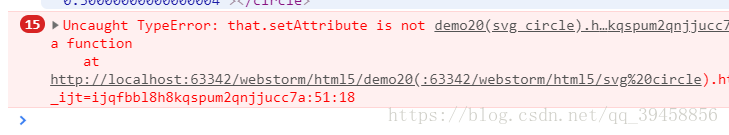
タイマーのエラーを解決する:Uncaught TypeError: that.setAttribute is not function
2022-01-24 17:32:58
エラーの理由
この中のタイマーはwindowを指しており、そのwindowには以下のような機能はありません。
解決方法
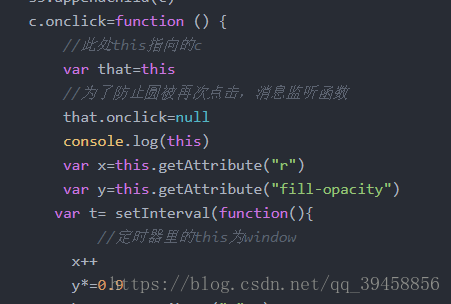
必要なthisをタイマーの外であらかじめ変数に代入しておく
タイマーの内部でこの変数の代わりに使用する
 <スパン
<スパン
<スパン
<スパン

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<svg id="s3" width="800" height="600" style="background-color: yellow">
</svg>
<script>
function rn(max,min) {
var num=Math.random()*(max-min)+min;
return Math.floor(num)
}
function cn(max,min) {
var r=rn(max,min)
var g=rn(max,min)
var b=rn(max,min)
return `rgb(${r},${g},${b})`
}
console.log(rn(0,256))
// Create a loop 30 times
var s3=document.getElementById("s3")
for(var i=0;i<30;i++) {
//create circle
var c = document.createElementNS(
"http://www.w3.org/2000/svg",
"circle"
);
c.setAttribute("r", rn(10, 80))
c.setAttribute("cx", rn(0, 800))
c.setAttribute("cy", rn(0, 600))
c.setAttribute("fill", cn(0, 256))
c.setAttribute("fill-opacity", rn(0, 10) * (0.1))
s3.appendChild(c)
c.onclick=function () {
//here this points to c
var that=this
// To prevent the circle from being clicked again, the message listener function
that.onclick=null
console.log(this)
var x=this.getAttribute("r")
var y=this.getAttribute("fill-opacity")
var t= setInterval(function(){
//this in the timer is window
x++
y*=0.9
that.setAttribute("r",x)
that.setAttribute("fill-opacity",y)
if(y<0.001){
clearInterval(t)
s3.removeChild(that)
}
},100)
}
}
</script>
</body>
</html>
関連
-
nodeJS がエラーを報告する JSON の位置 1 に予期しないトークン o がある
-
JSON変換エラーです。Uncaught SyntaxError: JSON.parse_乐夫天命兮的客-プログラマーベイビーで位置1に予期しないトークンo。
-
JSON の位置 0 にある予期しないトークン u が解決されました。
-
JS(ネイティブjs、jqメソッド)要素属性(カスタム属性)取得、属性(カスタム属性)削除
-
エラー btn.addEventListener は関数ではありません。
-
CSS3 transformの回転角度の度数をjsで取得する方法、マトリックス解析
-
ActiveXObjectが定義されていない
-
layui (laydate) を使用すると、Cannot read property 'appendChild' of undefined というエラーが、どこをクリックしても表示されます。
-
JSネイティブAjaxとjQuery Ajaxをコード例で紹介します。
-
jQuery UI ダイアログプラグインのエラーメッセージ。$(this).dialog is not a function and js introduced duplicate solution($(this).dialogは関数ではありません。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
JSエラーです。Uncaught TypeError: nullのプロパティ'addEventListener'を読み取ることができません。
-
(解決済み)JSONの1番目の位置で予期しないトークンoが発生した。
-
JSON の位置 1 に予期しないトークン o がある エラーの理由
-
JS error Uncaught SyntaxError: JSON の位置 0 に予期しないトークン u があります。
-
JSONの位置0にある予期しないトークン エラーが解決されました。
-
jsオブジェクト(3)
-
Uncaught (in promise)は一般的にpormiseの書き方に問題がある。
-
document.getElementById は関数ではありません。
-
分割は機能ではありません
-
Uncaught TypeError: object is not a function の解決策です。