江さんが熟練者から始めさせます。Android Studioは、ランディングページのパスワードスイッチの表示(小さな目)を作成する
2022-02-17 20:18:46
インターネット上で「小さな目」についてのチュートリアルをいくつか見ましたが、あまりに混乱してしまったので、自分で書いてみました。


- まず、既存の画像を2つ用意する必要があります。 .png|。 .jpg)。そして、それらを res->drawable ディレクトリにインポートしてください。
-
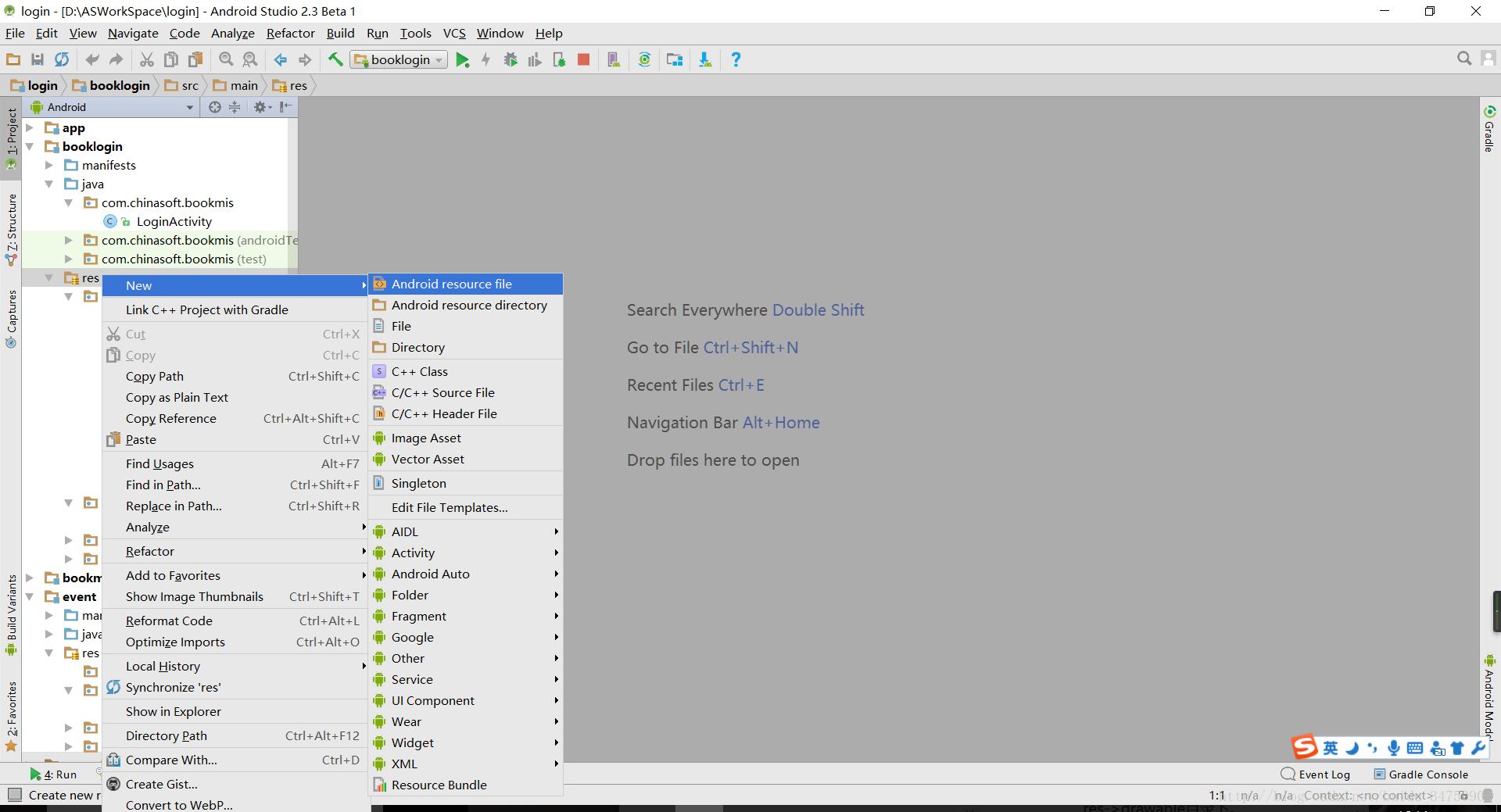
ステップ2、下図のように。(注:右クリックでresディレクトリフォルダです)

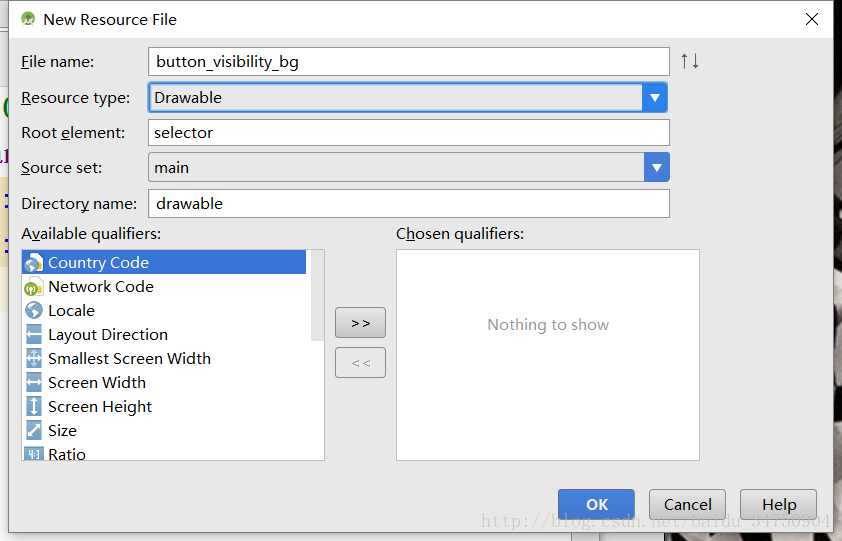
ファイル名は以下の通りです。
- 3番目のステップでは button_visibility_bg.xml ファイルには、次のようなコード内容が含まれています。
-
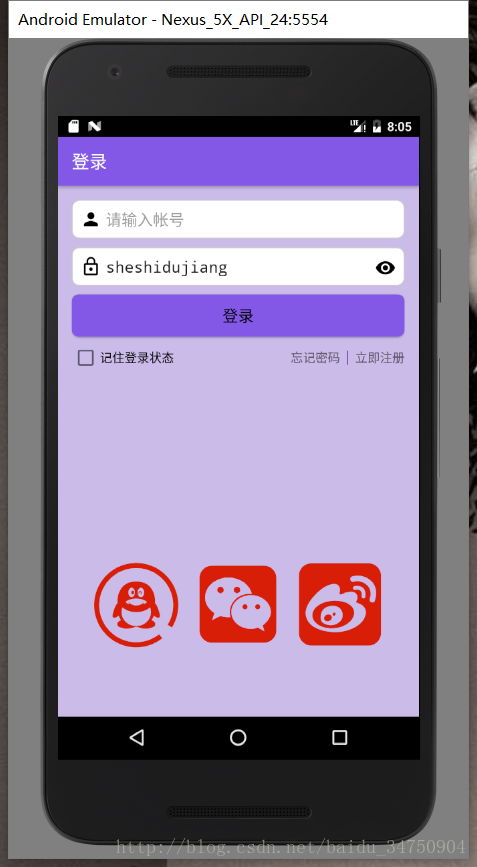
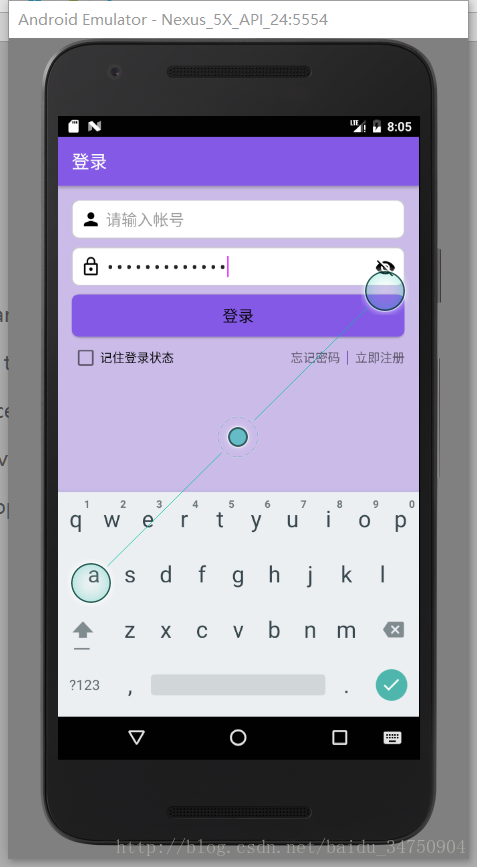
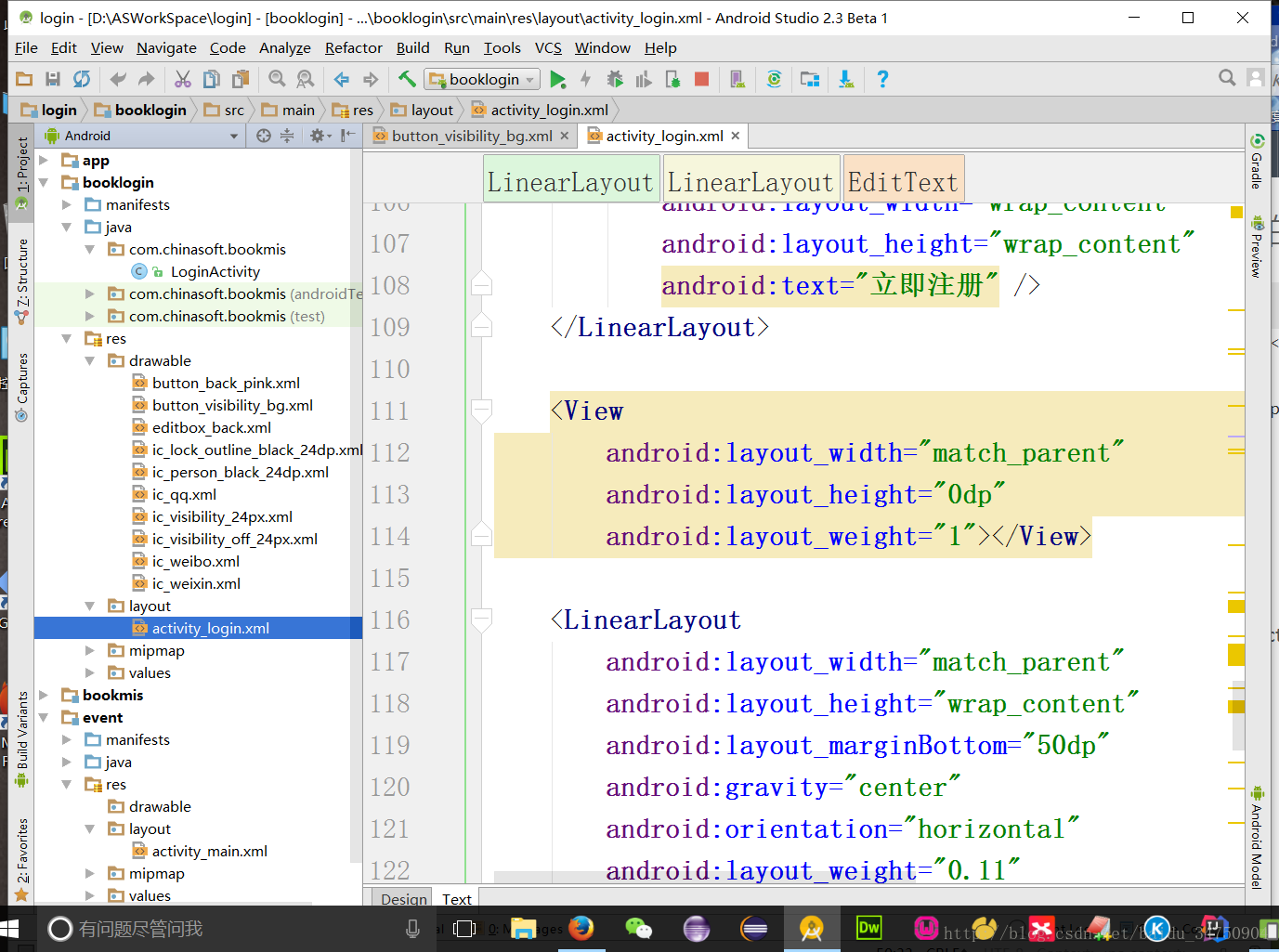
Step4:上記の画像リソース部分が完成したら、layout->activity_login.xmlにファイルの書き込みを開始します。

