[解決済み] Chrome開発者ツールのスクリプトのブラックボックス化オプション
2022-02-06 22:51:38
質問事項
Chromeのデベロッパーツールで問題があります。
私のバージョンは
Version 46.0.2490.71 (64-bit)
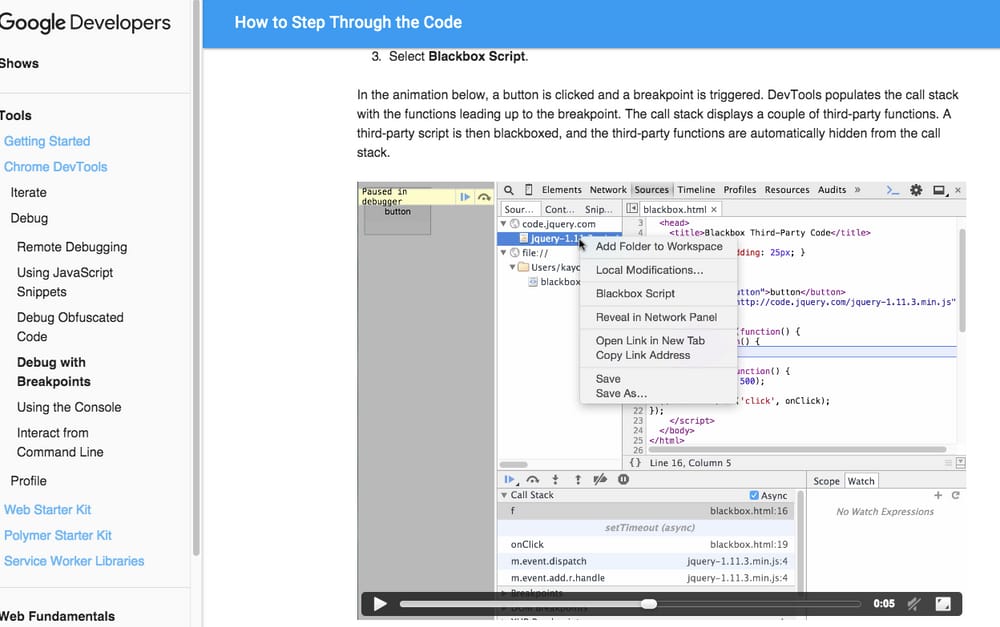
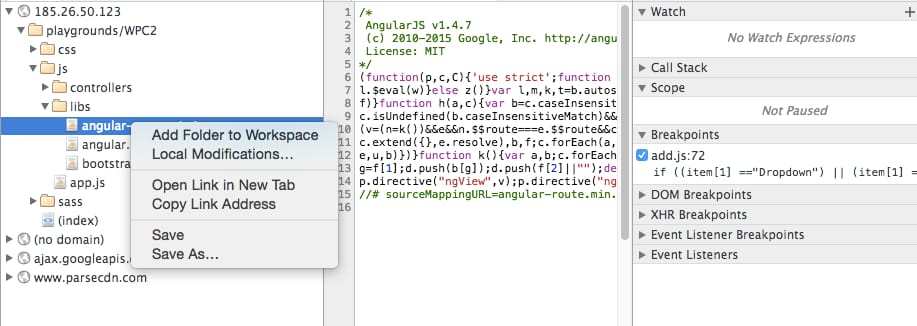
オンラインチュートリアルによると、「ソース」タブでスクリプトファイルを右クリックし、そこにある
Blackbox Script
を選択することができます。
<イグ
しかし、私のクロームにはオプションがありません。私は正規表現についての知識がないので、どのようにそのオプションを有効にするのですか?

もう一つの問題は、スクリプトをブラックボックスリストに追加しても、デバッグされることです。変な話だ!
 もう一つお聞きしたいのですが、quot;unlimited"量のVMファイルをブラックボックス化する方法はありますか?
もう一つお聞きしたいのですが、quot;unlimited"量のVMファイルをブラックボックス化する方法はありますか?
解決方法は?
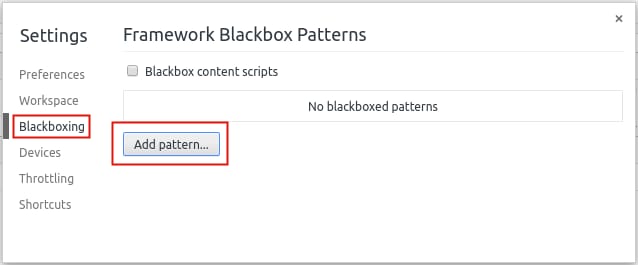
- devtoolsの設定を開く( F1 を起動するか、メニューから開きます。)
-
パターンを追加する、など。
-
node_modules -
angular -
rxjs
-
より具体的なものが必要な場合に備えて、正規表現の構文を使用しています。
ライブラリやフレームワークのスクリプトをブラックボックス化する良い点は、スタックトレースでエラーが発生した場所を簡単に確認できることです。 自分のソースで .
EDIT
他の方が指摘されているように、この回答が投稿されて以来、devtoolsでソースファイルを右クリックすると、スクリプトを直接ブラックボックス化することができます。 しかし、より詳細な制御を行うには、ブラックボックス化設定の UI に移動してください。
関連
-
[解決済み】Chromeデベロッパーツールの==$0(ダブルイコール ドルゼロ)の意味とは?
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み] ChromeのデベロッパーツールでJavaScriptを無効にする方法を教えてください。
-
[解決済み】Chromeデベロッパーツールで読み込まれたすべてのスクリプトを検索する方法は?
-
[解決済み】新しいタブ/新しいウィンドウを開くと、Chromeデベロッパーツールが自動的に開く
-
[解決済み】ChromeデベロッパーツールでHTTPリクエストを行う。
-
[解決済み】Google Chromeでデバッグ時にスクリプトの実行を終了させる方法は?
-
[解決済み] Chrome web inspectorのネットワークタブで拡張機能のリソースを非表示にすることは可能ですか?
-
[解決済み] Casperjs/PhantomJsとSeleniumの比較
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Chrome開発者ツールのスクリプトのブラックボックス化オプション
-
[解決済み] 新しいChrome Profiles for separate google accounts機能を無効にして、単一のChromeインスタンスに戻すにはどうすればいいですか?
-
[解決済み] 「Chromeデバッガで「注意:暫定的なヘッダが表示されます。
-
[解決済み】Chromeのスクリプトデバッガーを強制的にjavascriptを再読み込みさせる方法とは?
-
[解決済み】Google Chromeの拡張機能から現在のタブのURLを取得するにはどうすればいいですか?
-
[解決済み】ChromeのデベロッパーズツールやFirefoxのFirebugでXPath式を検証する方法とは?
-
[解決済み】Chromeのネットワークログ「Stalled」状態を理解する。
-
[解決済み】Chromeの「通常再読み込み」、「ハード再読み込み」、「キャッシュを空にしてハード再読み込み」の違いは?
-
[解決済み] Chromeのデベロッパーツールです。コンソールビューとソースビューを別々のビューで表示する/縦に並べる?
-
[解決済み] Chrome DevToolsのネットワークタブにある「転送」と「リソース」の違いは何ですか?