Google ChromeをeWebEditorに対応させる方法
2022-01-01 04:49:46
[プラットフォーム]を選択します。
オンラインHTMLエディタ:eWebEditorバージョン2.8.0最終版
ウェブブラウザ Google Chrome 37.0.2062.0
オペレーティングシステム:Windows 7 Professional Service Pack 1
[ステップ】。]
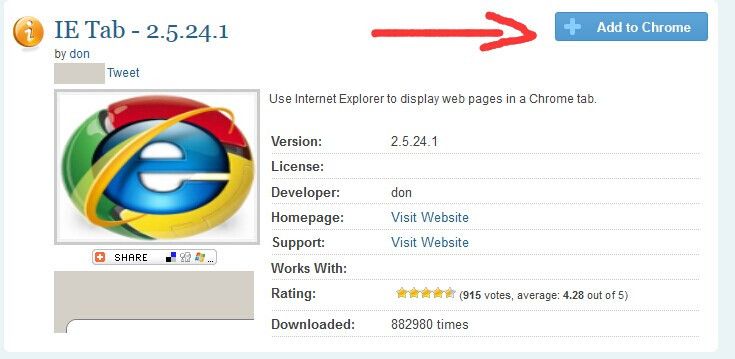
Baiduで "IE Tab" を検索し、国内サイトに移動してこのプラグインをダウンロードするか、 "http://www.chromeextensions.org/utilities/ie-tab/#.VIAgYaOW728 " に移動してダウンロードしてください。
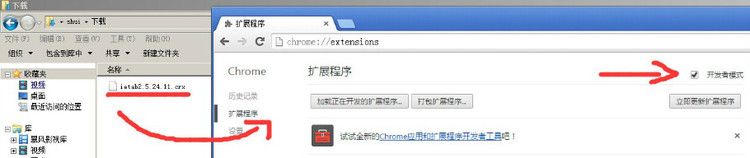
後者の方法だと、直接インストールできない(ブラウザの左下にダウンロードとインストールが表示される)ので、Chromeが「正しくインストールできません」と言い続けてしまうのです。その後、ブラウザの左下にあるダウンロードディレクトリを開き、"ietab2.5.24.11.crx"をChromeに直接ドラッグすると、うまくいきましたよ。
図1】のように]

図2

[図3】。]

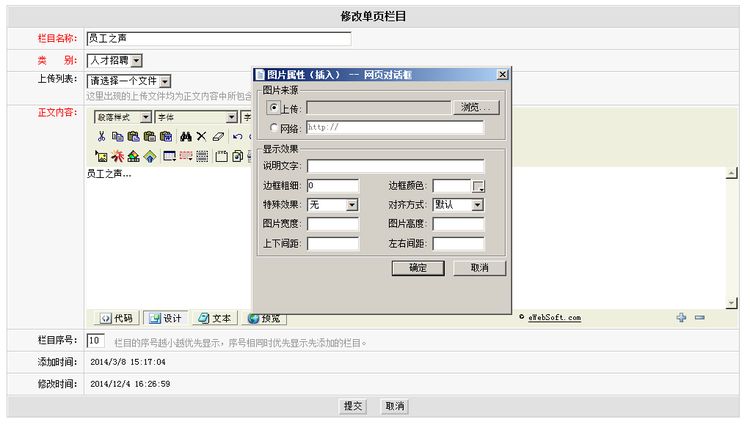
図4

[図5】。]

関連
-
BaiduのエディタUeditorは、フォントの変更方法を増やすには
-
CKEditorにsyntaxhighlighterコードハイライトプラグインを追加。
-
FCKeditor + SyntaxHighlighterでコードハイライトプラグインを作る
-
ckeditorプラグインの簡単な開発例
-
Baiduのエディタueditorコンテンツエディタが自動的にPタグ、およびPタグの置換を設定する
-
最新版CKEditorの設定方法とプラグイン(Plugin)の書き方例
-
プラグイン開発方式のCKEDITOR二次開発
-
SyntaxHighlighterに新しい言語を追加するための方法
-
アメニティにおすすめの優秀なフロントエンド開発エディター数名
-
UEditor エディタのクロスドメインアップロードソリューション
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
UEditorエディターの使用を前提とした開発 細かい配慮がなされている
-
よく使われるHTMLリッチテキストコンパイラーの紹介 UEdit, CKEditor, TinyMCE, HTMLArea, eWebEditor, KindEditor
-
FCKeditorエディタに画像アップロード機能を追加、画像パスの問題を解決
-
ueditorのエディタが画像をアップロードできない問題の解決法
-
ckeditor syntaxhighlighter コードハイライタープラグイン 設定 共有
-
ZeroClipboardを使用したクロスブラウザでのクリップボードへのコピー問題の解決法
-
UEditorエディターでカスタムアップロード画像やファイルのパスを変更する方法
-
ブラウザfckeditorは、画像をアップロードすることはできません後IE9は、ポップアップフローティングコンテンツは、解決策を表示しません
-
FCKeditorがクロームで表示されない
-
CKEditorをアンエスカレーションする2つの方法