react-nativeで遭遇したポットホールまとめ(追加中)
1.
ADB Bridge を作成できませんでした。ADBの場所です。 ** \୧⃛(๑⃙⃘◡̈๑⃙⃘)
app:installDebug
FAILURE: ビルドに例外が発生して失敗しました。
-
何が問題だったのか
タスク ':app:installDebug' の実行に失敗しました。DeviceException: ADB Bridge を作成できませんでした。ADBの場所です。D:\androidstudiosdkplatform-toolsadb.exe
-
試してみてください。
スタックトレースを取得するには、-stacktraceオプションを付けて実行します。より多くのログを取得するには、-info または -debug オプションを付けて実行してください。
ビルドに失敗しました
合計時間:9分7.292秒
端末にアプリをインストールできませんでした。詳しくは上記のエラーをご覧ください。
Androidエミュレータが起動しているか、デバイスが接続されているか確認し、次のことを行ってください。
Androidの開発環境を整える。
https://facebook.github.io/react-native/docs/android-setup.html
解決策
adb devicesでadbが動作しているか確認します。

環境変数が正しいかどうか確認します。D:\androidstudiosdkplatform-tools
2.
com.android.ddmlib.InstallException: セッションの確定に失敗しました : INSTALL_FAILED_UPDATE_INCOMPATIBLE
installDebug FAILED
FAILURE。ビルドに例外が発生して失敗しました。
-
何が問題だったのか
タスク ':app:installDebug' の実行に失敗しました。com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallException.DeviceException: Failed to finalize session : INSTALL_FAILED_UPDATE_ INCOMPATIBLE: パッケージ com.blemanager の署名が以前にインストールされたバージョンと一致しません; 無視!
-
試してみてください。
スタックトレースを取得するには、-stacktraceオプションを付けて実行します。より多くのログを取得するには、-info または -debug オプションを付けて実行してください。
ビルドに失敗しました
合計時間 30.235秒
端末にアプリをインストールできませんでした。詳しくは上記のエラーをお読みください。
Androidエミュレータが起動しているか、デバイスが接続されているか確認し、次のことを行ってください。
Androidの開発環境を整える。
https://facebook.github.io/react-native/docs/android-setup.html
3.
ADBサーバーがACKしなかった * デーモンの起動に失敗した
ADBサーバーがACKしなかった
* デーモンの起動に失敗しました *
のエラーが発生しました。
アプリの起動 (D:\androidstudiosdk/platform-tools/adb shell am start -n com.blemanager/.MainActivity...)
adb サーバーのバージョン (31) は、このクライアント (39) と一致しません; kill...
error: protocol fault (couldn't read status): エラーなし
* デーモンが正常に起動しました。
起動中です。Intent { cmp=com.blemanager/.MainActivity } です。
署名が異なるためインストールに失敗しました。元のアプリをアンインストールして、再インストールしてください。
4.
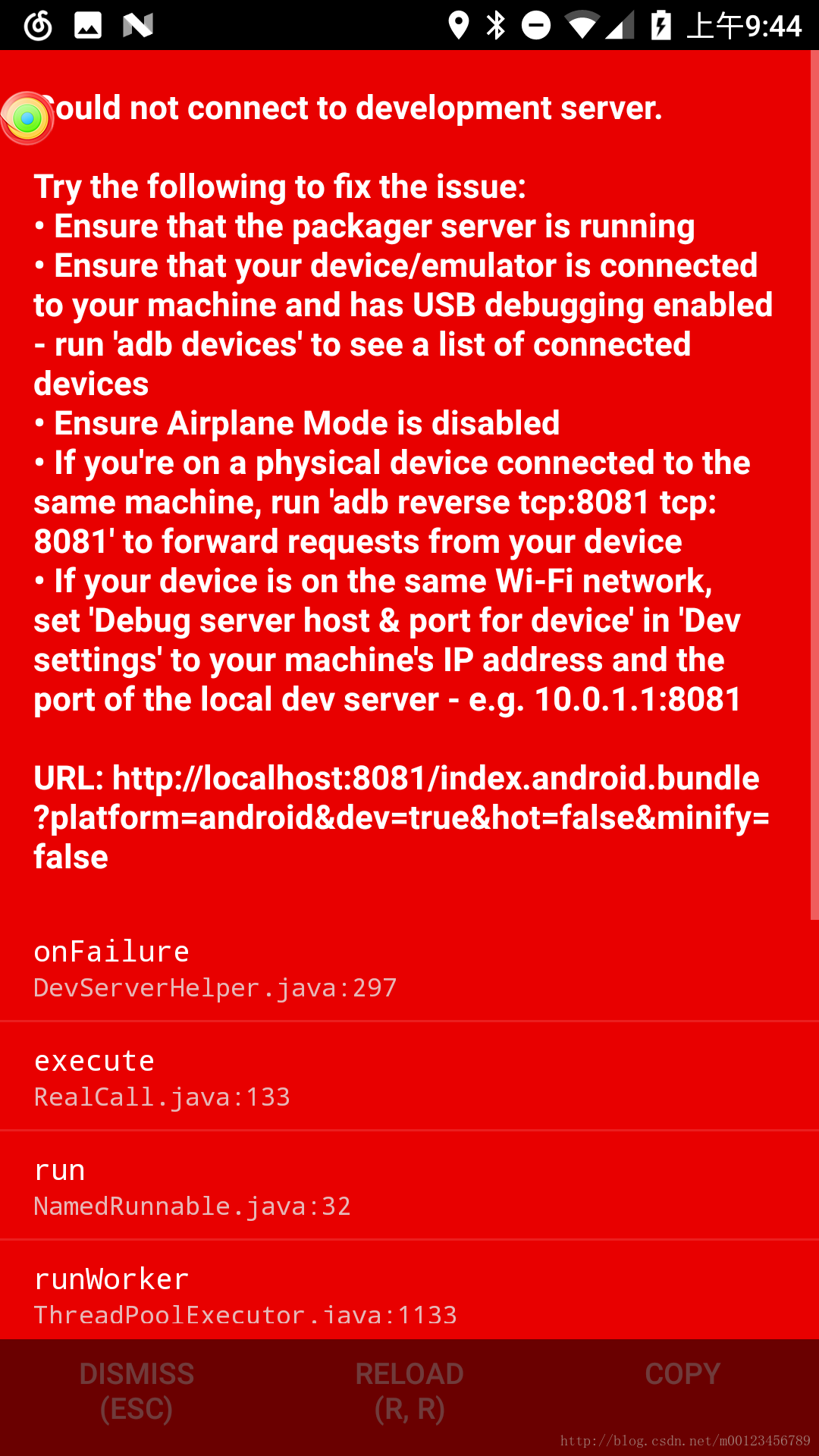
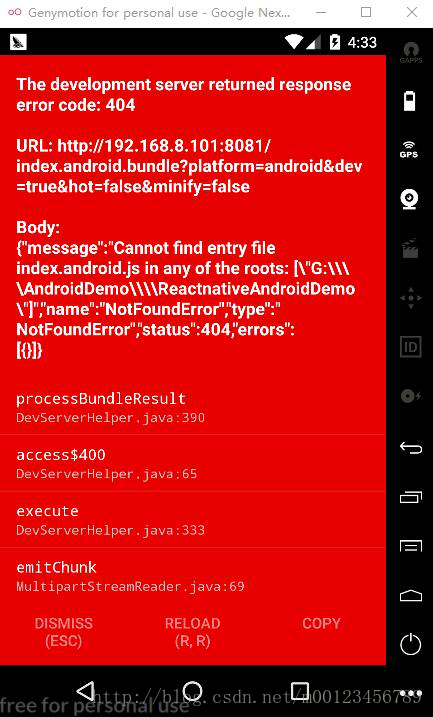
開発サーバーに接続できませんでした

電話メニュー-デバイス設定-ipとポート番号の設定、ipはコンピュータと同じです。
5.
adb server is out of date...killing....
