[解決済み] Chromeブラウザのリロードオプションの新機能
2022-06-23 04:12:58
質問
今日、Chrome でこの新しい機能を見つけました。更新ボタンにカーソルを置くと、次のようなツールチップが表示されます: "このページを再読み込みして、さらにオプションを表示するには保持します" そして私がそれを実行すると、次の 3 つの素晴らしいオプションが表示されます。 1. 通常の再読み込み 2. ハード再読み込み 3. Empty Cache and Hard Reload (これは非常に便利なオプションだと思います)
しかし、問題は、すべてのタブ/ウェブページにわたって一貫してそれを見ることができないことです。ローカル ファイルのみで、しかも一貫性がありません。どなたか、これがどのように有効化/無効化されるかをご存じですか?
私はググってみましたが、関連するものは見つかりませんでした。いずれにせよ、この機能はすべての開発者にとって素晴らしいものだと思います。

どのように解決するのですか?
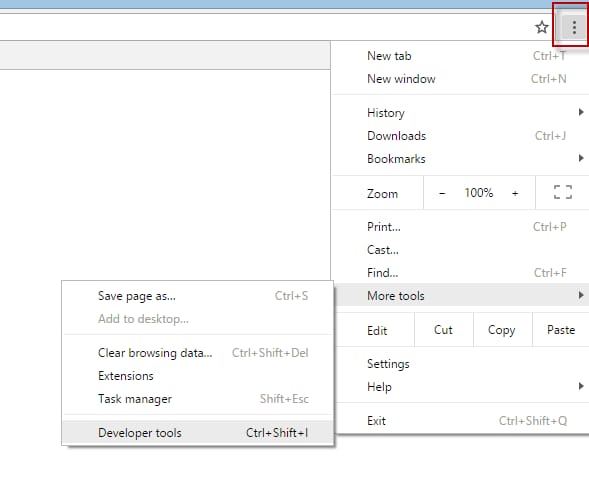
デベロッパー ツール (F12 / Ctrl-Shift-I / Cmd + Opt + I, Chrome メニュー → その他のツール → デベロッパー ツール) を開いていると、リロード メニューが表示されることがあります。
関連
-
[解決済み] ChromeでCSSカスタムスタイルのボタンから青枠を削除する
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] Firefox または Chrome ブラウザから HTTP POST リクエストを手動で送信する方法
-
[解決済み] Chromeを使用してASP.NET Web APIがXMLの代わりにJSONを返すようにするにはどうすればよいですか?
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Chromeのオートコンプリートで入力の背景色を削除する?
-
[解決済み】自己署名付きlocalhost証明書をChromeが受け入れるようにする方法
-
[解決済み】iOSリモートデバッグ
-
[解決済み】Chromeの「通常再読み込み」、「ハード再読み込み」、「キャッシュを空にしてハード再読み込み」の違いは?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Chromeデベロッパーツールの==$0(ダブルイコール ドルゼロ)の意味とは?
-
[解決済み] ファビコンを強制的に更新するにはどうすればよいですか?
-
[解決済み] ResizeObserver - ループの制限を超えました。
-
[解決済み] WebKit から target-densitydpi のサポートが削除されました。
-
[解決済み] Chromebookでインスペクションが無効になっているときに、エレメントをインスペクションするにはどうすればよいですか?
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み】ChromeデベロッパーツールでHTTPリクエストを行う。
-
[解決済み】Chromeのスクリプトデバッガーを強制的にjavascriptを再読み込みさせる方法とは?
-
[解決済み] Google Chrome for Chrome Appsでアドレスバーを非表示にする方法を教えてください。
-
[解決済み] Casperjs/PhantomJsとSeleniumの比較