[解決済み] React NativeのiOSシミュレータでフォントファミリーが認識されない件
2022-02-09 06:30:02
質問内容
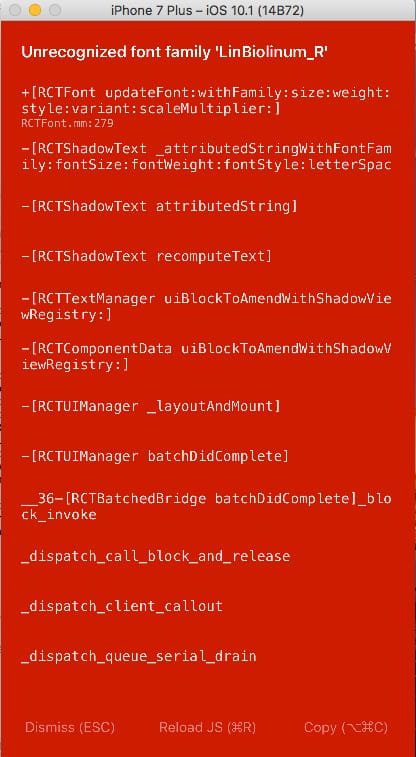
Linux Biolinumフォントを追加したのですが( http://www.dafont.com/linux-biolinum.font LinBiolinum_R.ttf, LinBiolinum_RB.ttf) をReact Nativeプロジェクトに追加しました。AndroidバージョンはOKです。しかし、iOSでは常にエラーが表示されます。 フォントファミリLinBiolinum_R"が認識されません。 .
私のスタイルは
customFontRegular: {
fontFamily: 'LinBiolinum_R',
},
フォントファイル名とフォントファミリーを"MyFont"に変更してみましたが、iOSで再びエラーが表示されます。
何か思い当たることはありますか?
解決方法は?
Androidでは、ファイル名を入力すれば完了です。しかし、iOSでは、もう少し複雑です。
いくつかの手順を踏む必要があります。
- XCodeでフォントファイルがTargetに含まれていることを再確認します。
- バンドルリソースをコピーする」ステップで、バンドルリソースが含まれていることを確認します(フォルダではなく、ファイルを追加します)。
- アプリのInfo.plistにインクルードする
- FontBookでフォントの名前を確認するか、AppDelegateのログステートメントでフォントの名前を確認します。
詳しくはこちらで解説しています。 http://codewithchris.com/common-mistakes-with-adding-custom-fonts-to-your-ios-app/
がんばってください
関連
-
[解決済み】React native ERROR Packager can't listen on port 8081
-
[解決済み】Reactネイティブ。YogaNode または親ノードを持たない子ノードを追加できない
-
[解決済み] React Nativeです。View onPress が動作しない
-
[解決済み] React Nativeの条件付きスタイリング
-
[解決済み] React Nativeでテキストを太字、斜体、下線にするにはどうすればよいですか?
-
[解決済み] Expoを使用してReact Nativeをクリーンアップ(キャッシュのリセット)するにはどうすればよいですか?キャッシュの問題かどうかはわかりません
-
[オリジナル】React Native ピットシリーズ - スーパー式は未定義ではなく、NULLか関数のどちらかでなければなりません。
-
[解決済み] react nativeでトーストメッセージを表示する方法
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み】React Nativeでfloat:rightする方法とは?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】React native ERROR Packager can't listen on port 8081
-
[解決済み】React Native。未処理のプロミスリジェクトの可能性
-
[解決済み] React Native エラー。ENOSPC: ファイルウォッチャー数のシステム制限に達しました。
-
[解決済み] React Nativeの条件付きスタイリング
-
[解決済み] Expoを使用してReact Nativeをクリーンアップ(キャッシュのリセット)するにはどうすればよいですか?キャッシュの問題かどうかはわかりません
-
[解決済み] ScrollView 内の FlatList がスクロールしない
-
[解決済み] react nativeでトーストメッセージを表示する方法
-
[解決済み] React-NativeアプリでAxios GETとAuthorizationヘッダを使用する
-
[解決済み】テキストに省略記号を表示させる方法
-
[解決済み】React Nativeでfloat:rightする方法とは?