[解決済み] Chrome web inspectorのネットワークタブで拡張機能のリソースを非表示にすることは可能ですか?
2022-04-23 14:31:54
質問
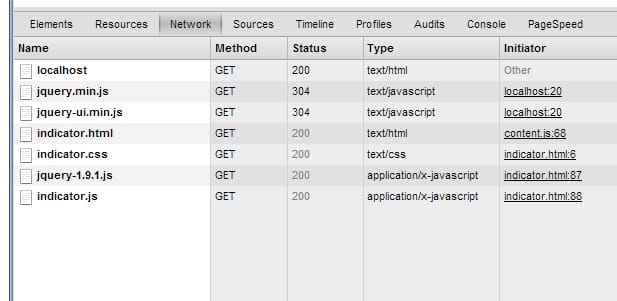
Chrome のウェブインスペクターでページのダウンロードしたリソースを表示しているとき、特定の拡張機能によって要求された HTML/JS/CSS も表示されるのですが、これは何ですか?

上の例では
indicator.html
,
indicator.js
と
indicator.css
は、実際には
Readability Chrome 拡張機能
私のアプリの一部ではありません。
この特定の状況ではそれほど大きな問題ではありませんが、より複雑なページで、いくつかの拡張機能がインストールされている場合、そこがかなり混雑する可能性があります。
このリストから拡張機能関連のリソースをフィルタリングする方法はないかと考えていました (つまり、拡張機能関連のリソースで
chrome-extension://
プロトコルを使用しています。)
どうすれば実現できるか、ご存知の方はいらっしゃいますか?
どのように解決するのですか?
ない かなり は私が求めていた解決策ではありませんでしたが(グローバルな設定の方がよかった)、拡張機能からのリクエストをフィルタリングする方法があります。 私が最初に開いたissueのコメント欄で言及されたように .
ネットワークタブのフィルターボックスに、文字列
-scheme:chrome-extension
(下図のように)。
<イグ
大文字と小文字が区別されますので、必ず小文字で入力してください。これを実行すると、拡張機能によって要求されたすべてのリソースが非表示になります。
関連
-
[解決済み] old_chrome.exeとは何ですか?
-
[解決済み] 自己署名入りSSL証明書が無効 - "サブジェクトの代替名がありません".
-
[解決済み] Chromebookでインスペクションが無効になっているときに、エレメントをインスペクションするにはどうすればよいですか?
-
[解決済み] Chromeの要素インスペクタを印刷プレビューモードで使用する?
-
[解決済み] Javascript / Chrome - webkitインスペクタからオブジェクトをコードとしてコピーする方法
-
[解決済み] chromedriverでSeleniumを使用していることをWebサイトで検出することは可能ですか?
-
[解決済み] 「Chromeデバッガで「注意:暫定的なヘッダが表示されます。
-
[解決済み】Google Chromeの拡張機能から現在のタブのURLを取得するにはどうすればいいですか?
-
[解決済み] Google Chrome for Chrome Appsでアドレスバーを非表示にする方法を教えてください。
-
[解決済み] Chrome DevToolsのネットワークタブにある「転送」と「リソース」の違いは何ですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Chrome は、保存パスワードなどを書き込む SQLite データベース ファイルをどこに保存していますか?
-
[解決済み] Google ChromeのERR_SSL_CLIENT_AUTH_SIGNATURE_FAILEDについて
-
[解決済み] Google ChromeブラウザでF5 refreshとShift+F5の違いは何ですか?
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み】Postman Chrome拡張機能で配列を送信することは可能ですか?
-
[解決済み】Chromeのスクリプトデバッガーを強制的にjavascriptを再読み込みさせる方法とは?
-
[解決済み】Chromeのconsole.logをファイルに保存する。
-
[解決済み] Chrome web inspectorのネットワークタブで拡張機能のリソースを非表示にすることは可能ですか?
-
[解決済み] Google ChromeにUserscriptを手動で追加する
-
[解決済み] URLのロケーションハッシュ「#:~:text=`」とは一体何なのでしょうか?[クローズド]