UeditorとCKeditorの使用方法と設定方法
Ueditor Baiduエディタ
1. 公式ドキュメント、デモ、ダウンロードアドレス。 http://ueditor.baidu.com/website/index.html
2. Baiduエディタ良いですね。エディタは、BaiduのWebフロントエンドR&D部門によって開発されたWYSIWYGリッチテキストエディタ、軽量で、カスタマイズ可能な、ユーザー体験やその他の特性に焦点を当てます。
3. 欲しいエディタの機能をカスタマイズしたい場合:公式サイトのダウンロードページで確認すればOKです。
4. エディタの表示

5. Baiduのエディタ設定。
1. js、cssファイルの読み込み
<script src="ueditor/editor_config.js" type="text/javascript"></script>
<script src="ueditor/editor_all.js" type="text/javascript"></script>
<link href="ueditor/themes/default/ueditor.css" rel="external nofollow" rel="stylesheet" type=" text/css" />
2. ページ構成
<div id="myEditor"></div> //can be an aspx control as long as the id is correct
<script type="text/javascript">
var ue = new baidu.editor.ui.Editor();
ue.render("myEditor"); // here fill in the control id to be changed to the editor
</script>
3. editor_config.js ファイルでのパス設定
var tmp = window.location.pathname;
URL = window.UEDITOR_HOME_URL || "/SomePackage/Ueditor/ueditor/"; //here you can configure it as a relative or absolute path to the ueditor directory on your site (meaning an absolute path starting with http)
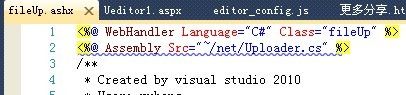
4. パス画像機能を使用したい場合は、また、いくつかのファイルのスクリーンショットの説明の下にネットファイルを変更する必要がありますそれ(このパスは、直接削除することができ、試してみてください。そうでない場合は、自分でそれを調整することができます
画像
に変更 -->。

同様に、ネットファイル以下の他のファイルの同様の誤りを訂正して画像をアップロードすることができます。
画像アップロードのデフォルトの場所は、:netフォルダの下です。1枚アップロードして開くと、アップロードフォルダがあります。
5. ueditorはeditor_config.jsファイルに多くのデフォルト設定があります。注意深く見れば、多くの問題を解決するために、その中の設定をオンまたはオフにすることができます。
6. 私はまた、エディタのコンテンツを使用しての過程で発生した全体のページのレイアウトの問題に影響を与える、この問題は、問題のデフォルトのスタイルを変更するには、editor_all.jsファイルである。
/**
* Render the editor's DOM to the specified container, must be called once and only once
* @public
* @function
* @param {Element|String} container
*/
render:function ( container ) {
var me = this, options = me.options;
if ( container.constructor === String ) {
container = document.getElementById( container );
}
if ( container ) {
var useBodyAsViewport = ie && browser.version < 9,
html = ( ie && browser.version < 9 ? '' : '<!DOCTYPE html>') +
'<html xmlns=\'http://www.w3.org/1999/xhtml\'' + (!useBodyAsViewport ? ' class=\'view\'' : '') + '><head>' +
( options.iframeCssUrl ? '<link rel=\'stylesheet\' type=\'text/css\' href=\'' + utils.unhtml( options.iframeCssUrl ) + '\'/>' : '' ) +
'<style type=\'text/css\'>' +
//These default attributes cannot be changed by the user
//the style on the selected td
'.selectTdClass{background-color:#3399FF !important;}' +
'table.noBorderTable td{border:1px dashed #ddd !important}' +
// Default style of the inserted table
'table{clear:both;margin-bottom:10px;border-collapse:collapse;word-break:break-all;}' + 'table.noBorderTable td{clear:both;margin-bottom:10px;border-collapse:collapse;word-break:break-all;}'
//style of the pagebreaker
'.pagebreak{display:block;clear:both !important;cursor:default !important;width: 100% !important;margin:0;}' +
//the style of the anchor, note the path of the background image here
'.anchorclass{background: url(\'' + me.options.UEDITOR_HOME_URL + 'themes/default/images/anchor.gif\') no-repeat scroll left center transparent;border: 1px dotted #0000FF;cursor: auto;display: inline-block;height: 16px;width: 15px;}' +
// Set the surrounding margin
'.view{padding:0;word-wrap:break-word;cursor:text;height:100%;}\n' +
// Set default font and font size
'body{margin:8px;font-family:\'宋体\';font-size:16px;}' +
// for li's handling
'li{clear:both}' +
//set paragraph spacing
'p{margin:5px 0;}'
+ ( options.initialStyle || '' ) +
'</style></head><body' + (useBodyAsViewport ? ' class=\'view\'' : '') + '></body>';
最後に、このエディタについてまとめると、非常に使い勝手がよく、コードが読みやすく理解しやすい、自分の好みに合わせて設定を変更しやすい、などです。
2、CKEditor、CKFinder 海外で有名なエディタ
1. 公式ドキュメント、デモ、ダウンロードアドレス。 http://ckeditor.com 丶 http://ckfinder.com
2. Baiduエディタの良い点:それは、特にオープンソースに属するWebページで使用されるWYSIWYGテキストエディタです。それは軽量であることを熱望し、使用するためにあまりにも複雑なインストール手順を必要としません。
3. エディタのショーケース

