[解決済み】Chromeのスクリプトデバッガーを強制的にjavascriptを再読み込みさせる方法とは?
2022-04-03 01:31:03
質問
クロームデバッガでJavaScriptを編集する機能がとても気に入っていますが、デバッガがサーバーからJavaScriptを再取得するのにとても問題があることがわかりました。
時々、デバッガーを閉じてフレームを再読み込みすればOKですが、他の時には(どのような条件でこれが起こるのか特定できませんが)インターネット一時キャッシュをクリアしなければならないことがあります。 時々、クロームを完全に閉じてからキャッシュをクリアし、ページを読み込むと、デバッガーが最新のスクリプトを表示するようになるのです。
(注:ウェブサーバーによるスクリプトのキャッシュはありません。)
デバッガに、ページ再読み込み時にすべてのjavascriptを無効にして新たに取得するよう指示する簡単な方法を知っている人がいれば教えてください。
解決方法は?
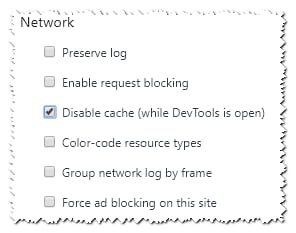
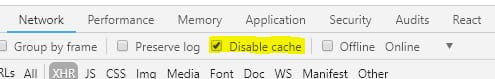
スクリプトの開発中に、Chromeのキャッシュを無効にしてみてください。
ページを再読み込みすると、JavaScriptがリフレッシュされるはずです。
2011年頃のクローム


2018年頃のクローム
また、ネットワークタブからもアクセスできます。
関連
-
[解決済み] ゼロサイズ返信。Squid はこの要求に対してデータを受信しませんでした。
-
[解決済み] 新しいChrome Profiles for separate google accounts機能を無効にして、単一のChromeインスタンスに戻すにはどうすればいいですか?
-
[解決済み] ChromeのデベロッパーツールでJavaScriptを無効にする方法を教えてください。
-
[解決済み] Google ChromeでJavaScriptデバッガーを起動する方法を教えてください。
-
[解決済み] Chromeのネットワークデバッガをリダイレクトで使用する方法
-
[解決済み】Google Chromeでデバッグ時にスクリプトの実行を終了させる方法は?
-
[解決済み】Android版Chromeで強制的に再読み込みを行うには?
-
[解決済み】Chrome DevTools Devicesに接続してもデバイスが検出されない。
-
[解決済み] Google Chrome 開発者ツール - ブラックエミュレーションオプションのルーラーを無効にする
-
[解決済み] クロームコンソールのフォントサイズを大きくする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】ResizeObserver - ループの制限を超えました。
-
[解決済み] Chrome開発者ツールのスクリプトのブラックボックス化オプション
-
[解決済み] old_chrome.exeとは何ですか?
-
[解決済み] 新しいChrome Profiles for separate google accounts機能を無効にして、単一のChromeインスタンスに戻すにはどうすればいいですか?
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] Google Chromeがlocalhostをhttpsにリダイレクトする件
-
[解決済み】印刷プレビューで背景色が表示されない。
-
[解決済み】「Upgrade-Insecure-Requests」HTTPヘッダーとは何ですか?
-
[解決済み] Casperjs/PhantomJsとSeleniumの比較
-
[解決済み] Chromeインスペクタでネットワーク要求のパスなどが表示されない