[解決済み】Reactネイティブ。YogaNode または親ノードを持たない子ノードを追加できない
2022-01-25 23:40:11
質問事項
react-nativeの学習を始めたばかりです。
私は、flexdemo.jsを別ファイルで作成し、以下のようにコンポーネントを作成しました。
import React, { Component } from 'react';
import { View } from 'react-native';
export default class FlexibleViews extends Component {
render() {
return (
<View style={{ flex: 1 }}>
<View style={{ flex: 1, backgroundColor: "powderblue" }}> </View>
<View style={{ flex: 2, backgroundColor: "skyblue" }}> </View>
<View style={{ flex: 3, backgroundColor: "steelblue" }}> </View>
</View>
);
}
}
で、App.jsは以下のようなファイルです。
import React, { Component } from 'react';
import {
AppRegistry,
Platform,
StyleSheet,
Text,
View, Image
} from 'react-native';
// import Bananas from './src/banana';
// import LotsOfStyles from './src/styledemo'
import FlexibleViews from './src/flexdemo';
export default class App extends Component {
render() {
return (
// <Bananas name = "Tapan"/>
<View>
<FlexibleViews />
</View>
);
}
}
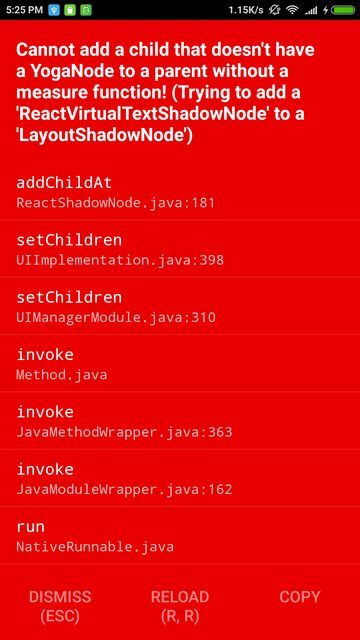
そうすると、こんなエラーが出ます。
ここで、App.jsにflexdemo.jsのコードを追加して実行すると、すべてがうまくいきます。
App.jsをこのように変更しました。
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
export default class FlexDimensionsBasics extends Component {
render() {
return (
// Try removing the `flex: 1` on the parent View.
// The parent will not have dimensions, so the children can't expand.
// What if you add `height: 300` instead of `flex: 1`?
<View style={{flex: 1}}>
<View style={{flex: 1, backgroundColor: 'powderblue'}} />
<View style={{flex: 2, backgroundColor: 'skyblue'}} />
<View style={{flex: 3, backgroundColor: 'steelblue'}} />
</View>
);
}
}
解決方法は?
コンポーネント内のコメントを削除する。
関連
-
[解決済み] モジュールAppRegistryが呼び出し可能なモジュールとして登録されていない(runApplicationを呼び出す)。
-
[解決済み] React-Nativeでこのトランスフォームを作るには?
-
[解決済み] React Nativeの条件付きスタイリング
-
[解決済み] エラーが発生しました。react-native-elementsインストール後、Unrecognized font family Material Design icons?
-
[解決済み] React NativeのiOSシミュレータでフォントファミリーが認識されない件
-
[解決済み] React Nativeでテキストを太字、斜体、下線にするにはどうすればよいですか?
-
[解決済み] Expoを使用してReact Nativeをクリーンアップ(キャッシュのリセット)するにはどうすればよいですか?キャッシュの問題かどうかはわかりません
-
[解決済み] spanのようなReactネイティブテキスト
-
envに対する解決策:node: そのようなファイルやディレクトリはありません
-
[解決済み】React Nativeでビューの背景色を透明に設定する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】React Native。未処理のプロミスリジェクトの可能性
-
[解決済み】React/RCTBridgeDelegate.h' ファイルが見つかりません。
-
[解決済み】Reactネイティブ。YogaNode または親ノードを持たない子ノードを追加できない
-
[解決済み】React Nativeのバージョン不一致について
-
[解決済み] React Nativeです。View onPress が動作しない
-
[解決済み] React Native エラー。ENOSPC: ファイルウォッチャー数のシステム制限に達しました。
-
[解決済み] React Nativeの条件付きスタイリング
-
[解決済み] エラーが発生しました。react-native-elementsインストール後、Unrecognized font family Material Design icons?
-
[解決済み] ScrollView 内の FlatList がスクロールしない
-
[オリジナル】React Native ピットシリーズ - スーパー式は未定義ではなく、NULLか関数のどちらかでなければなりません。