Android Studio精彩案例(七)《ToolBar使用详解<一>》
转载本专栏文章,请注明出处,尊重原创 。文章博客地址: 道龙的博客
本文参考博客:
http://blog.csdn.net/h_zhang/article/details/51232773
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1118/2006.html
Android5.x以后谷歌大力推崇Material Design设计,有意统一之前 Android style风格乱象的情况。上一篇博客我们学习了ActionBar的使用,因为以前很多方式都会对ActionBar做深度定制,使用起来不是很方便,toolbar 作为 android 5.x 引入的一个新控件,可以理解为是ActionBar的升级版,大大扩展了Actionbar,使用更灵活,不像actionbar那么固定,所以单纯使用ActionBar已经稍显过时了,它的一些方法已被标注过时。Toolbar更像是一般的View元素,可以被放置在view树体系的任意位置,可以应用动画,可以跟着scrollView滚动,可以与布局中的其他view交互,等总之很强大。。这篇文章来介绍Android5.x新特性之 Toolbar和Theme的使用,参考了许多博文,和书籍,在此对其做一个总结, 从零开始 ,教您学会使用ToolBar。
应用程序中使用app bar可有如下优点:
1. 可以显示出用户所处的当前位置;
2. 可以提供一些重要的交互操作,比如搜索(search)操作;
3. 可以实现导航功能,让用户快速回到Home Activity;
本文就主要介绍一下Android Toolbar的使用方法。
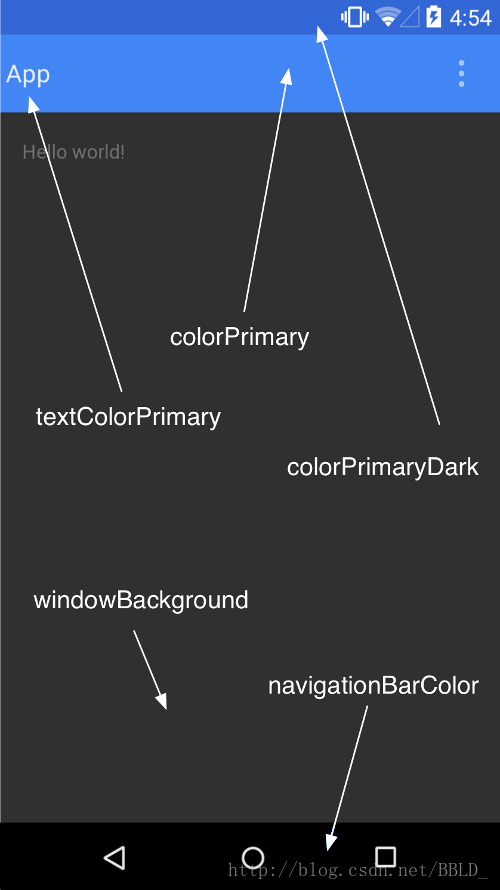
我们先来看一张图片,因为在下面你会不断地遇到这个图片中的内容

简单解释一下属性意义:
colorPrimaryDark : 状态栏的颜色(可用来实现沉浸效果)
colorPrimary: Toolbar 的背景颜色 ( xml 中用 android:background=”?attr/colorPrimary” 指定)
android:textColorPrimary : Toolbar 中文字的颜色,设置后 Menu Item 的字体颜色也会跟随
colorAccent : EditText 正在输入时, RadioButton 选中时的颜色
windowBackground:底部导航栏的颜色
app:title=”App Title” : Toolbar 中的 App Title
app:subtitle=”Sub Title” : Toobar 中的小标题
app:navigationIcon=”@android:drawable/ic_menu_sort_by_size” : 导航图标(注意和 Logo 的区别)
我们从以下几个点了解Toolbar的使用
- Toolbar的基础使用
- Toolbar配置主题Theme
- Toolbar中常用的控件设置
- Toolbar的自定义
Toolbar的基础使用
我们从以下几点来一步一步的学习Toolbar的使用
- Style(风格)
- Layout(布局)
- Activity(代码)
Style(风格)
为了能在你的Activity中使用Toolbar,你必须在工程里修改styles.xml文件里的主题风格,系统默认如下
这种Theme表示使用系统之前的ActionBar,那么我们想要使用Toolbar怎么办呢?
我们还需要隐藏默认的ActionBar,否则会报如下错误:
Caused by: java.lang.IllegalStateException: This Activity already has an action bar
supplied by the window decor. Do not request Window.FEATURE_SUPPORT_ACTION_BAR and set
windowActionBar to false in your theme to use a Toolbar instead.
这个主题表示不使用系统的Actionbar了,这是第一步。
Layout布局
为了在你的UI中使用Toolbar,你得为每个activity布局添加Toolbar,并且给Toolbar设置一个id android:id=”@+id/toolbar”。这是第二部。其中高度指定为了 ActionBar 大小
Activity(代码)
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = findView(R.id.toolbar);
setSupportActionBar(toolbar);
}
代码中通过findView找到Toolbar,然后通过setSupportActionBar(toolbar);将Toolbar设置为Activity的导航栏。
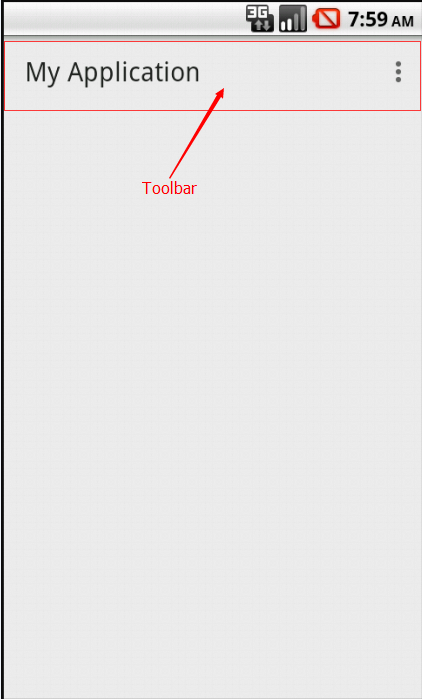
通过上面的三个步骤,你就已经使用了Support v7提供的Toolbar了。看看那效果图。

是不是感觉很丑?没有一点MD设计的风格,而且还有一个问题,为什么跟Action有这么大的差距?那么先来穿插的解决这个问题。还要注意点,默认的title是项目名称。然后加入Menu:
步骤如下:
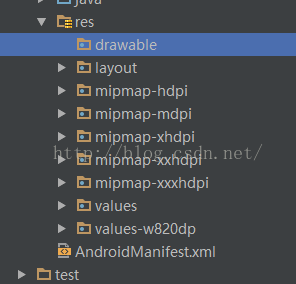
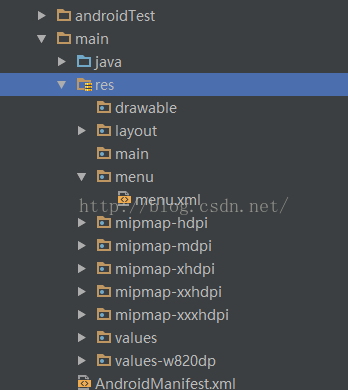
打开 Android studio会发现如图所示,没有Menu文件:

这时我们需要Menu文件,怎么办呢?
做法如下:

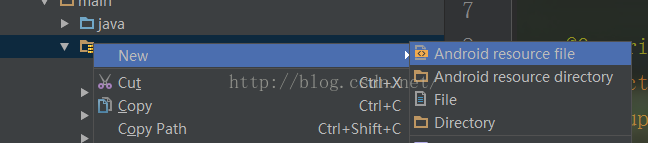
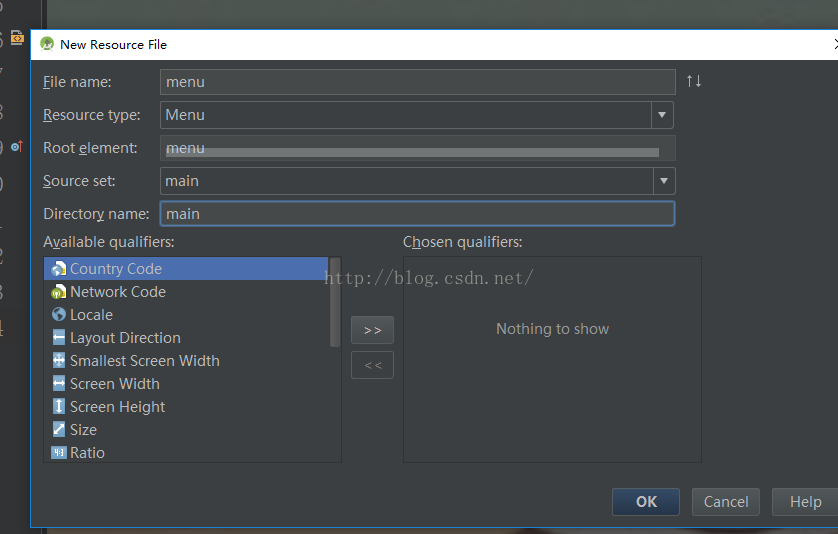
点击进去后会出现如下界面:

点击OK,就创建成功,如图

修改文件名为main_menu.xml。加入如下代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<!--添加一条item-->
<item android:id="@+id/Setting"
android:title="设置"
/>
</menu>
然后在主活动引入menu:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main_menu,menu);
return true;
}
现在再来运行程序:

好了介绍搜玩了如何引入menu,点击指示图标会显示设置。再回到toolBar上来,虽然还是很丑,不过别失望,这仅仅是为了让Toolbar正常工作而已,为了让Toolbar有Material Design风格,我们必须去设置Toolbar的主题风格。
Toolbar配置主题Theme
我们重新配置系统主题Theme,修改styles.xml代码如下:
Toolbar中常用的控件设置
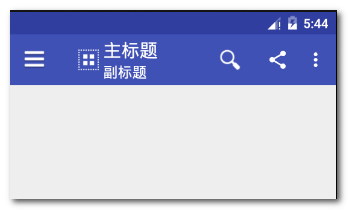
各个属性就不解释了,注释都很清楚。你可以对着文章开头的那张图片理解一下上边都对应了手机屏幕的哪个位置的。我们来看看Toolbar怎么使用这些主题吧?
配置activity_main.xml中的Toolbar改成为如下:
相比上面的Toolbar配置,这里添加了 不少代码
首先。app定义了命名空间,主要目的是为了兼容低版本也是用MD效果的。
然后:
注释写的很细了吧。
ツールバー 可以设置 タイトル(主标题),サブタイトル(副标题),ロゴ(ロゴ图标),ナビゲーションアイコン(导航按钮).
備考 toolbar.setTitle("Main Title");でツールバーのタイトルを設定する場合は、以下のコードを呼び出してから行う必要があります。
android:background="?attr/colorPrimary"为了在你的UI中使用Toolbar,你得为每个activity布局添加Toolbar,并且给Toolbar设置一个id android:id=”@+id/toolbar”。这是第二。
上記のコードは、システムのデフォルトTitleを隠すために、この行を指定しないと、設定されている タイトル は何の効果もありません。
また、setSupportAction(toobar);の前にtoobar.setTitle();を配置しても、正しく表示されます。
上記のように設定した後、結果をご覧ください。

