost:8080" --files "css/*.css"
BrowserSyncは、新しいアドレスを提供します(まだ占有されていない場合)。 http://localhost:3000 )にアクセスできるようになります。
さて、ではなぜBrowserSyncはブラウザのプラグインを必要としないのでしょうか?それは、プロジェクトファイルを処理するために、サーバーのフォーム(直接またはプロキシ)を使用するからです。デフォルトでは、そのサーバー上のページにアクセスすると、次のようなプロンプトシグネチャが表示されます。
ヒントタグ BrowserSyncに接続中
これは、現在閲覧しているページがBrowserSyncに接続されていることを示します。ソースコードを見てみると、LiveReloadブラウザプラグインがそうであるように、それらはすべてBrowserSyncに関連する<script>のコードの一部を追加していることがわかります。このコードは、ブラウザとBrowserSyncのサーバー間のWebソケット接続を確立し、BrowserSyncは、それがリッスンしているファイルのいずれかが変更された場合にブラウザに通知します。
変更されたファイルがcssの場合、BrowserSyncはページ全体を更新するのではなく、単にこのcssファイルを再要求して現在のページに更新し、以下のような効果を発揮します。

明らかに、この方が速く感じられます。これは特にシングルページアプリケーション(SPA)を開発している場合、ページ全体をリフレッシュすると最初のビューに戻り、後のビューの1つを変更する必要がある場合に便利です。
ドキュメントマッチング
BrowserSyncコマンドから、-filesでリッスンするファイルを指定することが重要です。ここでのファイルのマッチングパターン(globといいます)については、isaacsのminimatchを参照してください。
自分なりに実験した結果、単純にプロジェクト全体を聴きたい場合は、以下のように書けば良いようです。
browser-sync start --server --files "**"
この時点でも、BrowserSyncはファイルの変更がcssであるかどうかを正しく判断します。
を使用してGulpに追加します。
Gulpは最近人気の自動化ツールですが、BrowserSyncにはGulpのプラグイン版が必要ないためありません。browserSyncには独立したAPIがあり、gulpのタスクとして登録するだけです。以下はgulpfile.jsのスニペットの例です。
var gulp = require('gulp');
var browserSync = require('browser-sync');
gulp.task('browser-sync', function() {
browserSync({
files: "**",
server: {
baseDir: ". /"
}
});
});
gulp.task('default', ["browser-sync"]);
この時点でgulpを実行すると、前回のbrowser-sync start --server --files "**"と同じになります。詳しい使用例はgulp-browser-syncを参照してください。
フルオプション
ここまでは、BrowserSyncの基本的な使い方を説明しました。コンソールでは、次のように入力してみてください。
ブラウザシンク
BrowserSyncのフルコンソールコマンドガイドが表示されます。その中で、このコマンドを見ることができます。
browser-sync init
実行すると、カレントディレクトリに設定ファイルbs-config.jsが生成されます。
このファイルを公式ドキュメントを参照して修正し、次のように実行します。
browser-sync start --config bs-config .js
を実行すると、bs-config.jsの完全な設定情報でBrowserSyncが実行されます。
自動更新だけでなく
BrowserSyncは単なる自動更新ツールではなく、様々な機能を持っています。デフォルトでは、BrowserSyncは、複数のブラウザ間で、スクロールバーの位置、フォームの動作、クリックイベントを同期させるように設定されています。例えば、フォームの動作はこのようになっています。

これはかっこいい機能だと思います! テストするテーブルの上に画面サイズの異なる携帯電話がたくさんあって、1台を操作すると、他の機種も一緒に駆動するようなシナリオを想像してください! もちろん、これらの機能は不要なときはオフにすることができます。
UIインターフェースなど
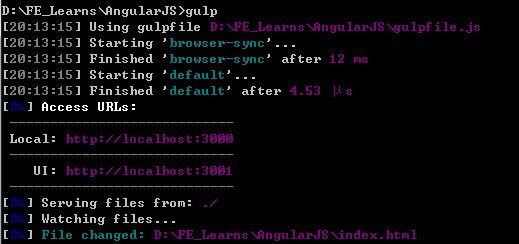
以下は、BrowserSyncのコンソール出力の例です。

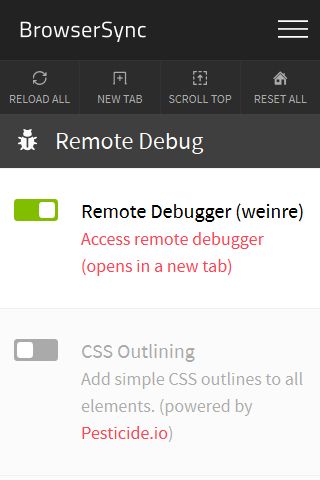
UIというアドレスもあることがわかりますが、これはBrowserSyncが提供するシンプルなコントロールパネルです。BrowserSyncの最も一般的な設定オプションのいくつかは、このパネルで調整することができます。
パネル内には、リモートデバッグの定番ツールであるweinreもここにあります。

BrowserSyncについてこれまでに判明していること
前述したように、変更するファイルがcssの場合、BrowserSyncはリフレッシュレスで更新してくれるので、その効果は絶大です。scssやlessなどのプリコンパイラを使用している場合は、コンパイルしたcssファイルをリスナーに設定するだけです。
ただし、WebアプリケーションフレームワークのRailsでは、いくつかの問題があります。cssがリクエストされるとコンパイルされ(Railsは通常sassを使用)、その後ブラウザに返される開発環境では、実際の.cssファイルではなく、キャッシュしか持っていないのです。そのため、BrowserSyncのファイルリスナーはそれらを指すことができず、sassファイルを指しても、ブラウザはそれをフルページ更新として処理するだけになってしまいます。この問題については、Github の issue を参照してください。
RailsのAsset Pipelineを他のツールに置き換えるという解決方法もありますが、ここでは別の解決方法をお勧めします。LiveReload(LiveReload君はまだレベル高いよ!)を使うのです。 . テストしたところ、LiveReloadはRailsのcssショートカットの更新も処理できるようです。LiveReloadがどのようにこれを行うかについての詳細は、 Lightning-Fast Sass Reloading in Rails を参照してください。
BrowserSyncも将来的にこの問題を解決することを期待しています。
結論
よりスムーズでスピーディーな開発を実現しませんか?BrowserSyncをお試しください。少しの時間の節約で、さらに多くのことができるようになるかもしれません。
今回の記事は以上です。皆さんの学習のお役に立てれば幸いです。そして、スクリプトハウスを応援していただければ幸いです。
関連
-
右スクロールバーを削除するSyntaxHighlighterメソッド
-
BaiduのエディタUeditorは、フォントの変更方法を増やすには
-
UeditorとCKeditorの使用方法と設定方法
-
ueditor1.2.1 ハイパーリンクのデフォルトを変更する、ueditor editor open link in new window
-
fckeditor エディタでのカスタムページ区切り
-
オンラインエディタeWebEditorをIE8,IE9に対応させる方法
-
Jsを使用してFCKeditorエディタでコンテンツを取得、挿入、変更する。
-
Baiduのエディタueditorコンテンツエディタが自動的にPタグ、およびPタグの置換を設定する
-
BaiduのUEditorは、統計ワードカウントの右下隅を変更するには、HTMLスタイルが含まれています
-
UEditorエディターでカスタムアップロード画像やファイルのパスを変更する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
よく使われるHTMLリッチテキストコンパイラーの紹介 UEdit, CKEditor, TinyMCE, HTMLArea, eWebEditor, KindEditor
-
ckeditorカスタムプラグインの使用方法説明
-
Google ChromeをeWebEditorに対応させる方法
-
IE10、IE11でのFCKEditorの非互換性の問題を解決しました。
-
ckeditorプラグインの簡単な開発例
-
Baiduコンパイラのjsonエラーの問題を迅速に解決する方法
-
Ueditor BaiduエディターのHtmlモード自動置換スタイルソリューション
-
プラグイン開発方式のCKEDITOR二次開発
-
ueditorのエディタが画像をアップロードできない問題の解決法
-
Baiduのエディタueditorのフォアグラウンドコードハイライトは、自動的に解決策をラインアップすることはできません