ADBサーバーがACKしなかった
* デーモンの起動に失敗しました *
というエラーが発生します。
adb サーバーのバージョン (31) は、このクライアント (39) と一致しません; kill...
* デーモンが正常に起動しました。
error: no devices/emulators found
この問題は、Sdkのアップデート後に発生しました。ポート番号が取れてしまう。最終的に、sdk/platform-tools以下のadbのバージョンが1.0.39なのに、エミュレータ以下のadbのバージョンが1.0.31(Nightmareとgenymotionは両方)、AndroidStudioではエミュレータが正常に動くことが原因のadbバージョンのミスマッチと判断しました。
解決方法 エミュレータ下のadbをsdk下のadbに置き換えてみて、コンピュータを再起動した後、まだエラーを報告します。最後に、platform-toolsの下のadbを元のバージョン1.0.31に置き換えてみて、再びエミュレータを正常に走らせた。
6.
adb サーバーのバージョン (31) は、このクライアント (39) と一致しません; kill...
error: インストールできませんでした スマートソケット listener: cannot bind to 127.0.0.1:5037: 通常、各ソケットアドレス(プロトコル/ネットワークアドレス/ポート)は1回のみ許可されます。(10048)
このアプリケーションは、ランタイムに通常とは異なる方法で終了するよう要求しました。
詳しくはアプリケーションのサポートチームにお問い合わせください。
* デーモンの起動に失敗しました *
error: cannot connect to daemon
adbのバージョン番号がエミュレータのバージョン番号と一致しないので、adbのバージョン番号をダウングレードして修正してください。
回避策
D:³³のadb.exeを置き換える。
両者のバージョン番号を統一してください。
7.
Packagerが8081番ポートをリッスンできない
ポート番号8081は占有されています。
回避策
解決策1
react-nativeのポート番号を変更する
React-native start -port=8088
React-nativeの実行とアンドロイド
オプション 2.
そのポート番号を使用しているプロセスを探し、終了させます。
ネットスタット -ano
タスクリスト|findstr "8081"
キル -9
8.
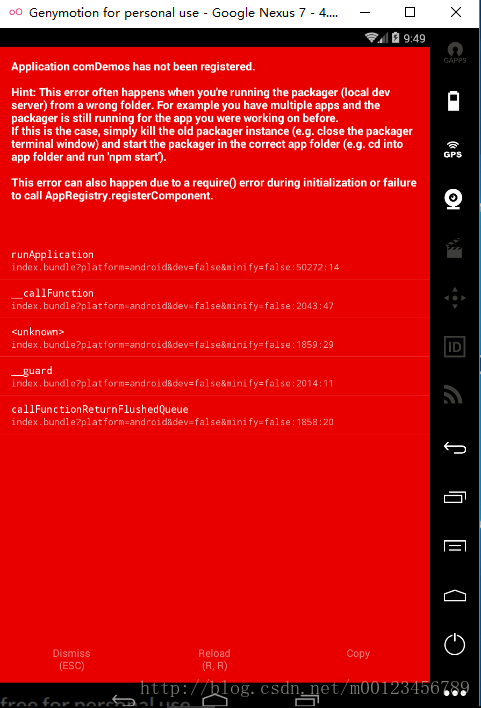
アプリケーション * は登録されていません。

登録したアプリ名が実際のアプリ名と一致しない。
AppRegistry.registerComponent('comDemos', () => App); index.js のコンポーネント名が一貫していることを確認してください。
9.
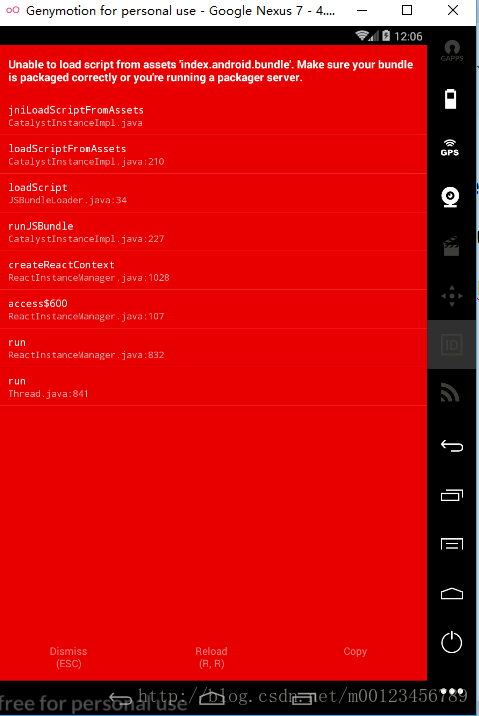
バンドルが正しくパッケージ化されているか、またはパッケージャーサーバーを実行していることを確認してください。

android/app/src/mainの下にassetsフォルダを作成し、以下のコマンドを実行してindex.andorid.jsとindex.android.bundleを生成してください。
react-native bundle -platform android -dev false -entry-file index.android.js -bundle- output android/app/src/main/assets/index.android.bundle -assets-dest android/app/src/main/res/ -bundle- output android/app/src/main/assets/index.android.bundle -bundle- output android/app/src/main/assets.bundle
10.
undefinedはオブジェクトではありません。
ヒントファイル/関連ファイルに構文エラーがないか確認してください。
11.
adb reverse を実行できませんでした。コマンドは失敗しました。
D:\androidstudiosdk/platform-tools/adb -s 192.168.103.101:5555 reverse tcp:8081 tcp:8081
Adbリバースはバージョン5.0以降に対応しています。
Adbデバイス
Adb リバース tcp:8081 tcp:8081
12.
エントリーファイルindex.android.jsがどのルートでも見つかりません。
Index.android.jsは存在しますが、見つからないと頻繁にプロンプトが表示されます。

解決策
ブラウザで次のように入力し、現在のノードモジュールを以前のノードモジュールに置き換えます。
http://localhost:8081/index.android.bundle?platform=android
以下のデータが表示されれば正常です。

関連
-
[解決済み】React native ERROR Packager can't listen on port 8081
-
[解決済み】React Native。未処理のプロミスリジェクトの可能性
-
[解決済み】React/RCTBridgeDelegate.h' ファイルが見つかりません。
-
[解決済み】Reactネイティブ。YogaNode または親ノードを持たない子ノードを追加できない
-
[解決済み】React Nativeのバージョン不一致について
-
[解決済み] モジュールAppRegistryが呼び出し可能なモジュールとして登録されていない(runApplicationを呼び出す)。
-
[解決済み] React NativeのiOSシミュレータでフォントファミリーが認識されない件
-
[解決済み] Expoを使用してReact Nativeをクリーンアップ(キャッシュのリセット)するにはどうすればよいですか?キャッシュの問題かどうかはわかりません
-
[解決済み] spanのようなReactネイティブテキスト
-
envに対する解決策:node: そのようなファイルやディレクトリはありません
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] React Nativeです。View onPress が動作しない
-
[解決済み] React-Nativeでこのトランスフォームを作るには?
-
[解決済み] React Native エラー。ENOSPC: ファイルウォッチャー数のシステム制限に達しました。
-
[解決済み] rn-fetch-blob: アップロードされた画像をテストする方法
-
[解決済み] React Nativeの条件付きスタイリング
-
[解決済み] エラーが発生しました。react-native-elementsインストール後、Unrecognized font family Material Design icons?
-
[解決済み] React Nativeでテキストを太字、斜体、下線にするにはどうすればよいですか?
-
[解決済み] ScrollView 内の FlatList がスクロールしない
-
[オリジナル】React Native ピットシリーズ - スーパー式は未定義ではなく、NULLか関数のどちらかでなければなりません。