[解決済み] URLのロケーションハッシュ「#:~:text=`」とは一体何なのでしょうか?[クローズド]
質問
今日、Googleで検索すると、テキストをハイライトするための指示と思われる結果へのリンクが表示されることがあるのに気づきました。
Googleで検索すると Windows 10 Pro 64でZIPファイルの最大サイズはどのくらいですか... を以下のURLでご覧ください。
<ブロッククオート
もう少し実験してみたところ、これはGoogle Chromeの機能のようです。をつけると、ページ上のテキストがハイライトされる。
#:~:text=something
をURLに追加してください。
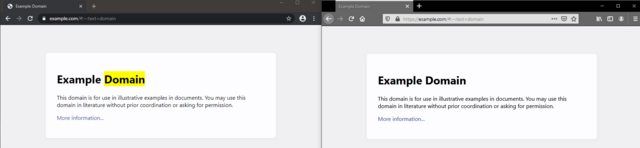
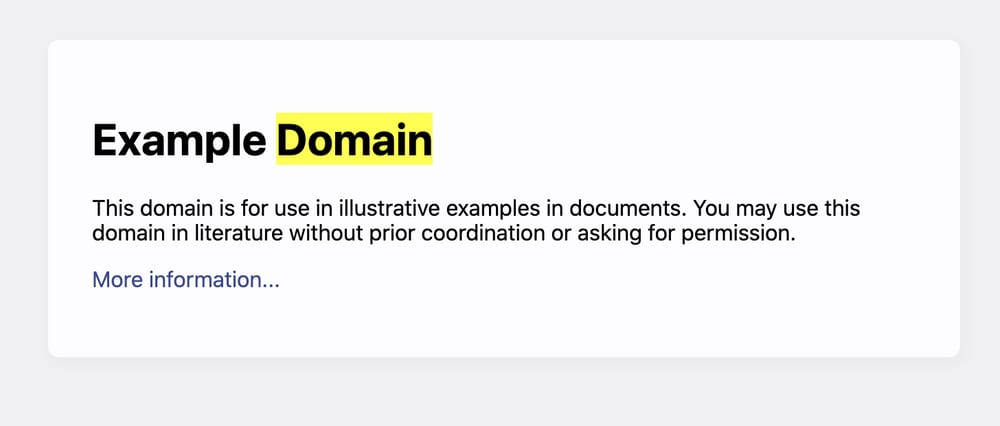
https://example.com/#:~:text=domain
は正常に動作するようですが、Chrome のみです(左が Chrome Beta、右が Firefox)。
単語
text
を違う文字で一緒にするのは、ググってもちょっと難しいので、何も見つかりませんでした。
この手の"URL-hacks"の詳しい情報を知るために、知りたいことがあります。
Google Chromeのこの機能は何と呼ばれていますか?
解決方法は?
テキストをスクロールさせる
OK、友人の助けを借りると同時に、以下のようなコメントもいただきました。 ベルト99 発見しました。
という機能らしいです。 スクロールしてテキストを表示 . それは Chrome 80からデフォルトで有効になりました。 しかし、他のブラウザではまだ実装されていないようです。
には、なかなかいい例があります。 W3C Community Group Draft Report" . その他の良い例は、以下のサイトで見ることができます。 ウィキペディア .
特定のテキストの初出を強調表示する
追加するだけ
#:~:text=<text>
を URL に追加してください。テキスト検索では、大文字と小文字は区別されません。
例
https://example.com#:~:text=domain

テキストの一部分全体を強調表示する
を使用することができます。
#:~:text=<first word>,<last word>
を使用すると、テキストの一部分全体を強調することができます。
例
https://stackoverflow.com/questions/62161819/what-exactly-is-the-text-location-hash-in-an-url/62162093#:~:text=Apparently,Wikipedia

より高度な技術
- のようなプリフィックスとサフィックスを使用します。 の例では、リポジトリで提案されている https://en.wikipedia.org/wiki/Cat#:~:text=Claws-,Like%20almost,the%20Felidae%2C,-cats のテキストは、提案されているように、私のために動作しないようです(まだ? 私はChrome 83を使用しています)。
-
あなたは
ハイライトされたテキストの外観を設定します。
で、CSS
:targetとすると ウェブサイトをオプトアウトする ということで、この機能はもう使えません。
関連
-
[解決済み] badidea」や「thisisunsafe」を使ってChromeの証明書/HSTSエラーを回避する場合、現在のサイトにのみ適用されるのでしょうか?[クローズド]
-
[解決済み] ブラウザによって異なるURLの最大長とは?
-
[解決済み] リモート Git リポジトリの URI (URL) を変更するには?
-
[解決済み] URI、URL、URNの違いは何ですか?
-
[解決済み] JavaScriptで現在のURLを取得する?
-
[解決済み] ページを再読み込みせずにURLを変更するにはどうすればよいですか?
-
[解決済み] Ruby on Railsで現在の絶対URLを取得するにはどうすればよいですか?
-
[解決済み] PHPで完全なURLを取得する
-
[解決済み] スペース文字をURLエンコードしています。+ または%20?
-
[解決済み] Google Chrome for Chrome Appsでアドレスバーを非表示にする方法を教えてください。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Chromeプッシュ通知。このサイトはバックグラウンドで更新されました
-
[解決済み] このウェブサイトからアプリ、拡張機能、スクリプトを追加することはできません
-
[解決済み] Chromeで「Slow network detected...」というログが表示されるのはなぜですか?
-
[解決済み] クロームやクロミウムでHTTP/2を無効にする方法は?
-
[解決済み] 自己署名入りSSL証明書が無効 - "サブジェクトの代替名がありません".
-
[解決済み] Google ChromeのERR_SSL_CLIENT_AUTH_SIGNATURE_FAILEDについて
-
[解決済み] 新しいChrome Profiles for separate google accounts機能を無効にして、単一のChromeインスタンスに戻すにはどうすればいいですか?
-
[解決済み】Chromeのconsole.logをファイルに保存する。
-
[解決済み】Chrome:console.log、console.debugが動作しない。
-
[解決済み】Chromeデベロッパーツールのドックを解除する