[解決済み] React-Nativeでこのトランスフォームを作るには?
2022-02-12 17:46:45
質問
style.transform属性を使おうとしています。 しかし、私は変換を行うことができません、そんなに多くのドキュメントがありません、泣い...
以下は、CSS3のコードです。
transform: translateZ(-100px) translateX(-24%) translateY(0) rotateY(60deg);
どのように解決するのですか?
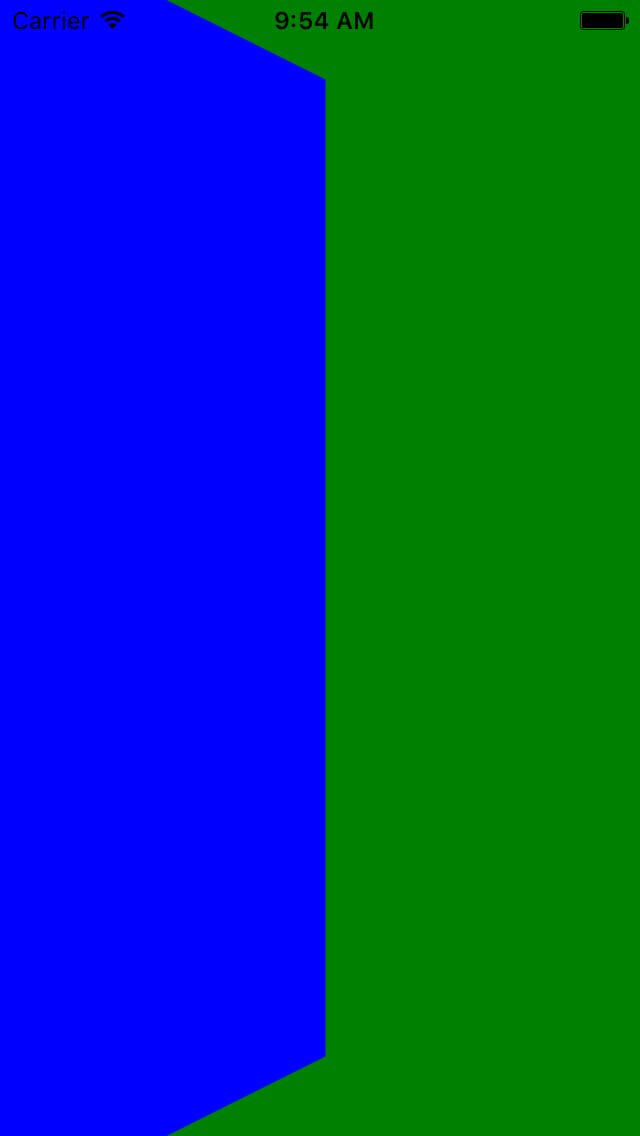
ここにかなり近い結果があります。
render() {
return (
<View style={styles.container}>
<View style={styles.child} />
</View>
)
},
var styles = StyleSheet.create({
container: {
backgroundColor:'green',
flex: 1,
},
child: {
flex: 1,
backgroundColor: 'blue',
transform: [
{ perspective: 850 },
{ translateX: - Dimensions.get('window').width * 0.24 },
{ rotateY: '60deg'},
],
}
});
完全な例を参照してください。 https://rnplay.org/apps/Qg7Bhg
関連
-
[解決済み】React Native。未処理のプロミスリジェクトの可能性
-
[解決済み] React Nativeです。View onPress が動作しない
-
[解決済み] エラーが発生しました。react-native-elementsインストール後、Unrecognized font family Material Design icons?
-
react-nativeで遭遇したポットホールまとめ(追加中)
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] React / React Nativeでコンストラクタを使用する場合とgetInitialStateを使用する場合の違いとは何ですか?
-
[解決済み] react-nativeでキーボードを隠す
-
[解決済み] React Nativeでロギングを行う方法
-
[解決済み】React Nativeでfloat:rightする方法とは?
-
[解決済み] cssの変形でクロームの縁がギザギザになる
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】React Nativeのバージョン不一致について
-
[解決済み] エラーが発生しました。react-native-elementsインストール後、Unrecognized font family Material Design icons?
-
[解決済み] React NativeのiOSシミュレータでフォントファミリーが認識されない件
-
[解決済み] React Nativeでテキストを太字、斜体、下線にするにはどうすればよいですか?
-
[解決済み] ScrollView 内の FlatList がスクロールしない
-
[解決済み] React-NativeアプリでAxios GETとAuthorizationヘッダを使用する
-
タスク ':app:installDebug' の実行に失敗しました。
-
[解決済み】テキストに省略記号を表示させる方法
-
[解決済み】React Nativeでビューの背景色を透明に設定する方法
-
[解決済み】React Nativeでfloat:rightする方法とは?