android:paddingとandroid:marginの違いについて。
2022-02-17 12:39:35
転載の際はブログアドレスをご指定ください。http://blog.csdn.net/qq_32059827/article/details/51487997
Web上の類似ブログを読んでも、明確な違いがわからない。では、paddingとandroid:marginの違いについて具体的に分析します。
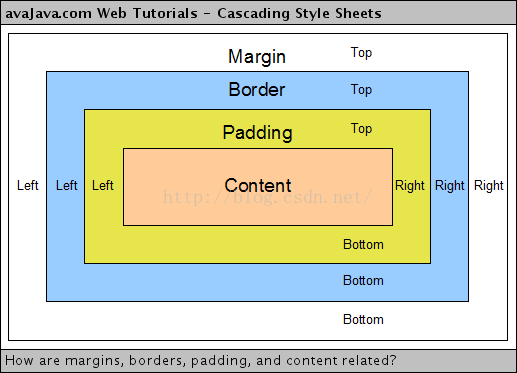
まず図を見てください。

その名の通り、paddingは内側の余白、marginは外側の余白です。
Androidのビューは長方形の領域で、paddingは内側の余白、つまりビュー(中のコンテンツ)は常に境界線から一定距離以上離れていることを意味します。marginは外側の余白、つまり外のビューはビューの境界に完全に近づくことはできず、少なくとも一定距離離れていなければならないことを意味します。
これは、ViewからViewの中の子の距離に関して、Viewをpaddingに指定するという意味だと解釈しています。marginとして指定されたViewは、View自体の他からの距離、または親Viewからの距離に対してのものです。
別のコードを見てみましょう。
<?xml version="1.0" encoding="utf-8"? >
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp" >//The padding here means that the distance between his child view, i.e. the two following LinearLayout, and this LinearLayout is 10dp
<LinearLayout
android:id="@+id/left_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:background="@drawable/message_left" >
<TextView
android:id="@+id/left_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#fff" />
</LinearLayout>
<LinearLayout
android:id="@+id/right_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@drawable/message_right" >
<TextView
android:id="@+id/right_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp" />//This means that the distance between the TextView and the parent view it's in, i.e. the LinearLayout, is 10dp
</LinearLayout>
</LinearLayout>
テストしてみると、子LinearLayoutの内部にpaddingとmarginを追加すると、確かに書かれている内容と一致します。
ここでも、記載されていることの正しさを確認するために、別の例を挙げています。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="30dp">//indicates that the margin between the view inside this view, i.e. the linerlayout, and the view is 30dp
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp" >// means the margin of the linerlayout is 10dp relative to itself and the outside view
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="30dp"//meaning that this button has a margin of 30dp relative to itself and the outer view, i.e., linerlayout and button2 (which can be directly interpreted as the surrounding view)
android:text="button1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"//means that the margin of this button is 30dp relative to itself and the left view, i.e. button1
android:text="button2" />
</LinearLayout>
</LinearLayout>
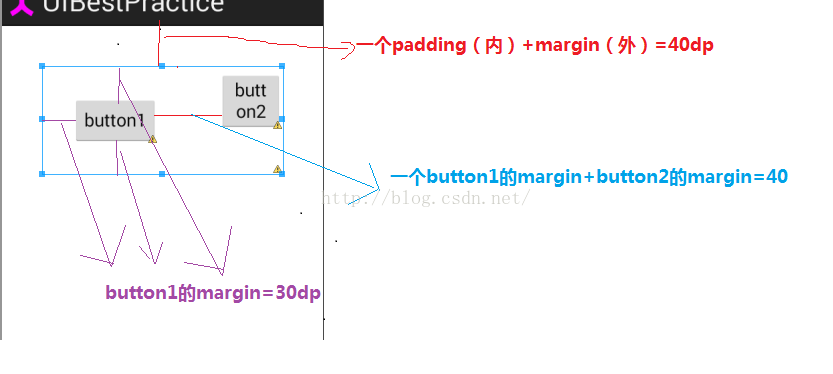
図解すると次のようになります。

もし、他にもっと良い理解をお持ちの方がいらっしゃいましたら、ご指導ください。
関連
-
Androidでの録音とMP3へのローカルトランスコード
-
GPSプロンプトの問題は、Callがユーザーによって拒否される可能性のある許可を必要とすることです:コードは、明示的にsをチェックする必要があります。
-
スレッド内にハンドラを作成できない Looper.prepare() を呼び出していないスレッド
-
AndroidでFragmentを使用すると、Fragmentの内部コントロールを取得できず、findViewById()の結果がNullになる - 解決済み
-
Androidアプリの放送受信機登録(registerReceiver)処理の分析
-
AndroidでデータをExcelファイルに書き出す方法
-
no target device found 問題が解決した
-
Androidの模倣QQのログインインターフェイスの例、ログインと登録機能を実現するために。
-
Android android-support-multidexを使用すると、Dexがメソッドの制限を超える問題を解決し、アプリケーションがバーストしなくなります。
-
AndroidManifest.xml ファイルが見つからない 解決方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
adb connect device offline エラー解決
-
警告: 構成 'compile' は廃止され、'implementation' と 'api' に置き換わりました。
-
障害発生 [INSTALL_FAILED_OLDER_SDK] 解決方法
-
アンドロイドにおけるemsの本当の意味
-
Android Studio--警告。アプリはGoogle検索でインデックスされません
-
Android 開発の問題 - いくつかのプロジェクトはすでにワークスペースに存在するため、インポートできません。
-
My Android Notes (XI) - 環境設定を使って設定を保存する
-
オーディオとビデオを再生するための資産と生でAndroidの練習
-
appの実行エラー:ターゲットデバイスが見つかりませんでした。
-
MPAndroidChartのPieChartで、セクターが表示されず、中央のテキストのみが表示される。