[解決済み] ブラウザ上で:beforeと:afterの疑似要素を検査し、調整するには?
2023-01-17 17:32:37
質問
私は :after 疑似要素でかなり精巧な DOM 要素をいくつか作成しました。Chrome Inspector または Firebug または同等のものでそれらを検査し、微調整できるようにしたいと思います。
この機能は この WebKit/Safari ブログの記事 (2010 年付け) で言及されているにもかかわらず、Chrome と Safari のいずれでもこの機能を見つけることができません。Chrome には、少なくとも :hover, :visited および :active の状態を検査するためのチェックボックスがありますが、:before および :after はどこにも見当たりません。
さらに このブログの記事 (日付は 2009 年!) では、IEの開発ツールにこの機能があることを述べていますが、私は現在 Mac OS を使用しているので、これは何の役にも立ちません。さらに、IE は私が主にターゲットにしているブラウザーではありません。
これらの疑似要素を検査する方法はありますか?
EDIT: Firebug がこれらの要素を検査できないというのは間違いであることに加え、Opera は :before と :after 要素をすぐに検査するのに非常に優れていることがわかりました。
どのように解決するのですか?
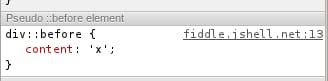
で Chrome の開発ツール では、擬似要素のスタイルがパネルに表示されます。

その他、JavaScriptのコンソールで次の行を入力し、返される内容を確認することもできます。
CSSStyleDeclaration
オブジェクトを検査します。
getComputedStyle(document.querySelector('html > body'), ':before');
関連
-
[CSSチュートリアル]cssの位置固定コードで左右2重の位置決め
-
[css3]CSS3アニメーションによる光のボタンの流れの効果
-
[CSSチュートリアル】CSSでマウスの位置をマッピングし、マウスの動きでページ要素を制御する効果を実現する(コード例)
-
[解決済み] divブロック内のテキストを(水平方向と垂直方向に)センタリングするにはどうすればよいですか?
-
[解決済み] javascript(またはjQuery)を使って::beforeや::afterなどのCSS疑似要素を選択し、操作する。
-
[解決済み] div内の要素を縦に並べるにはどうしたらいいですか?
-
[解決済み] 入力フィールドに :before や :after 疑似要素を使用できますか?
-
[解決済み】Chrome Developer Consoleで奇妙なエラー - リソースの読み込みに失敗しました: net::ERR_CACHE_MISS
-
[解決済み】ブラウザで消える要素を検査するにはどうすればいいですか?
-
[解決済み】CSS。擬似要素(after, before,...)を削除する方法は?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[CSSチュートリアル】Pure CSSカスタム複数行抜け問題(原理から実装まで)
-
[CSSチュートリアル】CSS+HTMLで実現するトップナビゲーションバー機能
-
[CSSチュートリアル]cssの位置固定コードで左右2重の位置決め
-
[css3]css3は、3つの方法のサンプルコードのテキストの点滅効果を達成するために
-
[CSSチュートリアル】position:stickyでトップ吸い上げアプレット問題を完璧に解決
-
[css3] scss変数の値を実行時に変更するcss3 var()の使用方法を説明します。
-
[CSSチュートリアル】タイトルを上部に配置するスティッキーレイアウトを実現するためのCSS
-
[CSSチュートリアル】インタビュー必見!聖杯レイアウトとダブルウィングレイアウトの違いとは?
-
[解決済み] ::beforeは実際に何をするのですか?
-
[解決済み】デベロッパーツールでwebkit-input-placeholderを検査する。