FCKeditorエディタに画像アップロード機能を追加、画像パスの問題を解決

昨今、多くのCMSシステムでは、セキュリティ上の理由からバックエンドのエディタからアップロード機能を削除していますが、これでは実際の処理に支障をきたすことになります。
1. ウェブサイトのバックエンドエディタでadmin/editor/fckconfig.jsを開きます。
FCKConfig.ImageUpload = false の行を探し、false を true に変更します。
<ブロッククオートFCKConfig.ImageBrowser = false ;ここもfalseをtrueに変更します。
2. admin/editor/editorディレクトリの下にfilemanagerフォルダがあるかどうか見て、なければfckエディタの2.6.3以上のバージョンをダウンロードしてfilemanagerフォルダをコピーしてください。もちろん、ここはASPなので、PHPなど他の言語のフォルダは削除しても大丈夫です。
3. 次に、ファイルアップロードのパスを、admin/editor/filemanager/connectors/aspフォルダ内のconfig.aspファイルを開いて、以下のように設定します。
ConfigIsEnabled = True アップロードを有効にするかどうか
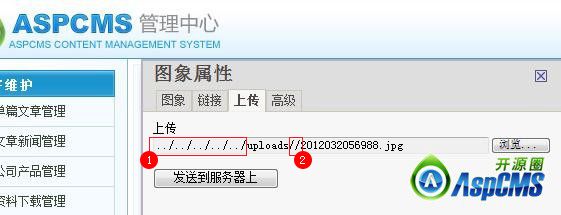
ConfigUserFilesPath = "。/... /... /... /... /uploads/" ファイル・アップロード・ディレクトリ、このフォルダーからの相対パス
ここで強調するConfigUserFilesPath = "... /... /... /... /... /uploads/" ここで、このように設定すると、結局、2つの問題が見つかりました。

A. ConfigUserFilesPath = "... /... /... /... /... /uploads/" この設定は、画像はアップロードできるが、画像パスのエディタへの挿入に問題があるので、最終的にConfigUserFilesPath = "/uploads/" に変更しようと何度もトライしたのですが、その通りになってしまいました。サイトが下位のフォルダにある場合は、このようにConfigUserFilesPath = "フォルダ名/uploads/"とすることも可能です。
B. 2つ目の問題ですが、FCKeditorエディタの画像パスにスラッシュ(//)が2つ入るのは、画像は表示できるのですが、いつも違和感があるのですが、どうしたらいいでしょうか?admin/editor/editor/filemanager/connectors/asp フォルダにある io.asp というファイルを開いて、置いてください。
<ブロッククオート関数 CombinePaths( sBasePath, sFolder)
CombinePaths = RemoveFromEnd(sBasePath, "/") & "/" & RemoveFromStart( sFolder, "/")
終了関数
に変更する。
関数 CombinePaths( sBasePath, sFolder)
sFolder = replace(sFolder, "", "/")
CombinePaths = RemoveFromEnd(sBasePath, "/") & "/" & RemoveFromStart( sFolder, "/")
終了関数
4. 最後に、アップロードされた画像の自動リネームを設定するには、admin/editor/filemanager/connectors/asp フォルダにある commands.asp ファイルを開いてください。
ファイルに以下の記述を追加します。
ディムラナム
dim dtnow
dim getnewfilename
dtnow=now()
ランダム化
rannum=int(90*rnd)+10
getnewfilename=year(dtnow) & right("0" & month(dtnow),2) & right("0" & day(dtnow),2) & right("0".0) & right(")0" 時(dtnow),2) & right("0""& 分(dtnow),2) & right("0"& second(dtnow),2) & amp; rannum
となります。
sFileName = ouploader.file("newfile" )名前
に変更します。
sFileName = getnewfilename &". "& split(ouploader.file("newfile").name,". ")(1)
以上、ASPCMSのウェブサイトシステムの小さな改善ですが、必要な方のお役に立てれば幸いです。また、システムの他の問題についても今後検討していきたいと思います。
FCKEditorの画像パスの問題を正規表現で解決する
FCKEditorでメールを送信する際、以下のようにデフォルトのパスがuserfiles/images/*.jpgとなっているため、本文中の画像が表示されないことがあります。
<input type="image" height="131" width="139"
src="/userfiles/image/_W@S2WETFST%25F%25Z21AQCI3P.JPG" />
に変換する方法。
<input type="image" height="131" width="139" src="\userfiles[Server]W@S2WETFST%25F% 25Z21AQCI3P.JPG" />
aspのソリューションです。
'Email body
strsql="select txt,Filename,File_Name from bbs where unique_id="+Request.QueryString("Unique_ID")
set rs=connection.execute(strsql)
myTxt = rs("txt")
'Replace img tags with regular expressions
dim objRe
set objRe = New RegExp
'Set regular expression
