[解決済み】リソースの読み込みに失敗しました:サーバーは404(Not Found)のステータスで応答しました。)
2021-12-28 20:44:47
質問
CSSのことです。
<link href="../Jquery/jquery.multiselect.css" rel="stylesheet"/>
<link href="../Jquery/style.css" rel="stylesheet" />
<link href="../Jquery/prettify.css" rel="stylesheet" />
JSのことです。
<script src="../Jquery/jquery.multiselect.js"></script>
<script src="../Jquery/prettify.js"></script>
エラーが出ます。
Failed to load resource: the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/jquery.multiselect.css
Failed to load resource: the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/style.css
Failed to load resource: the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/prettify.css
Failed to load resource: the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/jquery.multiselect.js
Failed to load resource: the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/prettify.js
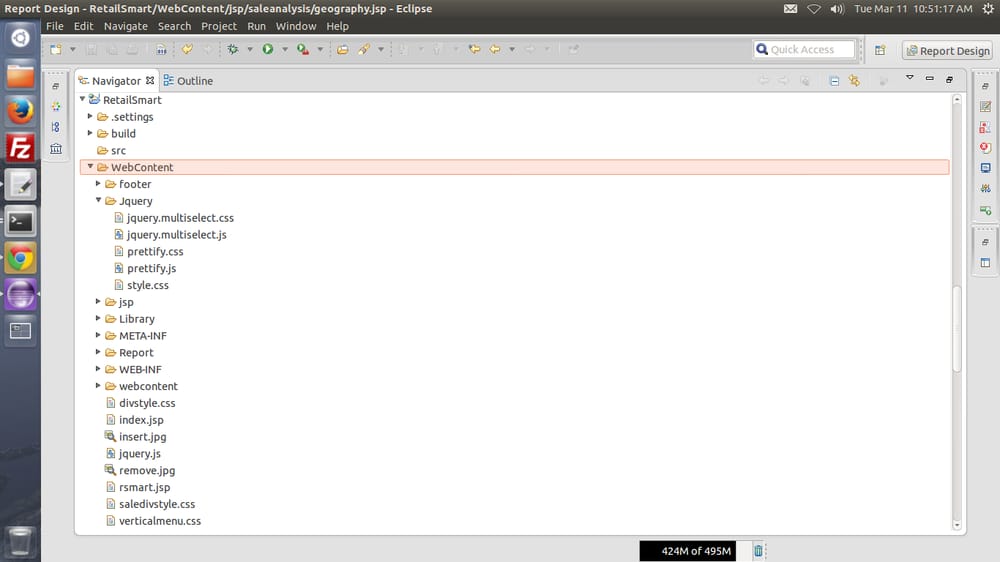
リンクディレクトリの構造は以下の通りです。
解決方法は?
あなたのファイルは jsp フォルダ そのため、見つかりません。もう一度1フォルダー分戻ってみてください。
<script src="../../Jquery/prettify.js"></script>
関連
-
超詳細チュートリアルのSecureCRT利用
-
近年のImagenetデータセットに基づくPytorchの画像分類モデルについてまとめる。
-
Git.gitignore開発必携アドバイス集
-
MacでHomebrewのイメージソースを置き換える方法
-
[解決済み】アーキテクチャx86_64の未定義シンボル。コンパイル時の問題
-
[解決済み】リソースの読み込みに失敗しました:サーバーは404(Not Found)のステータスで応答しました。)
-
自律走行技術のV2X技術の紹介
-
[解決済み] jQuery の jquery-1.10.2.min.map が 404 (Not Found) を誘発する。
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] REST APIからデータを取得しようとしたときに、要求されたリソースに'Access-Control-Allow-Origin'ヘッダーが存在しない。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
超詳細チュートリアルのSecureCRT利用
-
Burpsuiteの使い方とスタートアップ 詳細チュートリアル
-
ゲートウェイ・ゲートウェイ原理の徹底分析
-
Fiddlerを用いたソフトウェアテストにより、脆弱なネットワークテストを実現
-
VSCodeリモートサーバ接続エラー:Could not establish connection to VSCode
-
Centos7でVscodeが反応しない不具合とその解決方法
-
TCPとUDPのプロトコルの原理と違いについての深い理解
-
Iris環境構築詳細チュートリアル(最新版Go & IDEA & IrisV12)
-
ハミングコードの符号化原理の解析と検証方法
-
[解決済み] ウェブサイトを展開します。500 - 内部サーバー エラー