IE10、IE11でのFCKEditorの非互換性の問題を解決しました。
1つ目の方法、ブラウザの互換性モード設定
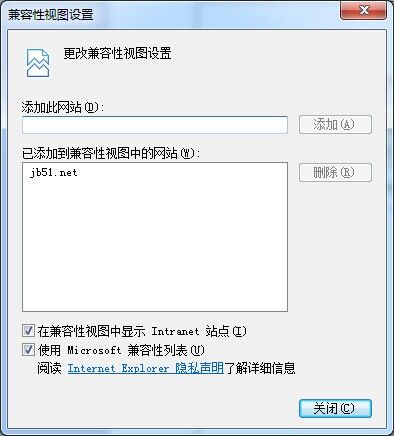
IEを起動し、「ツール」メニューから「互換表示設定」を選択し、「すべてのWebサイトを互換表示する」にチェックを入れてください。

2つ目の方法、エディタを使用するページで。
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
以下に追加
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
3つ目の方法、エディター自身のJSファイルを修正する方法です。
エディタディレクトリの /editor/js/fckeditorcode_ie.js ファイルを修正し、以下を探します。
B.open("GET",A,false);
に続く。
try{B.responseType='msxml-document';}catch(e){}を実行します。
つまり、以下のようになります。
B.open("GET",A,false);try{B.responseType='msxml-document';}catch(e){}B.send(null);
4つ目の方法 Baidu Browserのダウンロードとインストール
Baiduのブラウザは本当に良いですが、ウェブの互換性が良く、外国のサイトを加速するためのサポート、Googleアドセンスを開くために任意のプラグインなしで、ウェブマスターの友人のための便利な。
ダウンロードのアドレスです。 https://www.jb51.net/softs/175321.html
以下は追加ページです。上記はまだ動作しない場合は、次の方法を参照することができ、実際には、私は上記のメソッドが動作しないことを言いたい、それは基本的に非常にブラウザを使用してウェブサイトのバックエンドのスタッフを解決することは困難である本当にちょうど更新することはできません。
バージョンを使用する
fckeditor2.6.2
//IE10のバグフィックス
1. fckeditor.js ファイル内の > メソッドです。FCKeditor_IsCompatibleBrowserを使用します。
この行を探す >>
var sBrowserVersion = navigator.appVersion.match(/MSIE (...)/)[1] ;
を >> に置き換えてください。
var sBrowserVersion = navigator.appVersion.match(/MSIE ([\d.]+)/)[1] ;
2. ファイル fckeditorcode_ie.js の中で
を探します。
e.scopeName!='HTML'
if条件を次のように置き換えます。
if(FCKBrowserInfo.IsIE&& e.scopeName && e.scopeName!='HTML')
検索
D.parentElement().document!=B
if 条件を次のように置き換えます。
if(D.parentElement().document && D.parentElement().document!=B)
探す
B.open("GET",A,false)。
以下の赤字の部分を追加します。
B.open("GET",A,false)。
トライ {
B.responseType = "msxml-document";
} catch(e) {}
B.send(null)を送信します。
ブラウザのキャッシュをクリアして、解決されたかどうかを確認します。
<スパン IE9,IE10でFCKEditorがポップアップする不具合を修正しました。
上記の記事で、fckeditorは問題なく記事を表示・編集していますが、画像のアップロードボタンをクリックすると、やはり問題が発生します。
原因は、ie9以上ではfckeditorが$=document.getElementByIdをサポートしていないためです。
解決方法は、次のようにすればよい。
このファイルを開いて
fckeditor/editor/js/fckeditorcode_ie.js ,
このメソッドを検索します。
FCKTools.RegisterDollarFunction
オリジナルを登録する
FCKTools.RegisterDollarFunction=function(A){A.$=A.document.getElementById;};
メソッドを以下のように修正します。
FCKTools.RegisterDollarFunction=function(A){A.$=function(v){return A.document.getElementById(v);}} のようになります。
上記のいくつかの方法は簡単に解決できますが、fckeditorのバージョンの多様性により、スクリプトハウスによってコンパイルされた方法は常に何らかの助けになります。
関連
-
UEditorリッチテキストエディタでjsが画像のアドレスを取得する。
-
Prismコードハイライトの変更にCodeタグのサポートは含まれません。
-
よく使われるHTMLリッチテキストコンパイラーの紹介 UEdit, CKEditor, TinyMCE, HTMLArea, eWebEditor, KindEditor
-
SyntaxHighlighterのコードハイライトで改行がない場合の対処法
-
オンラインエディタeWebEditorをIE8,IE9に対応させる方法
-
php UEditor Baiduエディタインストールと使用方法の共有
-
ueditorのエディタが画像をアップロードできない問題の解決法
-
ZeroClipboardを使用したクロスブラウザでのクリップボードへのコピー問題の解決法
-
アメニティにおすすめの優秀なフロントエンド開発エディター数名
-
UEditor エディタのクロスドメインアップロードソリューション
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
UEditorのデフォルトフォントとフォントサイズを変更する方法
-
ckeditorカスタムプラグインの使用方法説明
-
Google ChromeをeWebEditorに対応させる方法
-
FCKeditorエディタに画像アップロード機能を追加、画像パスの問題を解決
-
Jsを使用してFCKeditorエディタでコンテンツを取得、挿入、変更する。
-
Baiduコンパイラのjsonエラーの問題を迅速に解決する方法
-
Baiduのエディタueditorコンテンツエディタが自動的にPタグ、およびPタグの置換を設定する
-
ckeditor syntaxhighlighter コードハイライタープラグイン 設定 共有
-
BaiduのUEditorは、統計ワードカウントの右下隅を変更するには、HTMLスタイルが含まれています
-
UEditorエディターでカスタムアップロード画像やファイルのパスを変更する方法