objRe.Pattern = "(src=)('|"&CHR(34)&"| )? (. [^'| |"&CHR(34)&"]*)(\.) (jpg|gif|png|bmp|jpeg)('|"&CHR(34)&"|>)? "
objRe.IgnoreCase = true
objRe.Multiline = true
objRe.Global = true
set matches = objRe.Execute(myTxt)
newtxt = myTxt
for each match in matches
cccc = split(match.value,"/")
if(ubound(cccc) <> 0) then
'Get the string that should be
for i=0 to ubound(cccc)
if i = 0 then
mystr = cccc(0)&"\\[server]\"
else if i= ubound(cccc) then
mystr = mystr&cccc(i)
else
mystr = mystr&cccc(i)&"\"
end if
end if
next
newtxt = Replace(newtxt,match.value,mystr)
end if
next
set objRE = nothing
a = "<body background='\\[server]\2008back.gif'>"
body=a& newtxt &"</body>"
ネットソリューション
RegularExpressions;
string convertExp(string strTxt)
{
string strPattern = "(src=)('|" + (char)34 + "| )? (. [^'| |" + (char)34 + "]*)(\\.) (jpg|gif|png|bmp|jpeg)('|" + (char)34 + "| |>)? ";
// Compile the regular expression.
Regex objRe=new Regex(strPattern);
// Match the regular expression pattern against a text string.
MatchCollection matches=objRe.Matches(strTxt);
string mystr="";
string strNewTxt = strTxt;
foreach (Match match in matches)
{
string[] strC = match.Value.Split('/');
//if it's the bottom jpg,break Foreach
If (strC[strC.Length - 1].ToString() == "asdf.jpg\"")
{
break;
}
if (strC.Length ! = 0)
{
for (int i = 0; i < strC.Length; i++)
{
if (i == 0)
mystr = strC[0] + "\\\\[server]\\";
else if (i == strC.Length - 1)
mystr = mystr + strC[i];
else
mystr = mystr + strC[i] + "\\\";
}
strNewTxt = strNewTxt.Replace(match.Value, mystr);
}
}
return strNewTxt;
}
呼び出し中。
StringBuilder sb = getMailContent(strSubject);
lblPreview.Text = convertExp(sb.ToString());
この記事はFCKeditorエディタが画像アップロード機能を追加し、画像パスの問題解決について、ここで紹介されて、より関連するFCKeditor画像アップロード内容は、スクリプトのホーム以前の記事または次の関連記事を検索してください、あなたは将来的に多くのスクリプトのホームをサポートして願っています!.
関連
-
右スクロールバーを削除するSyntaxHighlighterメソッド
-
Google ChromeをeWebEditorに対応させる方法
-
ueditor1.2.1 ハイパーリンクのデフォルトを変更する、ueditor editor open link in new window
-
最新版CKEditorの設定方法とプラグイン(Plugin)の書き方例
-
ueditorのエディタが画像をアップロードできない問題の解決法
-
デフォルトの新しいウィンドウを開く修正方法にリンクを追加するdecmsのckeditorエディタ
-
ZeroClipboardを使用したクロスブラウザでのクリップボードへのコピー問題の解決法
-
FckeditorエディタによるPHP環境での画像アップロード設定 詳細チュートリアル
-
Baiduのエディタueditorのフォアグラウンドコードハイライトは、自動的に解決策をラインアップすることはできません
-
BrowserSyncで自動リフレッシュ開始
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
UEditorエディターの使用を前提とした開発 細かい配慮がなされている
-
Prismコードハイライトの変更にCodeタグのサポートは含まれません。
-
よく使われるHTMLリッチテキストコンパイラーの紹介 UEdit, CKEditor, TinyMCE, HTMLArea, eWebEditor, KindEditor
-
ckeditorカスタムプラグインの使用方法説明
-
Baidu ueditorコンポーネント画像をアップロードした後、どのようにimgにalt属性を設定する
-
FCKeditor + SyntaxHighlighterでコードハイライトプラグインを作る
-
jsp版ueditor1.2.5について 一部問題解決(画像のアップロード失敗)
-
Baiduコンパイラのjsonエラーの問題を迅速に解決する方法
-
Baiduのエディタueditorコンテンツエディタが自動的にPタグ、およびPタグの置換を設定する
-
jsはリッチテキスト(正規表現)で最初の画像を取得します。