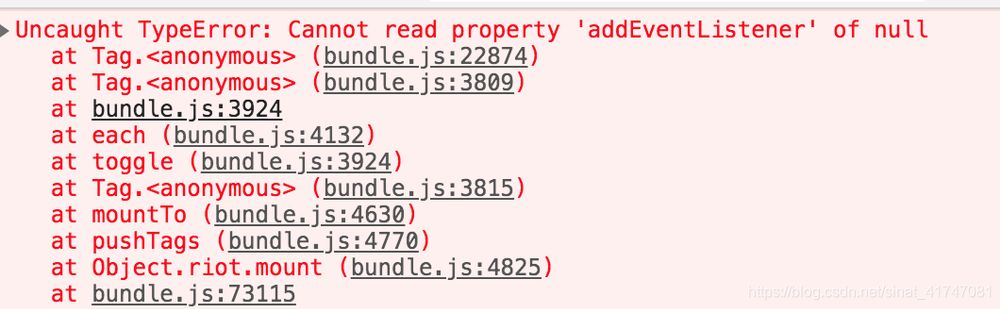
オブジェクトが存在するにもかかわらず、null のプロパティ 'addEventListener' を読み込むことができません。
2022-01-21 04:07:15
著作権について この記事はブログのオリジナル記事であり、ブログ管理者の許可なく複製することを禁じます。
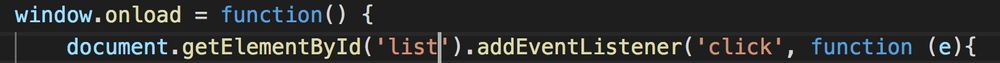
の実装後
![]()
このコードではエラーが発生します。

理由
クリックイベント実行時に dom 要素がまだレンダリングされていない。 解決方法
外層にwindow.onloadを追加すれば十分です。

関連
-
Uncaught TypeError: nullのプロパティ'addEventListener'を読み取れない 考えられる問題
-
JSON の位置 0 にある予期しないトークン u が解決されました。
-
JSONの位置0にある予期しないトークン<がエラー解決になりました。
-
JSONの位置0にある予期しないトークン エラーが解決されました。
-
Uncaught TypeError: XXX は解決された関数ではありません。
-
uncaught typeerror cannot read property 'data' of undefined エラーの理由
-
Uncaught TypeErrorに関する質問です。プロパティ'onClick'にnullを設定できない。
-
Chromeのレポートフォームの送信エラー、フォームが接続されていないため、フォームの送信がキャンセルされる
-
ActiveXObjectが定義されていない
-
Uncaught TypeError: object is not a function の解決策です。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
エラーです。nullのプロパティ'addEventListener'を読み取ることができません。
-
(解決済み)JSONの1番目の位置で予期しないトークンoが発生した。
-
nodeJS がエラーを報告する JSON の位置 1 に予期しないトークン o がある
-
JSON変換エラーです。Uncaught SyntaxError: JSON.parse_乐夫天命兮的客-プログラマーベイビーで位置1に予期しないトークンo。
-
JS error Uncaught SyntaxError: JSON の位置 0 に予期しないトークン u があります。
-
エラー [ERR_HTTP_HEADERS_SENT]: クライアントに送信された後のヘッダを設定できない
-
タイマーのエラーを解決する:Uncaught TypeError: that.setAttribute is not function
-
bootstrap-treeview ツリーパラメータ詳細
-
layui (laydate) を使用すると、Cannot read property 'appendChild' of undefined というエラーが、どこをクリックしても表示されます。
-
分割は機能ではありません