Androidです。GridViewコントロールの使用

リスト(シングルカラム、マルチカラム形式)であればListViewを、マルチカラム、マルチメッシュ形式であればGridViewを使用することが望ましい。
<?xml version="1.0" encoding="utf-8"? >
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<! -- android:horizontalSpacing="10dp"horizontal_antagonism -->
<! -- android:verticalSpacing="10dp"verticalAntagonism -->
</GridView>
<ブロッククオート
GirdViewのいくつかのプロパティです。
android:numColumns="auto_fit" -------- 列は自動に設定されます。
android:columnWidth="90dp", 各列の幅は ----------, これはItemの幅である。
android:stretchMode="columnWidth"------ スケーリングと列幅サイズの同期化
android:verticalSpacing="10dp"---------- 垂直方向の余白。
android:horizontalSpacing="10dp"------- 水平方向の余白
1. データソースの準備
2、アダプタの新規作成
3、アダプタをロードする
GridViewは(グリッドビュー)は、行と列に応じてコンテンツを表示する方法であり、一般的に画像、写真やその他のコンテンツ、9ボックスチャートの実装など、GridViewを使用して表示するために使用される最も簡単で好ましい、ここではの例です。
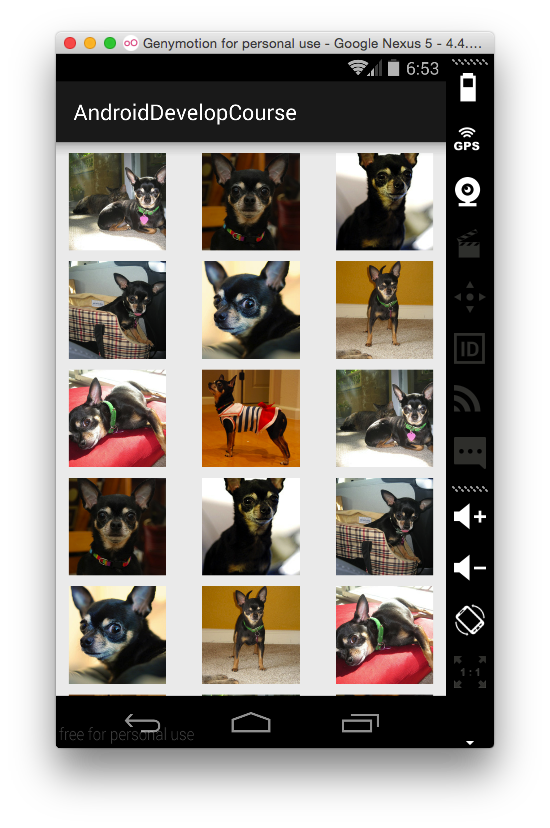
レンダリング

MainActivity.java
package com.example.testgridview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private GridView gview;
private List<Map<String, Object>> data_list;
private SimpleAdapter sim_adapter;
// Image encapsulated as an array
private int[] icon = { R.drawable.address_book, R.drawable.calendar,
R.drawable.camera, R.drawable.clock, R.drawable.games_control,
R.drawable.messenger, R.drawable.ringtone, R.drawable.settings,
R.drawable.speech_balloon, R.drawable.weather, R.drawable.world,
R.drawable.youtube };
private String[] iconName = { "Contacts", "Calendar", "Camera", "Clock", "Games", "SMS", "Ring" ;,
"Settings", "Voice", "Weather", "Browser", "Video" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
gview = (GridView) findViewById(R.id.gview);
// New List
data_list = new ArrayList<Map<String, Object>>();
//Get the data
getData();
//New adapter
String [] from = {"image","text"};
int [] to = {R.id.image,R.id.text};
sim_adapter = new SimpleAdapter(this, data_list, R.layout.item, from, to);
// Configure the adapter
gview.setAdapter(sim_adapter);
}
public List<Map<String, Object>> getData(){
//cion and iconName length is the same, here either one can be chosen
for(int i=0;i<icon.length;i++){
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", icon[i]);
map.put("text", iconName[i]);
data_list.add(map);
}
return data_list;
}
}
test.xml
<?xml version="1.0" encoding="utf-8"? >
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#000"
>
<GridView
android:id="@+id/gview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="auto_fit"
android:columnWidth="80dp"
android:stretchMode="columnWidth"
></GridView>
</LinearLayout>
item.xml
<?xml version="1.0" encoding="utf-8"? >
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:padding="10dp"
>
<ImageView
android:src="@drawable/ic_launcher"
android:id="@+id/image"
android:layout_width="60dp"
android:layout_height="60dp"
/>
<TextView
android:id="@+id/text"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="text"
/>
</LinearLayout>
<ブロッククオート
概要
GridViewはAndroidのもう一つのリストコンテナで、使い方はListViewと似ていて、レイアウトはグリッドで、1行に複数のアイテムを持つことができ、ビュー全体をスクロールすることができます。一般的には携帯電話のギャラリー、ランチャー内のアプリのリスト、WeChatの複数の画像などと同様の用途で使用します。一般的に、ListViewは主に1列、複数行のリストに使用され、GridViewは主に複数行、複数列のメッシュレイアウトに使用されます。
ケース