もちろん、レイアウトファイルで同じ効果を追加することもできます。個人的には、コードを使って追加するのが好きです。レイアウトファイルの追加方法としては、app:titleプロパティでToolbarのタイトルを設定し、app:logoプロパティでToolbarのアイコンを設定する、などを参考にするとよいでしょう。また、app:titleTextColorプロパティでタイトルのテキストカラーを設定したりします。
では、ToolbarはMenuメニュー機能を利用できるのでしょうか?答えは「イエス」です。次のメニューがロードされたToolbarを見てみましょう。
先ほどのmain_menu.xmlのコードを修正します。
代码添加toobar
メニューの各アイテムにクリックイベントを追加するには?
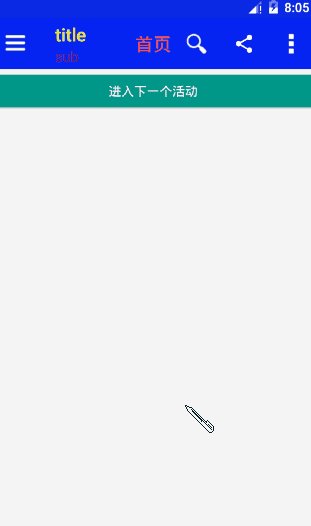
これで基本的にツールバーへのコントロール追加は終わりですので、結果を見てみましょう。

問題なく動作しているので、次に追従してみましょう。ToolBarのスタイルを再び変更しましょう。
スタイルファイルで、スタイルを次のような形に変更します。
getSupportActionBar().setDisplayShowTitleEnabled(false);
toolbar.setTitle("主标题");
toolbar.setSubtitle("副标题");
//还可以代码设置标题颜色
toolbar.setSubtitleTextColor(Color.WHITE);
//设置logo。您要注意logo与导航位置图标的区别
toolbar.setLogo(R.mipmap.ic_action_select_all);
//添加导航位置图标
toolbar.setNavigationIcon(R.mipmap.img_menu);
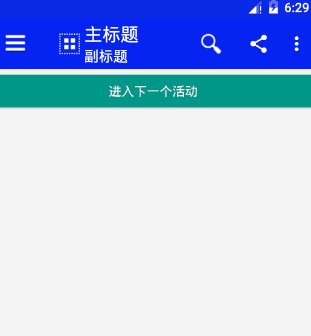
通过上边修改,样式改为下面的状态:;

使用默认导航,返回上一个活动。
导航按钮可以让用户很容易的返回app的主界面,这就能够产生非常好的用户体验。给Toolbar添加导航按钮功能也是非常简单的,通过如下两步即可:
1. 在manifest文件中通过android:parentActivityName属性为Activity配置parent activity
2. 在代码中通过ActionBar.setDisplayHomeAsUpEnabled(true)方法使能导航按钮
下面我们就来实现一下,先做一些准备工作。在首页增加一个按钮;
activity_main.xml :
相当简单,就是增加了一个Button按钮,点击button执行start()方法。
MainActivity.java :
getSupportActionBar().setDisplayShowTitleEnabled(false);
Nextactivity .java :
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<! --add an item-->
<item
android:id="@+id/action_edit"
android:icon="@drawable/ic_action_search"
android:orderInCategory="80"
android:title="find"
app:showAsAction="always"/>
<item
android:id="@+id/action_share"
android:icon="@drawable/abc_ic_menu_share_mtrl_alpha"
android:orderInCategory="90"
android:title="share"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="settings"
app:showAsAction="never"/>
</menu>
通过getSupportActionBar()方法得到ActionBar实例;调用ActionBar的setDisplayHomeAsUpEnabled()使能导航功能。
接下来看一下child activity的布局文件
//events
//implement the interface (you can also override the onOptionItemSelected() method to achieve the same functionality, personally I like to add a listener effect)
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_edit:
Toast.makeText(MainActivity.this, "Find button", Toast.LENGTH_SHORT).show();
break;
case R.id.action_share:
Toast.makeText(MainActivity.this, "Share button", Toast.LENGTH_SHORT).show();
break;
case R.id.action_settings:
Toast.makeText(MainActivity.this, "Settings button", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
没什么可说的,相信讲过上边的介绍,看起来很简单。
最后,在manifest文件中为ChildActivity指定parent Activity。
通过android:parentActivityName属性指定ChildActivity的parent Activity。注意:meta-data标签是为了兼容android 4.0或者更小的版本。
程序运行效果图:

