react要素のpropsとstateをコンソールでインスペクトするには?
2023-08-29 02:15:55
質問
React開発者ツール は、React コンポーネント ツリーを検査し、props やイベント ハンドラなどを見るために多くの力を与えてくれます。しかし、私が本当にやりたいことは、ブラウザ コンソールでそれらのデータ構造を検査できるようにすることです。
chromeでは、コンソールで現在選択されているDOM要素を
$0
. から React コンポーネントの情報を抽出する方法はありますか?
$0
またはReact Dev Toolsで同様のことを行うことは可能でしょうか?
どのように解決するのですか?
使用方法
React開発者ツール
を利用することで
$r
を使用して、選択された React Component への参照を取得します。
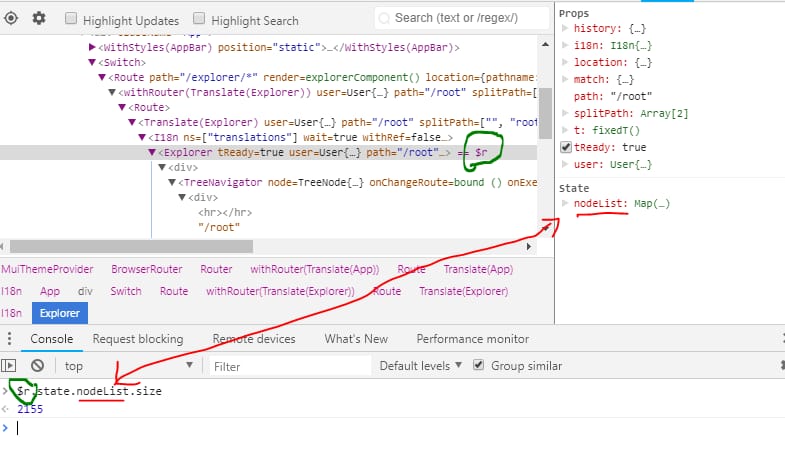
次のスクリーンショットは、私が
React Developer Tools
でコンポーネントを選択し (
Explorer
という名前のステートオブジェクトを持つコンポーネント(
nodeList
. コンソールでは、次のように書くだけです。
$r.state.nodeList
と書くだけで、このオブジェクトを状態から参照できるようになりました。プロップについても同じことが言えます(例えば
$r.props.path
)
関連
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] setStateを呼び出さずにReactコンポーネントを強制的に再レンダリングすることは可能ですか?
-
[解決済み] Reactのstateとpropsの違いとは?
-
[解決済み] Reactでes6クラスを使うときの「super()」と「super(props)」の違いとは?
-
[解決済み] デベロッパーツールを使って、Chromeのボタンや要素で実行されるコードを調べる方法
-
[解決済み】 {this.props.children} に props を渡すには?}
-
[解決済み】Chrome Developer Consoleで奇妙なエラー - リソースの読み込みに失敗しました: net::ERR_CACHE_MISS
-
[解決済み】「SyntaxError: 予期しないトークン < in JSON at position 0".
-
[解決済み] ブラウザ上で:beforeと:afterの疑似要素を検査し、調整するには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Android携帯のChromeでデベロッパーツールのコンソールを開くことは可能ですか?
-
[解決済み] Chrome Dev Toolsでオブジェクトを自動展開する方法はありますか?
-
[解決済み] Chrome >=24 - devtoolsを右側にドッキングさせる方法は?
-
[解決済み] ChromeのネットワークタブですべてのAjaxレスポンスを検索する方法は?
-
[解決済み] DevTools failed to load SourceMap.を修正する方法。JavaScriptライブラリを追加するときに、"Could not load content "エラーを修正するには?
-
[解決済み] React - デバッグのためにDOM要素からコンポーネントを取得する