[解決済み] Chrome >=24 - devtoolsを右側にドッキングさせる方法は?
2022-09-22 08:17:11
質問
私は devtools を右にドッキングするのが好きです。最初にそのオプションを見たとき、もう画面を分割してウィンドウを手動で配置する必要がないことに気づき、どれほど嬉しかったかを覚えています。
最近のバージョンのクロームでは、そのオプションがなくなっているようです。すでに devtools を右に配置している私のインストールでさえ、オプションは削除されています。
それはどこに行ったのでしょうか?
どのように解決するのか?
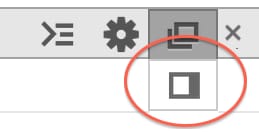
右上の閉じるアイコン(Undock into separate window ボタン)の横のアイコンを長押しすると、右側にドッキングさせるオプションが表示されます。スクリーンショットを参照してください。

Chrome 41 からは、このように Ctrl + シフト + D (Windows/Linux)または コマンド (⌘) + シフト + D (Mac OS X)で、これらのビューを切り替えられるようにします。
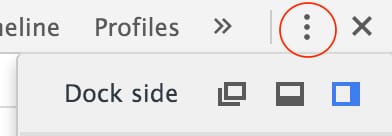
Chrome 46 から、ついにドッキング位置のユーザー インターフェイスが変更されました。垂直の省略記号があり、そこに各ドッキング ロケーションのための明示的なボタンがあります。スクリーンショットをご覧ください。

関連
-
[解決済み] Facebookがブラウザに統合されたDeveloper Toolsを無効にする方法を教えてください。
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] Node.jsアプリケーションをデバッグするにはどうすればよいですか?
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Chrome DevToolsで要素に発生したイベントを表示するにはどうすればよいですか?
-
[解決済み] Google ChromeでHTTPヘッダーを表示するにはどうすればよいですか?
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み] クロームデバッガ / DevToolsパネルで画面をフリーズさせて、ポップオーバーを検査する?
-
[解決済み】Google Chrome devtoolsのクロスしたスタイルプロパティの意味は何ですか?
-
[解決済み】Chrome DevTools Devicesに接続してもデバイスが検出されない。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン