[解決済み] Google ChromeにUserscriptを手動で追加する
質問
ユーザースクリプトをインストールする代わりに、手動で追加するための多くのチュートリアルをウェブで見つけました。そのすべてが、同じステップを踏むようにと教えてくれました。
- Make directory C:\UsersBlabla╱AppData╱Local╱GoogleChrome╱User Data╱DefaultⒸUser Scripts
- ユーザースクリプトを含む .js ファイルを配置します。
- パラメータ --enable-user-scripts を指定して Chrome を起動します。
しかし、私のデモスクリプトは何も実行されません。
// ==UserScript==
// @name Test
// @description Test
// @include http://example.com/*
// @version 1.0
// ==/UserScript==
alert(0);
何が間違っているのでしょうか?
どうすればいいですか?
をインストールするのがベストです。 タンパーモンキーエクステンション .
これにより、Greasemonkeyスクリプトを簡単にインストールすることができ、またその管理も容易になります。 また、以下のようなサイトから直接ユーザースクリプトをインストールすることも容易になります。 OpenUserJS , モンキーガッツ など。
最後に、GMスクリプトを直接Chromeにインストールしても得られないGM機能のほとんどをアンロックしてくれます。 つまり、FirefoxのGMができることの多くが、Tampermonkeyで利用できるのです。
しかし、どうしてもGMスクリプトを直接インストールしたいのなら、それは <ストライク 簡単 が、最近のChromeでは大変なことになっています...。
2014年8月頃以降のクローム
拡張機能ページにファイルをドラッグしても動作するのですが...。 まで Chromeを再起動します。 その後、永久に無効化されます。 参照 悪意のある拡張機能からChromeユーザーを守るための継続的な取り組み をご覧ください。 繰り返しになりますが、Tampermonkeyは賢い方法です。(または、ブラウザをオペラやファイヤフォックスに完全に切り替える。)
Chrome 21+ :
クロームは
拡張機能のインストール方法の変更
. ユーザースクリプトはChromeではパーな拡張機能ですが。
Chrome 21から
については、リンククリックの動作が無効になっています。
ユーザースクリプト
. ユーザースクリプトをインストールするには、**.user.js* ファイルを
拡張機能
ページ(
chrome://extensions
をアドレス入力に使用します)。
古いバージョンのChrome。
.user.js* ファイルを Chrome のウィンドウにドラッグしてください。 または、Greasemonkeyのスクリプトリンクをクリックしてください。
インストールに関する警告が表示されます。
![]()
クリック 続ける .
確認ダイアログが表示されます。

クリック 追加 .
注意事項
- この方法でインストールされたスクリプトは、Greasemonkey(Firefox)スクリプトやTampermonkeyスクリプトと比較して制限があります。 以下を参照してください。 クロスブラウザ・ユーザースクリプト、Chrome編 .
Scriptと名前を制御する。
デフォルトでは、Chrome はスクリプトを Extensions フォルダ 1 暗号のような名前とバージョン番号でいっぱいです。 また、このフォルダツリーの下に手動でスクリプトを追加しようとすると、次回 Chrome を再起動したときにスクリプトが消去されます。
ディレクトリやファイル名をより意味のあるものに制御するには、次のようにします。
-
自分の都合のよいディレクトリを作成し Chromeが通常拡張機能を探す場所ではない . 例えば、作成します。
C:\MyChromeScripts\. -
各スクリプトには、専用のサブディレクトリを作成します。 例えば
HelloWorld. -
そのサブディレクトリに、スクリプトファイルを作成またはコピーします。 たとえば、この質問のコードを次のように保存します。
HelloWorld.user.js. -
また、そのサブディレクトリにマニフェストファイルを作成する必要があり、それには名前が必要です。
manifest.json.この例では、以下を含む必要があります。
{ "manifest_version": 2, "content_scripts": [ { "exclude_globs": [ ], "include_globs": [ "*" ], "js": [ "HelloWorld.user.js" ], "matches": [ "https://stackoverflow.com/*", "https://stackoverflow.com/*" ], "run_at": "document_end" } ], "converted_from_user_script": true, "description": "My first sensibly named script!", "name": "Hello World", "version": "1" }は
manifest.jsonファイルは、ユーザースクリプトをインストールすると、Chrome がメタブロックから自動的に生成します。このファイルの値は@includeと@excludeメタルールはinclude_globsとexclude_globs,@match(推奨) が格納されます。matchesのリストがあります。"converted_from_user_script": trueのいずれかを使用したい場合は、必須です。 対応GM_*メソッド . -
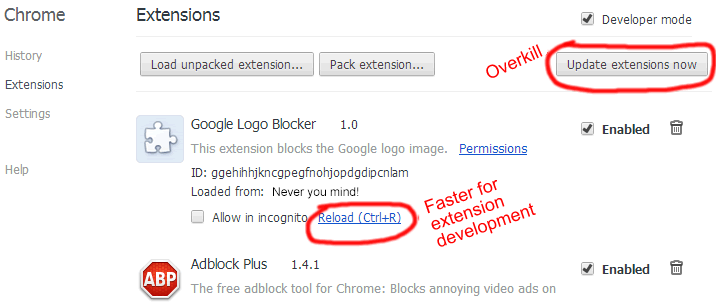
さて、Chromeの拡張機能マネージャ(URL = chrome://extensions/ を展開します。 デベロッパーモード" .
-
をクリックします。 解凍した拡張子を読み込む... ボタンをクリックします。
-
フォルダは、スクリプトのフォルダを貼り付けてください。
C:\MyChromeScripts\HelloWorld. -
これでスクリプトがインストールされ、動作するようになりました。
-
スクリプトのソースを変更した場合は、その時点で 再読み込み のリンクをクリックすると有効になります。
1 フォルダのデフォルトは
Windows XPの場合。 Chrome : %AppData%..\Local SettingsApplication DataGoogleChrome|User Data|Default|Extensions Chromium: %AppData%... Application Data Chromium User Data Windows Vista/7/8。 Chrome : %LocalAppData%Google Filter ChromeUser Data Chromium: %LocalAppData%ChromiumUser Data Linuxで クローム : ~/.config/google-chrome/Default/Extensions/ です。 Chromium: ~/.config/chromium/Default/Extensions/. Mac OS Xの場合。 Chrome : ~/Library/Application Support/Google/Chrome/Default/Extensions/ です。 Chromium: ~/Library/Application Support/Chromium/Default/Extensions/
でChromeを起動すれば変更可能ですが。
--user-data-dir=
オプションで指定します。
関連
-
[解決済み] ChromeでCSSカスタムスタイルのボタンから青枠を削除する
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] Firefox または Chrome ブラウザから HTTP POST リクエストを手動で送信する方法
-
[解決済み] Chromeを使用してASP.NET Web APIがXMLの代わりにJSONを返すようにするにはどうすればよいですか?
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] Google Chromeがlocalhostをhttpsにリダイレクトする件
-
[解決済み】自己署名付きlocalhost証明書をChromeが受け入れるようにする方法
-
[解決済み】ChromeデベロッパーツールでHTTPリクエストを行う。
-
[解決済み] Google Chromeブラウザのバグレポートはどこで見つけられますか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] old_chrome.exeとは何ですか?
-
[解決済み] クロームやクロミウムでHTTP/2を無効にする方法は?
-
[解決済み】ChromeデベロッパーツールでHTTPリクエストを行う。
-
[解決済み】github-flavoured-markdownでTOCを自動生成する。
-
[解決済み】Google Chromeの拡張機能から現在のタブのURLを取得するにはどうすればいいですか?
-
[解決済み] Google Chrome for Chrome Appsでアドレスバーを非表示にする方法を教えてください。
-
[解決済み] Google Chrome 開発者ツール - ブラックエミュレーションオプションのルーラーを無効にする
-
[解決済み] URLのロケーションハッシュ「#:~:text=`」とは一体何なのでしょうか?[クローズド]
-
[解決済み] クロームブラウザのロケールを変更する方法
-
[解決済み] Google Developer Toolsの「ネットワーク」タブがリダイレクト後に消えてしまう件