[解決済み】Chromeのネットワークログ「Stalled」状態を理解する。
2022-04-13 20:27:50
質問
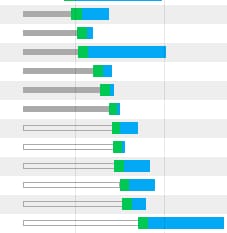
クロームで以下のようなネットワークログが出ています。

グレーバーの塗りつぶしと透明なグレーのバーの違いは何ですか?
どのように解決するのですか?
Googleは、これらのフィールドの内訳を ネットワーク性能の評価 のセクションをご覧ください。
より抜粋 リソース・ネットワーク・タイミング :
停滞/ブロッキング
リクエストが送信されるまでに費やした待機時間。この時間にはプロキシネゴシエーションに費やされた時間が含まれます。さらに、この時間にはブラウザがすでに確立された接続を再利用できるようになるのを待つ時間も含まれ、Chrome の 最大6 TCPコネクション・パーオリジンルール
(忘れた場合、Chromeではホバーツールチップと"Timing"パネルの下に"Explanation"のリンクがあります).
基本的に、この現象が発生する主な理由は、Chromeが一度にダウンロードするのは1サーバーにつき6ファイルのみで、他のリクエストは接続スロットが利用可能になるまで停止するためです。
これは必ずしも修正が必要なことではありませんが、停滞状態を回避する一つの方法として、複数のドメイン名やサーバーにファイルを分散し CORS しかし、今後は HTTP2 の方がより良い選択肢となるでしょう。リソースのバンドル(JSやCSSの連結など)も、接続の停止を減らすのに役立ちます。
関連
-
[解決済み】Android 8:クリアテキストのHTTPトラフィックが許可されない
-
[解決済み] Chromeで「Slow network detected...」というログが表示されるのはなぜですか?
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] 「Chromeデバッガで「注意:暫定的なヘッダが表示されます。
-
[解決済み] Chromeのネットワークデバッガをリダイレクトで使用する方法
-
[解決済み】自己署名付きlocalhost証明書をChromeが受け入れるようにする方法
-
[解決済み】Chromeの「通常再読み込み」、「ハード再読み込み」、「キャッシュを空にしてハード再読み込み」の違いは?
-
[解決済み】Chrome DevTools Devicesに接続してもデバイスが検出されない。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Chromeは、保存されたパスワードのようなものを書き込むSQLiteデータベースファイルをどこに保存しているのでしょうか?
-
[解決済み] このウェブサイトからアプリ、拡張機能、スクリプトを追加することはできません
-
[解決済み] Chrome開発者ツールのスクリプトのブラックボックス化オプション
-
[解決済み] ResizeObserver - ループの制限を超えました。
-
[解決済み] Chromeの要素インスペクタを印刷プレビューモードで使用する?
-
[解決済み] [ChromeでHTTP POSTのデバッグを行うには?
-
[解決済み】ChromeのデベロッパーズツールやFirefoxのFirebugでXPath式を検証する方法とは?
-
[解決済み] Google Chrome for Chrome Appsでアドレスバーを非表示にする方法を教えてください。
-
[解決済み] URLのロケーションハッシュ「#:~:text=`」とは一体何なのでしょうか?[クローズド]
-
[解決済み] クロームコンソールのフォントサイズを大きくする