レイアウトファイルのソースコードは以下の通りです。
今回も画像は使わず、SVGを使っています。drawable内の画像はすべて任意のフォーマットに変更可能ですが、1つ1つ合わせることに注意してください。
-
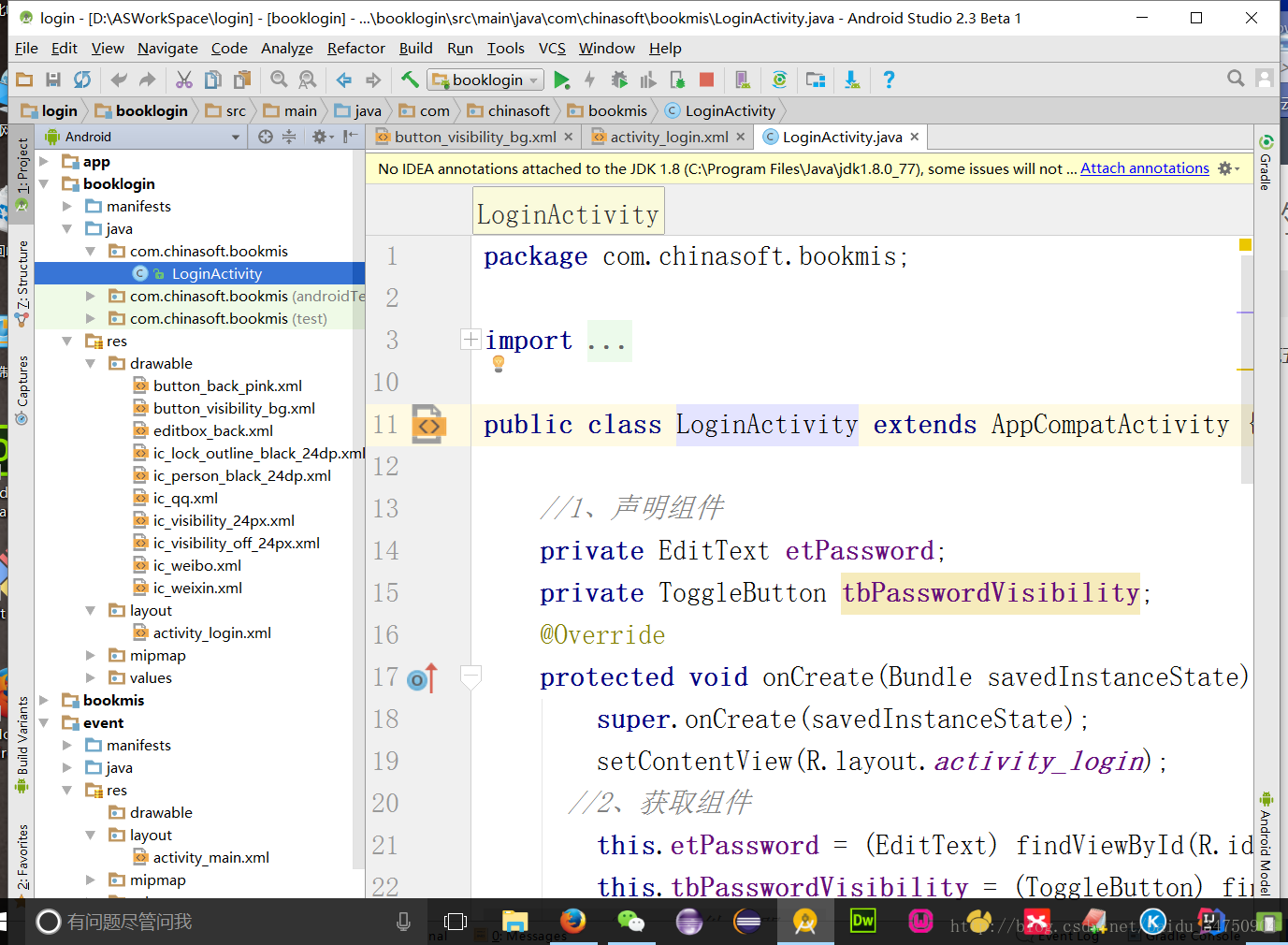
ステップ5.

クラスLoginActivityのソースコードは、以下のとおりです。
package com.chinasoft.bookmis;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.ToggleButton;
public class LoginActivity extends AppCompatActivity {
/ / 1, declare the component
private EditText etPassword;
private ToggleButton tbPasswordVisibility;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
//2. Get the component
this.etPassword = (EditText) findViewById(R.id.et_password);
