webpackでパッキングする際、モジュールが見つかりません。
Reactのパッケージにwebpackを使用する場合、Reactのパッケージには モジュールが見つかりません というエラーが発生します。
ERROR in . /src/common.js
Module not found: Error: Can't resolve 'react-demo-1' in 'G:\chenqk\app\webpack-react-project\src'
@ . /src/common.js 11:17-40
初めてでよくわからないので、戸惑いながらもネットで調べてみたところ、そのようなことはないことがわかりました。Webで話題になっているのは、サードパーティのライブラリを導入する際の問題なので、ほとんどがインストールされずにそのままインポートされてしまい、結果的にコンポーネントが見つからないというエラーが報告されているようです。
簡単なコンポーネントを自分で書いたので、このエラーについてネットのアドバイスを参考にすることはできませんが、いつも同じようなエラーで、定義されていないか、導入されているかのどちらかであるようです。
しかし、そのインポートにはIDEが自動的にプロンプトを出すコンポーネントがあり、そのプロンプトに従って導入されたファイルが実は実行時にエラーを報告しているのです。
そこで、"ファイルへのパスに問題があるのでは?
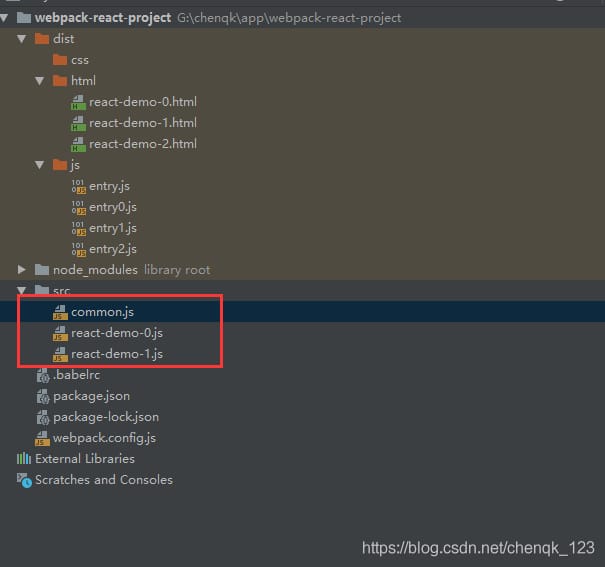
これは私の作業ディレクトリです

common.jsにreact-demo-1.jsを導入します(以前は以下のように記述していました)。
react-demo-1.jsファイルです。
import React from "react";
class HelloWorld extends React.Component {
render() {
return React.createElement('h1', null, 'Hello World!');
}
}
export default HelloWorld;
common.jsファイルです。
import React from "react";
import ReactDom from "react-dom";
import HelloWorld from "react-demo-1";
ReactDom.render(<HelloWorld/>, document.getElementById("react-container"));
ここで、私のreact-demo-1はcommonと同じディレクトリのファイルであることがわかりますが、ここで問題があります。そういえば、演習のビデオを見ていたら、先生が相対パスを使うように言っていましたね . / という形に変更しました。
import React from "react";
import ReactDom from "react-dom";
import HelloWorld from ". /react-demo-1";
ReactDom.render(<HelloWorld/>, document.getElementById("react-container"));
パッケージング用のwebpackを実行すると、エラーが発生しない
G:\chenqk\app\webpack-react-project>webpack
Hash: 430d58b5c7969b1b6060
Version: webpack 4.31.0
Time: 4614ms
Built at: 2019-05-14 15:30:52
Asset Size Chunks Chunk Names
entry.js 118 KiB 0, 2 [emitted] entry
entry0.js 1020 bytes 1 [emitted] entry0
entry1.js 9.55 KiB 2 [emitted] entry1
Entrypoint entry = entry.js
Entrypoint entry0 = entry0.js
Entrypoint entry1 = entry1.js
[3] . /src/react-demo-1.js 2.24 KiB {0} {2} [built]
[4] . /src/common.js 527 bytes {0} [built] .
[9] (webpack)/buildin/global.js 472 bytes {0} [built]
[10] . /src/react-demo-0.js 88 bytes {1} [built] .
+ 7 hidden modules
その後、live-serverを実行し、ブラウザの表示を確認すると、すべてうまくいっています。

カスタムコンポーネント、モジュールが見つからないというエラーが発生する場合は、次の方法も試してみてください。
関連
-
[解決済み】「import」「export」がトップレベルにしか表示されない場合がある。
-
[解決済み] モジュール 'webpack/bin/config-yargs' が見当たりません。
-
[解決済み] モジュールのビルドに失敗しました(./node_modules/babel-loader/lib/index.js から)。TypeError: nullのプロパティ 'bindings' を読み取ることができません。
-
[解決済み] Vue.jsのready()メソッドがvueコンポーネントで呼び出されない
-
[解決済み] bazel と webpack の統合
-
未定義のプロパティ 'properties' を読み取ることができません。
-
mac install webpack -bash: webpack: コマンドが見つかりませんでした。
-
Unexpected token punc ":", expected punc "," のようなUglifyJsエラーの解決法
-
webpack - 定番で便利なプラグイン copy-webpack-plugin webpack用コピーリソースプラグイン
-
[解決済み] Webpack - CopyWebpackPluginを使用してソースから公開ファイルへファイルをコピーする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Webpack: 「ケーシングが異なるだけの名前のモジュールが複数存在する」しかし参照されるモジュールは同一である
-
[解決済み】モジュール 'webpack/bin/config-yargs' が見つかりません。
-
webpack getaddrinfo ENOTFOUND localhost エラー
-
webpack パッケージの css エラー(解決済み)。UnhandledPromiseRejectionWarning。TypeError: this.getResolve は関数ではありません。
-
Critical dependencyの解決方法:依存関係のリクエストは式?
-
webpack コマンドが見つかりません webpack のインストール、設定、ピットフィルのためのソリューションです。
-
Webpackの "Invalid Host Header "を解決する。
-
localhostと0.0.0.0の違いについて
-
copy-webpack-pluginの有用性・活用について