[解決済み] spanのようなReactネイティブテキスト
2022-02-19 03:34:22
質問
の解決策に従おうとしました。 React Nativeで表示:インラインをシミュレートする が、うまくいきません。
HTMLのように同じことをしたいのですが
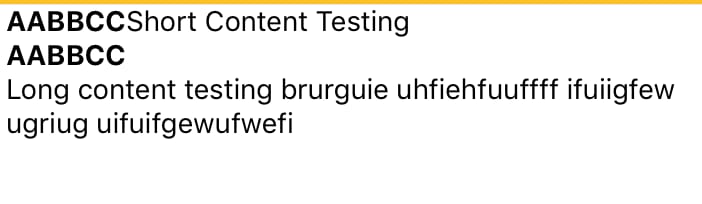
1行目は短いので問題なさそうですが、2行目の内容が長すぎるため、次の行に行く前にスペースをすべて埋めることが期待されます。
<View style={styles.contentView}>
<Text style={styles.username}>{s_username}</Text>
<Text style={styles.content}>{s_content}</Text>
</View>
contentView: {
paddingLeft: 10,
flex: 1,
flexDirection:'row',
flexWrap:'wrap'
},
username: {
fontWeight: 'bold'
},
content: {
},
解決方法は?
React Nativeがサポートするもの
ネスト
Text
コンポーネント
を使用する必要があります。例えば、2つ目のテキストコンポーネントを2つ目の中に入れ子にして、以下のようにします。
<View style={styles.contentView}>
<Text>
<Text style={styles.username}
onPress={() => {/*SOME FUNCTION*/} >
{s_username}
</Text>
<Text style={styles.content}>{s_content}</Text>
</Text>
</View>
関連
-
[解決済み】React native ERROR Packager can't listen on port 8081
-
[解決済み】Reactネイティブ。YogaNode または親ノードを持たない子ノードを追加できない
-
[解決済み] モジュールAppRegistryが呼び出し可能なモジュールとして登録されていない(runApplicationを呼び出す)。
-
[解決済み] rn-fetch-blob: アップロードされた画像をテストする方法
-
[解決済み] React Nativeの条件付きスタイリング
-
envに対する解決策:node: そのようなファイルやディレクトリはありません
-
[解決済み] react nativeでトーストメッセージを表示する方法
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] React / React Nativeでコンストラクタを使用する場合とgetInitialStateを使用する場合の違いとは何ですか?
-
[解決済み] react-nativeでキーボードを隠す
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】React/RCTBridgeDelegate.h' ファイルが見つかりません。
-
[解決済み】React Nativeのバージョン不一致について
-
[解決済み] モジュールAppRegistryが呼び出し可能なモジュールとして登録されていない(runApplicationを呼び出す)。
-
[解決済み] rn-fetch-blob: アップロードされた画像をテストする方法
-
[解決済み] React NativeのiOSシミュレータでフォントファミリーが認識されない件
-
[解決済み] React Nativeでテキストを太字、斜体、下線にするにはどうすればよいですか?
-
envに対する解決策:node: そのようなファイルやディレクトリはありません
-
[解決済み] React-NativeアプリでAxios GETとAuthorizationヘッダを使用する
-
タスク ':app:installDebug' の実行に失敗しました。
-
[解決済み】テキストに省略記号を表示させる方法