[解決済み] Chrome Dev Toolsでオブジェクトを自動展開する方法はありますか?
2022-04-23 14:11:03
質問
コンソールでオブジェクトを表示するたびに、それを展開したくなることがあるので、毎回矢印をクリックして展開するのは面倒です :) これを自動的に行うためのショートカットや設定はありますか?
解決方法は?
一方
解決策
言及
JSON.stringify
は、ほとんどの場合において非常に優れていますが、いくつかの制限があります。
-
のような循環参照を持つアイテムは扱えません。
console.logは、そのようなオブジェクトをエレガントに処理することができます。 - また、大きなツリーがある場合、いくつかのノードをインタラクティブに折りたたむことができれば、探索を容易にすることができます。
この2つを解決するために、次のような工夫をしています。
console.group
:
function expandedLog(item, maxDepth = 100, depth = 0){
if (depth > maxDepth ) {
console.log(item);
return;
}
if (typeof item === 'object' && item !== null) {
Object.entries(item).forEach(([key, value]) => {
console.group(key + ' : ' +(typeof value));
expandedLog(value, maxDepth, depth + 1);
console.groupEnd();
});
} else {
console.log(item);
}
}
現在実行中です。
expandedLog({
"glossary": {
"title": "example glossary",
"GlossDiv": {
"title": "S",
"GlossList": {
"GlossEntry": {
"ID": "SGML",
"SortAs": "SGML",
"GlossTerm": "Standard Generalized Markup Language",
"Acronym": "SGML",
"Abbrev": "ISO 8879:1986",
"GlossDef": {
"para": "A meta-markup language, used to create markup languages such as DocBook.",
"GlossSeeAlso": ["GML", "XML"]
},
"GlossSee": "markup"
}
}
}
}
})
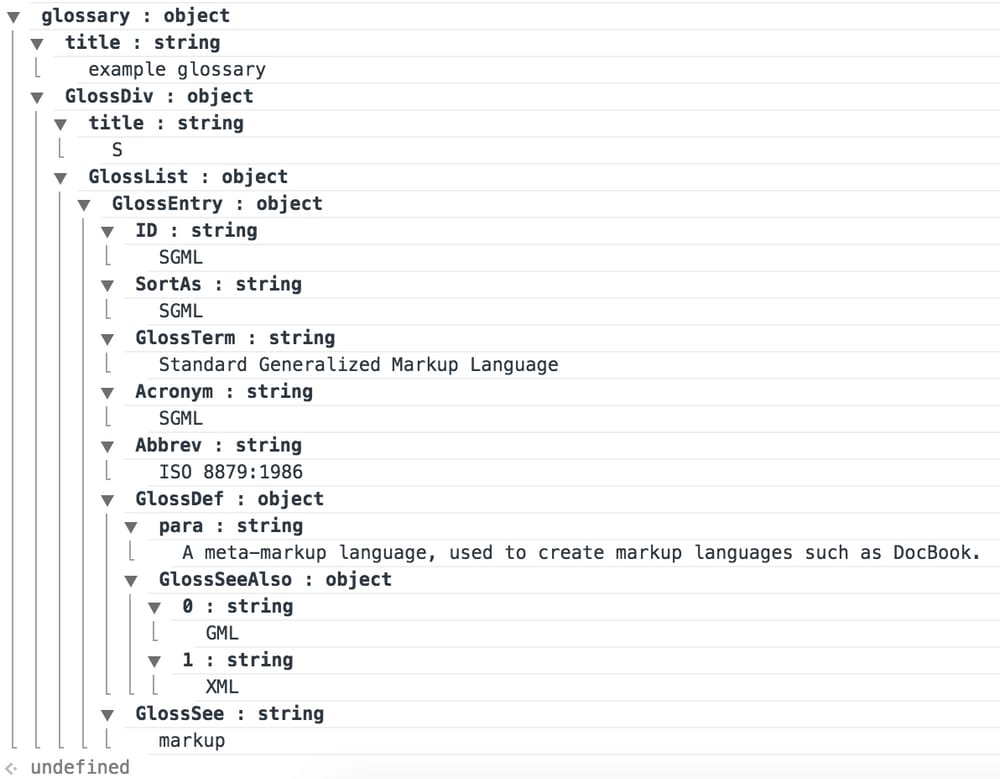
のようなものが出てきます。

の値は
maxDepth
を任意のレベルに調整することができ、そのレベルのネストを超えると、展開されたログは通常の console.log にフォールバックします。
などを実行してみてください。
x = { a: 10, b: 20 }
x.x = x
expandedLog(x)
<イグ
また、以下の点にもご注意ください。
console.group
は非標準です。
関連
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Chromeデベロッパーツールの位置を変更する方法
-
[解決済み] ChromeのデベロッパーツールでJavaScriptを無効にする方法を教えてください。
-
[解決済み] デベロッパーツールを使って、Chromeのボタンや要素で実行されるコードを調べる方法
-
[解決済み】Chromeデベロッパーツールで読み込まれたすべてのスクリプトを検索する方法は?
-
[解決済み】ChromeデベロッパーツールでHTTPリクエストを行う。
-
[解決済み】Android携帯のChromeでデベロッパーツールのコンソールを開くことは可能ですか?
-
[解決済み】Chrome Dev Tools - javascriptの修正と再読み込み
-
[解決済み] Chrome Dev Toolsでオブジェクトを自動展開する方法はありますか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン