copy-webpack-pluginの有用性・活用について
2022-02-28 01:51:25
html-webpack-plugin を使って webpack をパッケージ化する際、テンプレートで指定した demo.html にローカルスクリプトファイルがいくつか導入されており、パッケージ化後に必ず「ここにファイルが見つからない」とレポートされます。
//This is the local test.js file introduced in this demo.html
<body>
<script src="js/test.js"></script>
</body>
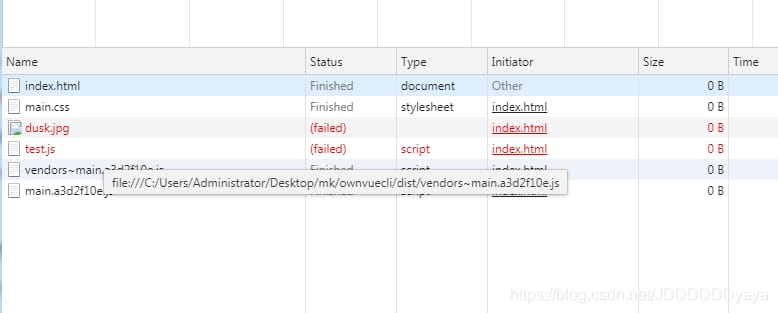
パッケージング後、test.jsファイルが見つからないことがわかりました。

エラーメッセージを見た後、クリックして原因を調べました。パッケージング後のindex.htmlがdist/ディレクトリにあり、dist/の下にtest.jsファイルがないことが判明しました。
解決策としては、dist/下のdemo.htmlで紹介されているtest.jsファイルを手動でdist/にコピーすれば問題は解決します。しかし、手動でやるのは面倒なので、copy-webpack-pluginの出番になり
copy-webpack-pluginは、ファイル、またはフォルダをコピーするために使用します。ここでは私が設定しましたが、詳しい使い方はウェブサイトを参照してください。 コピーウェブパックプラグイン
new CopyWebPackPlugin( // Copy the static resources introduced in demo.html to dist, solving the problem that the static resources introduced in index.html could not be found after the previous package
[
{
from: path.resolve(__dirname, '. /js'), // the path to the folder where the test.js is introduced in demo.html
to: path.resolve(__dirname, '. /dist/js'), // the path of the test.js in the dist folder after packaging in dist
},
])
この設定後、パッケージのindex.htmlにtest.jsが表示されるようになり、問題は解決されました。
new CopyWebpackPlugin([{
from: path.resolve(__dirname, '. /'src/static) // Copy all the files inside static at once
/* If there are multiple files in static, you don't need to write out the files in static one by one
{
from: path.resolve(__dirname, '... /src/static/images'),
to: path.resolve(__dirname, '... /dist/static/images'), to: path.resolve(__dirname, '... /dist/static/images')
},
{
from: path.resolve(__dirname, '. /src/static/icons'),
to: path.resolve(__dirname, '... /dist/static/icons'), { from: path.resolve(__dirname, '. /dist/static/icons')
},
*/
}]);
ps: これは私が使用する過程で踏んだ落とし穴であり、あなたと共有するためにそれを書き、何かが間違っている場合は、修正するために歓迎します。
関連
-
webpack パッケージの css エラー(解決済み)。UnhandledPromiseRejectionWarning。TypeError: this.getResolve は関数ではありません。
-
[解決済み】「import」「export」がトップレベルにしか表示されない場合がある。
-
[解決済み] モジュール 'webpack/bin/config-yargs' が見当たりません。
-
Critical dependencyの解決方法:依存関係のリクエストは式?
-
webpack コマンドが見つかりません webpack のインストール、設定、ピットフィルのためのソリューションです。
-
mac install webpack -bash: webpack: コマンドが見つかりませんでした。
-
Webpackの "Invalid Host Header "を解決する。
-
webpackでパッキングする際、モジュールが見つかりません。
-
webpack - 定番で便利なプラグイン copy-webpack-plugin webpack用コピーリソースプラグイン
-
[解決済み] Webpack - CopyWebpackPluginを使用してソースから公開ファイルへファイルをコピーする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Webpack: 「ケーシングが異なるだけの名前のモジュールが複数存在する」しかし参照されるモジュールは同一である
-
[解決済み】モジュール 'webpack/bin/config-yargs' が見つかりません。
-
webpack getaddrinfo ENOTFOUND localhost エラー
-
[解決済み] モジュールのビルドに失敗しました(./node_modules/babel-loader/lib/index.js から)。TypeError: nullのプロパティ 'bindings' を読み取ることができません。
-
[解決済み] Vue.jsのready()メソッドがvueコンポーネントで呼び出されない
-
[解決済み] bazel と webpack の統合
-
未定義のプロパティ 'properties' を読み取ることができません。
-
Unexpected token punc ":", expected punc "," のようなUglifyJsエラーの解決法
-
localhostと0.0.0.0の違いについて