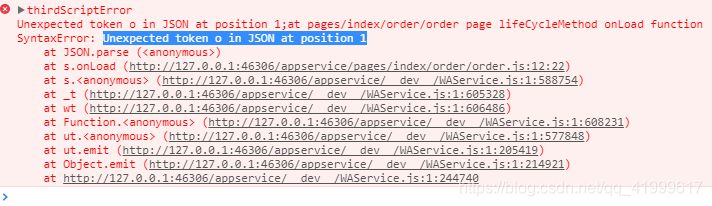
(解決済み)JSONの1番目の位置で予期しないトークンoが発生した。
この問題に取りかかる前に、JSON.parse()とJSON.stringify()について少し知識を得ることから始めましょう。
JSON.parse()メソッドでは、(1)で定義された(2)で定義された(3)のように JSON文字列 から オブジェクトを作成します。 として
var str = '{"名前":"LeonWu","年齢":"18"}'とします。
JSON.parse(str)を実行します。
// 結果はオブジェクト
// 年齢: "18"。
// 名前: "LeonWu";
JSON.stringify()
メソッドは、次のように JavaScript の値 (オブジェクトまたは配列) を JSON 文字列に変換するものです。
var a = {a:1,b:2,c:"LeonWu"};
JSON.stringify(a)を使用します。
// 結果は '{"a":1,"b":2,"c":"LeonWu"}' となります。
最近、WeChatアプレットのプロジェクトに取り組んでいて、この問題にぶつかりました。

ユーザーの選択を別のページに渡そうとしています。
submit() {未定義
let cartlist = JSON.stringify(this.data.cart); //. ここでは、変換されたオブジェクトを受け取るために別の変数を定義しています。
console.log(cartlist)。
wx.navigateTo({undefined
url: '... /order/order?cartlist=' + cartlist,
})
}
別のページです。
onLoad(オプション){未定義
console.log(JSON.parse(options)); //そう簡単にはいきません、ここでエラーが報告されます。
},
実際、ここに渡した値は次のようになります。
{cartlist: '{"count":1,"total":2,"list":{"1":1}}'}' //タイプまたはオブジェクト
これはオブジェクトですが、json文字列ではありません。カートリストの値がjson文字列なので、ここが間違っています。 json.parse(中にjson文字列があるはずです)
修正しました。
onLoad(オプション){未定義
console.log(options.cartlist); //{"count":1,"total":3,"list":{"2":1}} のようになります。
a = JSON.parse(options.cartlist)とする。
console.log(a.count)を実行します。
}, // 1
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
参照を渡す際に、変換後の値(オブジェクトから文字列)を受け取る値(上記のカートリスト)を指定しない場合は、JSON.parseを使用すればよいでしょう。
ちなみに、同じような悩みを抱えていたブログはこちらです。
[解決済み】Uncaught SyntaxError: Unexpected token o in JSON at position 1_硕士茂哥-CSDN博客
位置 1 にある JSON の予期しないトークン o エラーの理由_积少成多-CSDN 博客
関連
-
JSエラーです。Uncaught TypeError: nullのプロパティ'addEventListener'を読み取ることができません。
-
エラー btn.addEventListener は関数ではありません。
-
Uncaught TypeError: XXX は解決された関数ではありません。
-
タイマーのエラーを解決する:Uncaught TypeError: that.setAttribute is not function
-
Uncaught TypeError: 未定義のプロパティ 'fn' を読み取ることができません。
-
jquery Datatable パラメータとその使用方法
-
Javascriptにおけるdocument.execCommand()の使用法
-
Chromeのレポートフォームの送信エラー、フォームが接続されていないため、フォームの送信がキャンセルされる
-
Uncaught TypeError: object is not a function の解決策です。
-
jQuery UI ダイアログプラグインのエラーメッセージ。$(this).dialog is not a function and js introduced duplicate solution($(this).dialogは関数ではありません。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
エラーです。nullのプロパティ'addEventListener'を読み取ることができません。
-
JSON の位置 1 に予期しないトークン o がある エラーの理由
-
JSONの位置0にある予期しないトークン<がエラー解決になりました。
-
エラー [ERR_HTTP_HEADERS_SENT]: クライアントに送信された後のヘッダを設定できない
-
JSONの位置0にある予期しないトークン エラーが解決されました。
-
uncaught typeerror cannot read property 'data' of undefined エラーの理由
-
Uncaught TypeErrorに関する質問です。プロパティ'onClick'にnullを設定できない。
-
CSS3 transformの回転角度の度数をjsで取得する方法、マトリックス解析
-
document.getElementById は関数ではありません。
-
分割は機能ではありません