[解決済み] ChromeのネットワークタブですべてのAjaxレスポンスを検索する方法は?
2023-02-03 17:03:32
質問
Chrome のネットワークタブですべての ajax レスポンスを検索するにはどうすればよいですか?
これをやりたい理由は、JavaScript開発者にとって、どの情報がどのサービスコールから来たものかを知るのは難しいからです。特に、プロジェクトに参加したばかりでビジネスロジックが明確でない場合はそうです。また、ネットワーク タブで各サービスを開き、非常に多くのサービス呼び出しの応答で検索することは困難であり、時間がかかります。
どのように解決するのですか?
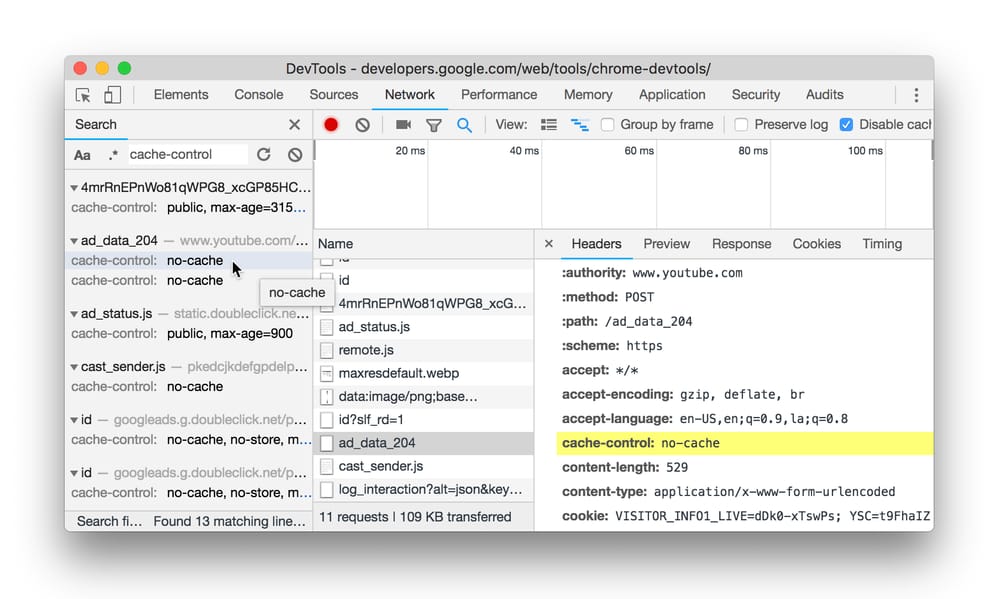
これは現在、ネットワーク タブで実装されています。検索条件が追加されるたびに、Chrome はすべてのヘッダーと本文を検索するようになります。
より 公式文書 ,
ネットワークパネルを開き、Command+F (Mac) または Control+F (Windows、Linux、Chrome OS) を押して、新しいネットワーク検索ペインを開きます。
関連
-
[解決済み] Google ChromeでJavaScriptデバッガーを起動する方法を教えてください。
-
[解決済み】Chromeデベロッパーツールで読み込まれたすべてのスクリプトを検索する方法は?
-
[解決済み】Android携帯のChromeでデベロッパーツールのコンソールを開くことは可能ですか?
-
[解決済み】Google Chromeでデバッグ時にスクリプトの実行を終了させる方法は?
-
[解決済み】Chromeの開発ツールのネットワークタブに表示される「リクエストペイロード」と「フォームデータ」の違いとは?
-
[解決済み] Chrome Dev Toolsでオブジェクトを自動展開する方法はありますか?
-
[解決済み] Chrome >=24 - devtoolsを右側にドッキングさせる方法は?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン