ueditor1.2.1 ハイパーリンクのデフォルトを変更する、ueditor editor open link in new window
2022-01-01 21:23:54
ueditor1.2.1 ハイパーリンクのデフォルトを変更する
最初のハイパーリンクファイルは、ueditorディレクトリ内のdialogsディレクトリのlinkディレクトリにあるlink.htmlです。
図に示すように

次に、リンクのアドレスまたはタイトルにvalue属性と値を追加し、新しいウィンドウで開くことを希望し、以下の赤いコードのようにchecked属性を設定します。
<tr>
<td><labelfor="href">link address:</label></td>
<td><input class="txt"id="href" type="text" value="https://www.jb51.net"/></td >
</tr>
<tr>
<td><labelfor="title">title:</label></td>
<td><input class="txt"id="title" type="text" value="Script House(jb51.net)"/></td>
</tr>
<tr>
<td colspan="2">
<labelfor="target">Whether to open in a new window: </label>
<input id="target" type="checkbox" checked="checked"/>
</td>
</tr>
上記のようにしても、コンテンツは初期化されたjsで制御されているため、ページを表示することはできない。ファイルのjsコードにあるように
$G("title").value = url ?link.title : "";
$G("href").value = url ?url: '';
$G("target").checked = url&& link.target == "_blank" ? true: false;
そして、urlプロパティはデフォルトではfalseになっており、上記では初期化されないので、初期化されたjsを探し出し、urlの値をtrueに変更する必要があるのです。
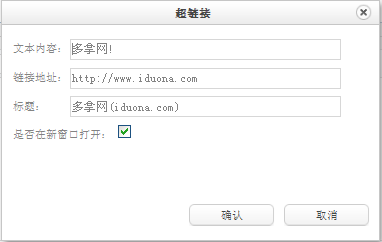
下の画像のように

上記が動作する場合、動作しない場合(プロンプトリンクまたはlink.titleがNULLの場合)、以下を参照してください
デフォルトのリンク値が表示されているが、OKを押してもハイパーリンクがない場合、以下のコードに再修正してください。先に修正したurlが元の、つまりurlに戻ります。
url = 'https://www.jb51.net';
$G("title").value = 'Script House (jb51.net)';
$G("href").value =url;
$G("target").checked =true;
$focus($G("href"));
下図のように

修正を加えれば、結果は出るはず!

関連
-
右スクロールバーを削除するSyntaxHighlighterメソッド
-
UEditorリッチテキストエディタでjsが画像のアドレスを取得する。
-
CKEditorにsyntaxhighlighterコードハイライトプラグインを追加。
-
FCKeditorエディタに画像アップロード機能を追加、画像パスの問題を解決
-
Jsを使用してFCKeditorエディタでコンテンツを取得、挿入、変更する。
-
Ueditor BaiduエディターのHtmlモード自動置換スタイルソリューション
-
デフォルトの新しいウィンドウを開く修正方法にリンクを追加するdecmsのckeditorエディタ
-
FckeditorエディタによるPHP環境での画像アップロード設定 詳細チュートリアル
-
ブラウザfckeditorは、画像をアップロードすることはできません後IE9は、ポップアップフローティングコンテンツは、解決策を表示しません
-
SyntaxHighlighterに新しい言語を追加するための方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
UeditorとCKeditorの使用方法と設定方法
-
SyntaxHighlighterのコードハイライトで改行がない場合の対処法
-
Baidu ueditorコンポーネント画像をアップロードした後、どのようにimgにalt属性を設定する
-
FCKeditor + SyntaxHighlighterでコードハイライトプラグインを作る
-
ckeditorプラグインの簡単な開発例
-
php UEditor Baiduエディタインストールと使用方法の共有
-
ueditorのエディタが画像をアップロードできない問題の解決法
-
ckeditor syntaxhighlighter コードハイライタープラグイン 設定 共有
-
BaiduのUEditorは、統計ワードカウントの右下隅を変更するには、HTMLスタイルが含まれています
-
アメニティにおすすめの優秀なフロントエンド開発エディター数名