4. 設定手順とよくある設定
1. 導入
2. ページコード
<! ---First-->
<textarea id="TextArea1" cols="20" rows="2" class="ckeditor"></textarea>
<! ---second-->
<div id="editorSpace"></div> <!
<script type="text/javascript">
CKEDITOR.appendTo('editorSpace');
</script>
3. 3. ckeditorのいくつかの一般的な設定を行います。config.jsファイルでは、すべてのプロパティ設定が公式APIで参照できます:. http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.html
4. 一般的な属性構成をいくつか挙げてください。
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. for example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
// config.width = 700;
// config.height=400;
//config.skin='v2'; // There are 3 types of skins: Kama (default), Office 2003, v2
//config.font_names = '宋体;普通体 _GB2312;新宋体;黑体;隶書;幼圆;微微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';
//If uploading images or flash is required, the following configuration ckfinder
var ckfinderPath = "/SomePackage/FCKeditor/ckfinder"; //configure as absolute path
config.filebrowserBrowseUrl = ckfinderPath + "/ckfinder.html";
config.filebrowserImageBrowseUrl = ckfinderPath + "/ckfinder.html?Type=Image";
config.filebrowserFlashBrowseUrl = ckfinderPath + "/ckfinder.html?Type=Flash";
config.filebrowserUploadUrl = ckfinderPath + "/core/connector/aspx/connector.aspx?command=QuickUpload&Type=Files";
config.filebrowserImageUploadUrl = ckfinderPath + "/core/connector/aspx/connector.aspx?command=QuickUpload&Type=Images";
config.filebrowserFlashUploadUrl = ckfinderPath + "/core/connector/aspx/connector.aspx?command=QuickUpload&Type=Flash";
};
5. 画像をアップロードする場合、プロジェクトにckfinderファイルを追加する必要があります。
6. ステップ4は、画像アップロードの設定をするための最初のステップです
7. ckfinderフォルダのconfig.ascxを以下のように変更します。
public override bool CheckAuthentication()
{
//object str = session["username"];
//if (str ! = null & Convert.ToBoolean(str) == true)
//{
// return true;
//}
return true; // it is not recommended to return true directly, it is better to do the user verification judgment in the return true (safe), the above is an example of verification
}
8. ckfinderは無料ではないので、デフォルトではアップロードページに赤い広告プロンプトが表示され、使用には影響しませんが、常に不快に感じるので、これは行うでしょう。
9. 広告を削除する方法:検索
ckfinder/core/js/ckfinder_ie.js
と
{コード
および
{コード
削除
最後に、このエディタについてまとめると、非常にパワフルで、よく機能するエディタです。世界中で使われています。
関連
-
UEditorリッチテキストエディタでjsが画像のアドレスを取得する。
-
BaiduのエディタUeditorは、フォントの変更方法を増やすには
-
CKEditorにsyntaxhighlighterコードハイライトプラグインを追加。
-
IE10、IE11でのFCKEditorの非互換性の問題を解決しました。
-
fckeditor エディタでのカスタムページ区切り
-
最新版CKEditorの設定方法とプラグイン(Plugin)の書き方例
-
FckeditorエディタによるPHP環境での画像アップロード設定 詳細チュートリアル
-
FCKeditorがクロームで表示されない
-
CKEditorをアンエスカレーションする2つの方法
-
UEditor エディタのクロスドメインアップロードソリューション
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
UEditorエディターの使用を前提とした開発 細かい配慮がなされている
-
ckeditorカスタムプラグインの使用方法説明
-
Google ChromeをeWebEditorに対応させる方法
-
SyntaxHighlighterのコードハイライトで改行がない場合の対処法
-
オンラインエディタeWebEditorをIE8,IE9に対応させる方法
-
jsp版ueditor1.2.5について 一部問題解決(画像のアップロード失敗)
-
Baiduのエディタueditorコンテンツエディタが自動的にPタグ、およびPタグの置換を設定する
-
プラグイン開発方式のCKEDITOR二次開発
-
デフォルトの新しいウィンドウを開く修正方法にリンクを追加するdecmsのckeditorエディタ
-
ZeroClipboardを使用したクロスブラウザでのクリップボードへのコピー問題の解決法