[解決済み】Chromeデベロッパーツールを新しいウィンドウで開くには?
2022-04-01 13:53:14
質問
Chromeのデベロッパーツールを使おうとすると、新しいウィンドウで表示できなくなったようです。
これはバグなのか、それとも本当にアップデートで意図的に変更されたものなのでしょうか?
Chrome Developer Toolsを新しいウィンドウで開くにはどうすればよいですか?
以下は、そのスクリーンショットです。

解決方法は?
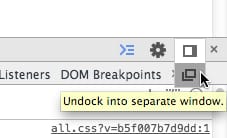
Chrome 52から、UIが変更になりました。デベロッパーツールのダイアログを開いたときに、垂直の楕円を選択すると、ドッキングの位置が選べるようになります。
左のアイコンを選択すると、Chromeデベロッパーツールが新しいウィンドウで表示されます。
![]()
前回までのあらすじ
<ストライク クリック&ホールド をクリックすると、デベロッパーツールの閉じるボタンの隣にある「"Undock into separate window"」というオプションが表示されます。
<ストライク

<ストライク 注)その状態では、"press"だけでは不十分です。
関連
-
[解決済み] ChromeでCSSカスタムスタイルのボタンから青枠を削除する
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Javascript / Chrome - webkitインスペクタからオブジェクトをコードとしてコピーする方法
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み] ChromeのデベロッパーツールでJavaScriptを無効にする方法を教えてください。
-
[解決済み] Chrome Developer Toolsでstatus=canceled for a resourceとはどういう意味ですか?
-
[解決済み】Chromeデベロッパーツールで読み込まれたすべてのスクリプトを検索する方法は?
-
[解決済み】新しいタブ/新しいウィンドウを開くと、Chromeデベロッパーツールが自動的に開く
-
[解決済み】Chrome Developer Consoleで奇妙なエラー - リソースの読み込みに失敗しました: net::ERR_CACHE_MISS
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】ResizeObserver - ループの制限を超えました。
-
[解決済み] 自己署名入りSSL証明書が無効 - "サブジェクトの代替名がありません".
-
[解決済み] JsPDF - トップフレームからデータURLへの移動ができない
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] 「Chromeデバッガで「注意:暫定的なヘッダが表示されます。
-
[解決済み】Chromeのスクリプトデバッガーを強制的にjavascriptを再読み込みさせる方法とは?
-
[解決済み】Google ChromeでWebSocketのデバッグをする。
-
[解決済み】Google Chromeですべてのブレークポイントを一度に削除する方法は?
-
[解決済み] hover要素を "Inspect "する?
-
[解決済み] Chromeインスペクタでネットワーク要求のパスなどが表示されない
