ajaxを使ったSpring Bootベースの画像アップロード
2022-01-18 13:43:23
効果は以下の通りです。


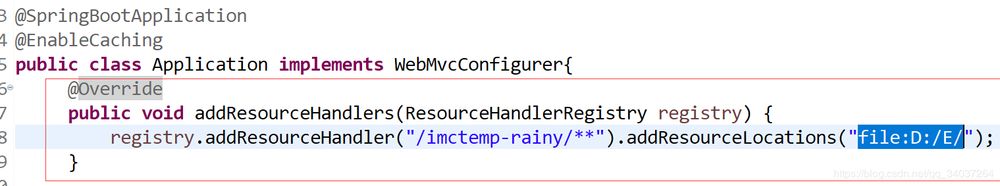
1. スタートアップクラスに追加

SpringBootはaddResourceHandlersを書き換えて、ファイルパスをマッピングします。
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/imctemp-rainy/**").addResourceLocations("file:D:/E/");
}
静的リソースパスの設定
2. フォームフロントエンドページ
<input type="file" name="file" id="file">
<p id="url"><img src="" width=200></p>
<input type="button" id="button" value="upload" >
$(function () {
$("#button").click(function () {
var form = new FormData();
form.append("file", document.getElementById("file").files[0]);
$.ajax({
url: "/stu/upload", //backend url
data: form,
cache: false,
async: false,
type: "POST", //type, POST or GET
dataType: 'json', //data return type, can be xml, json, etc.
processData: false,
contentType: false,
success: function (data) { //success, callback function
if (data) {
var pic="/imctemp-rainy/"+data.fileName;
$("#url img").attr("src",pic);
// alert(JSON.stringify(data));
} else {
alert("failed");
}
},
error: function (er) { //fail, callback function
alert(JSON.stringify(data));
}
});
})
})
コントローラ
public static void uploadFile(byte[] file, String filePath, String fileName) throws Exception {
File targetFile = new File(filePath);
if (!targetFile.exists()) {
targetFile.mkdirs();
}
FileOutputStream out = new FileOutputStream(filePath +"/"+ fileName);
out.write(file);
out.flush();
out.close();
}
// Handle file uploads
@ResponseBody // return json data
@RequestMapping(value = "upload", method = RequestMethod.POST)
public JSONObject uploadImg(@RequestParam("file") MultipartFile file,HttpServletRequest request) {
String contentType = file.getContentType();
System.out.print(contentType);
String fileName = System.currentTimeMillis()+file.getOriginalFilename();
String filePath = "D:/E";
JSONObject jo = new JSONObject();//instantiate json data
if (file.isEmpty()) {
jo.put("success", 0);
jo.put("fileName", "");
}
try {
uploadFile(file.getBytes(), filePath, fileName);
jo.put("success", 1);
jo.put("fileName", fileName);
// jo.put("xfileName", filePath+"/"+fileName);
} catch (Exception e) {
// TODO: handle exception
}
// return json
return jo;
}
概要
上記は、アップロード画像機能を実現するためにajaxの使用に基づいて、Spring Bootへの小さな導入であり、私はそれがあなたの助けになることを願って、あなたが何か質問があれば私にメッセージを与えてください、私は速やかに皆に返信されます。ここでも、スクリプトの家庭のウェブサイトのサポートを非常にありがとうございました
この記事がお役に立つと思われる方は、出典を明記の上、ご自由に転載してください!ありがとうございました。
関連
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
AJAXは、省、市、郡レベルの連携効果を実現するために
-
ユーザー名の存在を確認するためのAjaxメソッド
-
Ajax関数をラップする方法
-
プロミスとパラメータを使用してajaxリクエストをカプセル化解除する方法
-
メッセージ効果を更新することなくページを実現するAjax
-
ajax post download flaskのファイルストリームと中国語のファイル名の問題
-
AJAXを使ったユーザーログイン認証の手順(正規表現を含む)
-
Ajax共通パッケージングライブラリ-Axiosの利用について
-
Ajaxの部分更新メソッドの例
-
react axiosの1つまたは複数のドメインへのクロスドメインアクセス問題