this.tbPasswordVisibility = (ToggleButton) findViewById(R.id.tb_password_visibility);
//4. Event registration
this.tbPasswordVisibility.setOnCheckedChangeListener(new ToggleButtonClick());
}
/ / 3, password visibility button listener
private class ToggleButtonClick implements CompoundButton.OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) {
//5. Determine the checked state of the event source
if (isChecked){
//Show password
//etPassword.setInputType(InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
etPassword.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
}else {
// Hide the password
//etPassword.setInputType(InputType.TYPE_CLASS_TEXT|InputType.TYPE_TEXT_VARIATION_PASSWORD);
etPassword.setTransformationMethod(PasswordTransformationMethod.getInstance());
}
/ / 6, each time the display or close, the password display editing line is not unified at the end, the following is to unify
etPassword.setSelection(etPassword.length());
}
}
}
関連
-
Android RecyclerViewで「アダプターが接続されていません」と表示され、問題解析がスキップされる。
-
jniとjavaの間でbytearrayを受け渡しする
-
Android Studioの解決策:xxxは囲むクラスではありませんエラー
-
Android リソースのリンクに失敗する、解決方法
-
Android ViewPager のエラーです。NULLオブジェクトの参照で仮想メソッドxxxを呼び出そうとした
-
Android eclipseが起動できない:選択項目を起動できず、最近起動した項目もない
-
Androidです。ViewPagerで現在のインターフェイスのFragmentを取得する
-
Appiumチュートリアル_Android
-
Android ConstraintLayout コンストレイントレイアウト
-
Android開発用アダプターシリーズ。カスタムアダプタを使ったスピナー
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Android のリストビューでアダプタを使用しているときに null オブジェクトの参照に対して仮想メソッド xxxxxxxx を呼び出そうとする問題が解決されました。
-
ADBサーバーがACKしない問題を解決しました。
-
エラーを解決する SSLピアが正しくシャットダウンされない
-
Android 開発の問題点:ActivityNotFoundException: 明示的なアクティビティクラスを見つけることができません
-
オーディオとビデオを再生するための資産と生でAndroidの練習
-
AndroidのSMSメッセージ
-
アンドロイドアンダーライン(図形入り
-
自作のシンプルなアンドロイド用メモ帳アプリ
-
Android - Androidに多階層メニュー連携操作を実装。
-
android.content.res.Resources$NotFoundException: 文字列リソースID #0x1 Sinkhole!