[解決済み】Chromeデベロッパーツールの==$0(ダブルイコール ドルゼロ)の意味とは?
2022-02-13 03:57:34
質問
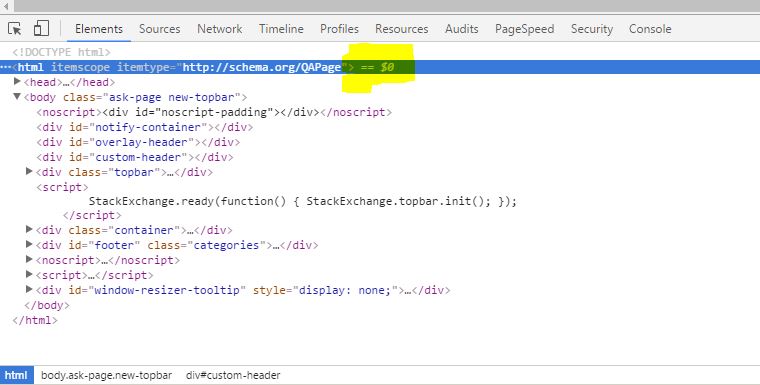
Google Chromeのデベロッパーツールで、ある要素を選択すると
==$0
を選択した要素の横に表示します。これはどういう意味でしょうか?
解決方法は?
最後に選択されたDOMノードのインデックスです。Chromeは、選択したDOMノードにインデックスを割り当てます。そのため
$0
は常に最後に選択したノードを指し、一方
$1
は、その前に選択したノードを指します。これは、最近選択したノードのスタックのようなものだと考えてください。
例として、以下を考えてみましょう。
<div id="sunday"></div>
<div id="monday"></div>
<div id="tuesday"></div>
ここで、devtoolsのコンソールを開き、以下の項目を選択しました。
#sunday
,
#monday
と
#tuesday
のようなidを取得します。
$0 -> <div id="tuesday"></div>
$1 -> <div id="monday"></div>
$2 -> <div id="sunday"></div>
注 ノードがスクリプト(またはコンソール)で選択可能であることを知っておくと便利かもしれません。例えば、よく使われるのはangular element selectorで、ノードを選択してこれを実行するだけです。
angular.element($0).scope()
これで、コンソールからノードスコープにアクセスできるようになりました。
関連
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Chromeの要素インスペクタを印刷プレビューモードで使用する?
-
[解決済み] Chrome DevToolsで要素に発生したイベントを表示するにはどうすればよいですか?
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み] Chrome Developer Toolsでstatus=canceled for a resourceとはどういう意味ですか?
-
[解決済み】自己署名付きlocalhost証明書をChromeが受け入れるようにする方法
-
[解決済み】Chromeデベロッパーツールで読み込まれたすべてのスクリプトを検索する方法は?
-
[解決済み】Google Chrome devtoolsのクロスしたスタイルプロパティの意味は何ですか?
-
[解決済み】Chromeデベロッパーツールを新しいウィンドウで開くには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Chromeデベロッパーツールの==$0(ダブルイコール ドルゼロ)の意味とは?
-
[解決済み] このウェブサイトからアプリ、拡張機能、スクリプトを追加することはできません
-
[解決済み] Chromebookでインスペクションが無効になっているときに、エレメントをインスペクションするにはどうすればよいですか?
-
[解決済み] 新しいChrome Profiles for separate google accounts機能を無効にして、単一のChromeインスタンスに戻すにはどうすればいいですか?
-
[解決済み】印刷プレビューで背景色が表示されない。
-
[解決済み】Chromeのスクリプトデバッガーを強制的にjavascriptを再読み込みさせる方法とは?
-
[解決済み】Chromeのconsole.logをファイルに保存する。
-
[解決済み] Chrome web inspectorのネットワークタブで拡張機能のリソースを非表示にすることは可能ですか?
-
[解決済み] Casperjs/PhantomJsとSeleniumの比較
-
[解決済み] Chromeブラウザのリロードオプションの新機能