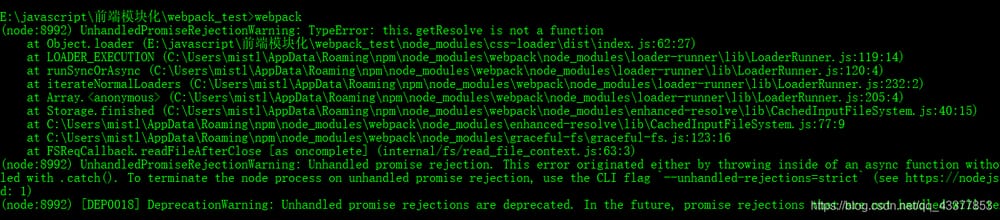
webpack パッケージの css エラー(解決済み)。UnhandledPromiseRejectionWarning。TypeError: this.getResolve は関数ではありません。
2022-01-23 17:27:44
初心者がwebpackを学ぶ上で、バージョン管理の穴に足を踏み入れがちです
webpackを使ってcssをパッケージングしているときに、cssがパッケージングされないというバグが発生しました
原因は、css-loaderとstyle-loaderのバージョンが高すぎるためです

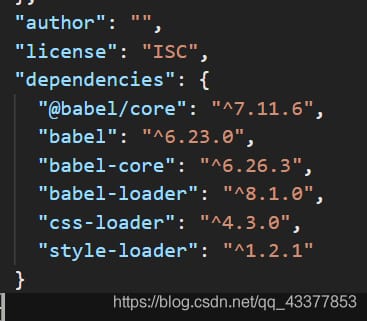
解決方法 これは、私のオリジナルのpackage.jsonのバージョン情報です。

今度は手動でダウングレードしてみました
"css-loader": "^3.3.0",
"style-loader": "^1.0.0"
次に、コマンドラインで、順番に入力します。
npm install
npm dev
npm dev
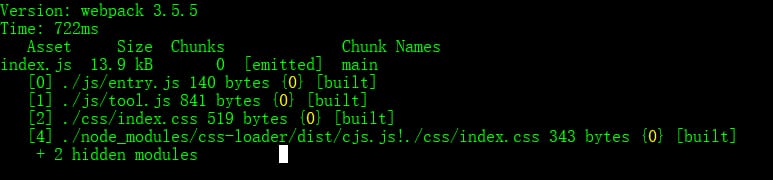
プロジェクトの依存関係を再インストールし、再度webpackを使ってcssを正常にパッケージ化します〜。

css-loader と style-loader のバージョン情報は、以下のサイトで確認できます。
https://www.npmjs.com/package/style-loader
https://www.npmjs.com/package/css-loader
関連
-
webpack getaddrinfo ENOTFOUND localhost エラー
-
[解決済み】「import」「export」がトップレベルにしか表示されない場合がある。
-
[解決済み] モジュール 'webpack/bin/config-yargs' が見当たりません。
-
[解決済み] Vue.jsのready()メソッドがvueコンポーネントで呼び出されない
-
[解決済み] bazel と webpack の統合
-
未定義のプロパティ 'properties' を読み取ることができません。
-
Critical dependencyの解決方法:依存関係のリクエストは式?
-
webpack コマンドが見つかりません webpack のインストール、設定、ピットフィルのためのソリューションです。
-
mac install webpack -bash: webpack: コマンドが見つかりませんでした。
-
Webpackの "Invalid Host Header "を解決する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン