エラー [ERR_HTTP_HEADERS_SENT]: クライアントに送信された後のヘッダを設定できない
2022-01-21 10:51:25
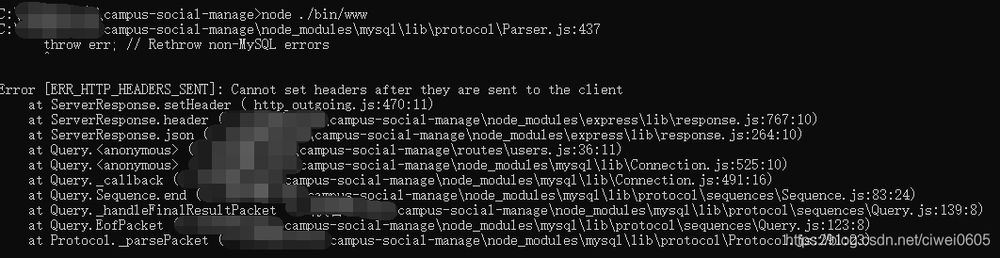
mysqlデータベースに接続する際、nodejsでは、初回接続時は正常にデータを受信できるが、ページをリフレッシュしてリダイレクトすると、以下のようにエラーが発生してnodeサービスが切断される問題があります。

エラーコードは以下の通りです。

ネットで調べた結果
res.send()
が含まれています。
res.end()
メソッドを一度呼び出すと、データは正常に返されますが、同時に res.end() が実行され、このインターフェースが再び呼び出された場合、その時点で
エラー [ERR_HTTP_HEADERS_SENT]: クライアントに送信された後、ヘッダーを設定できない
ソリューション
について
res.send();
をコメントアウトするだけです。
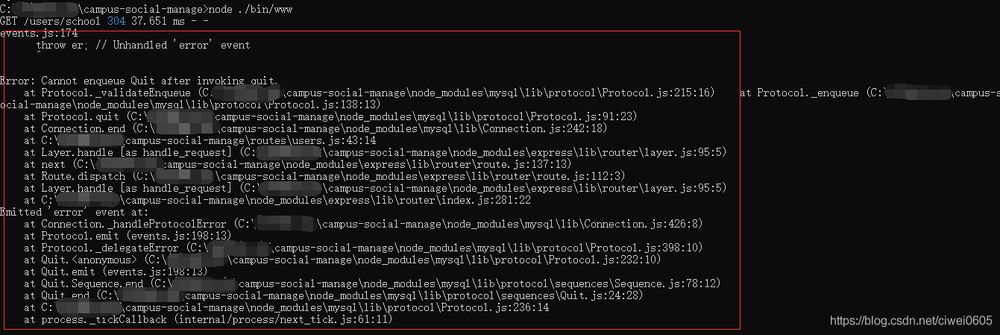
しかし、その後、次のような別のエラーが報告されます。

エラーを報告する
エラーです。Quit を起動した後、Quit を Enqueue できません。
を頻繁に呼び出すので、mysqlモジュールを使っています。
connection.end()です。
というエラーになるので、最終的には以下のようなコードになります。
//query the list of schools
router.get('/school', function(req, res, next) {
connection.query("select * from school",function (err, result) {
if(err){
// res.send(err.message);
res.json({
status:"1",
msg:err.message
});
return;
}else{
// res.send(result);
res.json({
status:"0",
msg:result
});
}
});
// connection.end();
// res.send('respond with a resource');
});
関連
-
JSON の位置 1 に予期しないトークン o がある エラーの理由
-
(解決済み)JSONの1番目の位置で予期しないトークンoが発生した。
-
JSON変換エラーです。Uncaught SyntaxError: JSON.parse_乐夫天命兮的客-プログラマーベイビーで位置1に予期しないトークンo。
-
JS(ネイティブjs、jqメソッド)要素属性(カスタム属性)取得、属性(カスタム属性)削除
-
タイマーのエラーを解決する:Uncaught TypeError: that.setAttribute is not function
-
CSS3 transformの回転角度の度数をjsで取得する方法、マトリックス解析
-
ActiveXObjectが定義されていない
-
Uncaught (in promise)は一般的にpormiseの書き方に問題がある。
-
layui (laydate) を使用すると、Cannot read property 'appendChild' of undefined というエラーが、どこをクリックしても表示されます。
-
Uncaught TypeError: object is not a function の解決策です。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Uncaught TypeError: nullのプロパティ'addEventListener'を読み取れない 考えられる問題
-
エラーです。nullのプロパティ'addEventListener'を読み取ることができません。
-
JSON の位置 1 に予期しないトークン o がある エラーの理由
-
JSONの位置0にある予期しないトークン エラーが解決されました。
-
Uncaught TypeErrorに関する質問です。プロパティ'onClick'にnullを設定できない。
-
jquery Datatable パラメータとその使用方法
-
Javascriptにおけるdocument.execCommand()の使用法
-
jsオブジェクト(3)
-
JSネイティブAjaxとjQuery Ajaxをコード例で紹介します。
-
js ajax 呼び出し 残りインターフェイス