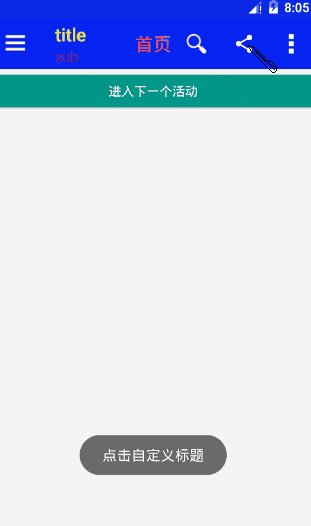
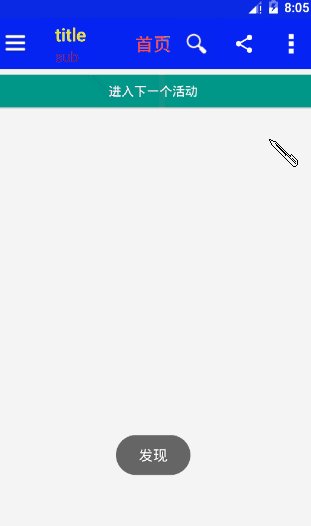
添加ToolBar的子按钮并对所有控件添加点击事件:
其实在tooBar中,是可以直接通过布局的方式添加孩子布局的。
Add the following code to the main layout.
Finally, I'll post the code from the main activity, which is equivalent to a summary of the above knowledge points
public void next(View view)
{
Intent i = new Intent(this, ChildActivity.class);
startActivity(i);
}
Then the layout of the popupwindow.
public class NextActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_next);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
ActionBar ab = getSupportActionBar();
//使能app bar的导航功能
ab.setDisplayHomeAsUpEnabled(true);
}
}
Then let's run it again and see how it looks.

The next article will cover more advanced uses of ToolBar, such as adding ActionViiew, adding Action Provider, customizing ToolBar, etc.
If you like it, like or follow the blog and support the owner~
Add group chat technology, Android development exchange group: 497646615
関連
-
ADBサーバーがackしない問題の解決策(ADB接続の問題)
-
Android フロントカメラのビデオ録画に失敗しました (MediaRecorder: start failed: -19)
-
android:ems="10 "の意味。
-
アプリケーションがメインスレで仕事をしすぎている可能性がある
-
Android携帯で通常のhttpsのサイトにアクセスすると、最初のリクエストで認証パスのトラストアンカーが見つからないと報告され、その後正常にアクセスできるようになり、問題が解決しました。
-
Androidです。ViewPagerで現在のインターフェイスのFragmentを取得する
-
Androidです。GridViewコントロールの使用
-
android:paddingとandroid:marginの違いについて。
-
江さんが熟練者から始めさせます。Android Studioは、ランディングページのパスワードスイッチの表示(小さな目)を作成する
-
android.content.res.Resources$NotFoundException: 文字列リソースID #0x1
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Android のリストビューでアダプタを使用しているときに null オブジェクトの参照に対して仮想メソッド xxxxxxxx を呼び出そうとする問題が解決されました。
-
Eclipse &プラグインのよくある使用エラーとコンパイルエラー
-
adb push 権限拒否の解決策
-
Android Studioのインポートプロジェクトが表示されます。ファイルをクランチするのに失敗しました
-
Androidの模倣QQのログインインターフェイスの例、ログインと登録機能を実現するために。
-
android.content.res.Resources$NotFoundException: 文字列リソースID #0x1 Sinkhole!
-
アンドロイドについて:DescendantFocusability いくつかの使用感
-
Android android-support-multidexを使用すると、Dexがメソッドの制限を超える問題を解決し、アプリケーションがバーストしなくなります。
-
android AVD開始時刻エラー
-
Androidエラー:このターゲットで使用できるCPU/ABIシステムイメージがありません。