GridView
上記の実行により、各項目が固定サイズの画像であり、画面の幅いっぱいに表示されるように画面に適応させた典型的なGridViewができあがります。
実装方法
GridViewレイアウト
レイアウト/activity_gridview.xml
<?xml version="1.0" encoding="utf-8"? >
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<GridView
android:id="@+id/gridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:cacheColorHint="#00000000"
android:listSelector="#00000000"
android:scrollbars="none"
android:fadeScrollbars="true"
android:fastScrollEnabled="true"
android:fadingEdge="none"
android:fadingEdgeLength="10dp"
android:stackFromBottom="true"
android:transcriptMode="alwaysScroll"
android:drawSelectorOnTop="false"
android:gravity="center"/>
</LinearLayout>
関連するプロパティの説明です。
1.android:numColumns="auto_fit" //GridViewのカラム数を自動に設定する
2.android:columnWidth="90dp " //各列の幅で、Itemの幅となる。
3.android:stretchMode="columnWidth "//スケーリングと列幅のサイズ同期化
4.android:verticalSpacing="10dp" // 2行の間のマージン
5.android:horizontalSpacing="10dp" // 2列の間の余白について
6.android:cacheColorHint="#00000000" //ドラッグ時のデフォルトの黒背景を削除します。
7.android:listSelector="#00000000" //選択時の黄色い背景を削除します。
8.android:scrollbars="none" //GridViewのスクロールバーを非表示にします。
9.android:fadeScrollbars="true" //trueに設定すると、自動的にスクロールバーを表示/非表示にすることができます。
10.android:fastScrollEnabled="true" //GridViewに高速スクロールのボタンが表示されます(4ページ以上スクロールしてから表示されます)。
11.android:fadingEdge="none" //GridViewの減衰(フェージング)エッジの色は空、デフォルト値は垂直です(上端と下端のチップ色と解釈できます)。
12.android:fadingEdgeLength="10dip" //定義されたフェード(退色)エッジの長さ
13.android:stackFromBottom="true" //trueを設定すると、完成したリストが一番下に表示されます。
14.android:transcriptMode="alwaysScroll" //動的にデータを追加した場合、リストは自動的にスクロールし、最新のエントリーは自動的に可視範囲にスクロールさせることができます。
15.android:drawSelectorOnTop="false" //レコードをクリックして置かなければ、色はレコードの後ろの背景色になり、内容のテキストが見えるようになります(デフォルトはfalseです)。
小項目
レイアウト/layout_grid_item.xml
<?xml version="1.0" encoding="utf-8"? >
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/iv_head"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop"
/>
</RelativeLayout>
アクティビティコード
package com.devilwwj.androiddevelopcourse.activities;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
OnItemClickListener; import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import com.devilwwj.androiddevelopcourse;
import com.nostra13.universalimageloader.core.ImageLoader;
public class GridViewTestActivity extends ActionBarActivity implements OnItemClickListener {
private GridView gridView;
private Context mContext;
private ImageLoader imageLoader;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gridview);
mContext = GridViewTestActivity.this;
imageLoader = ImageLoader.getInstance();
gridView = (GridView) this.findViewById(R.id.gridView);
gridView.setAdapter(new ImageAdapter(this));
}
// references to our images
private Integer[] mThumbIds = {
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7
};
@Override
public void onItemClick(AdapterView<? > parent, View view, int position, long id) {
// TODO: Click on the list to jump to another page
}
private class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context context) {
this.mContext = context;
}
@Override
public int getCount() {
return mThumbIds.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.layout_grid_item, parent, false);
viewHolder = new ViewHolder();
viewHolder.itemImg = (ImageView) convertView.findViewById(R.id.iv_head);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
// This is just a simulation, in practice you may need to load network images, you can use an image loading framework like ImageLoader to load images asynchronously
imageLoader.displayImage("drawable://" + mThumbIds[position], viewHolder.itemImg);
return convertView;
}
class ViewHolder
Activityでは、次のようにします。
1. コントロールの初期化
2. 画像リソース mThumbIds を定義します。
3. ImageAdapter の定義
上記のコードは、我々はImageLoader画像読み込みフレームワークを使用して、ローカルの描画可能なリソースをロードするために使用し、実際の開発は一般的にこの方法で使用されていない、我々はuriに渡す画像ネットワークアドレスは、Baiduの特定の使用は、ここで手順を簡単に説明します学ぶことができます。
1. ImageLoaderの設定を初期化する
2. ImageLoaderのインスタンスを取得し、そのdisplayImageメソッドを呼び出して画像を非同期に読み込む。
関連
-
Android プロジェクトのライブラリに armeabi-v7a、armeabi、x86 が追加されました。
-
呼び出しは、ユーザーによって拒否される可能性のある許可を必要とします。
-
AndroidManifest.xml は、アプリが Google 検索でインデックス化されていないことを警告しています。
-
SolutionMethod がスーパークラスのメソッドをオーバーライドしない。
-
スピナー実装のダウンメニューとイベントリスニング(グラフィックモード)
-
Androidアプリ】【形状利用概要
-
アンドロイドアンダーライン(図形入り
-
Android Studioの設定 Gradleの概要
-
AndroidのRadioButtonの中央寄せ問題(解決済み)
-
android.content.res.Resources$NotFoundException: 文字列リソースID #0x1 Sinkhole!
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ADBサーバーがACKしない ソリューション
-
[100%効果的】AndroidStudioコンソールコンパイル出力中国の乱雑なコードを解決する、プロテストソリューション!
-
Dalvik仮想マシンと学習プランの簡単な紹介
-
Android StudioでJavaファイルが認識されない問題を解決(赤いJが表示される)。
-
エミュレータです。PANIC: AVDのシステムパスが壊れています。ANDROID_SDK_ROOTの値を確認してください。
-
リターンスタックpopBackStack()のAndroidフラグメント、リターンonResumeの問題
-
AndroidのEditTextにデフォルト値を設定する方法とヒントを設定する方法
-
Androidのビューの描画処理を完全に説明し、ビュー(II)を理解するために、ステップバイステップであなたを取る
-
サービスを利用した特別な放送受信者の登録
-
Android Studioのヒント - これを読めば、すべてのヒントが役に立つ