webpack コマンドが見つかりません webpack のインストール、設定、ピットフィルのためのソリューションです。
まずは正しい手順で始めてみましょう
1. まず、nodejsが正常にインストールされていることを確認する必要があります。
2. window+r --> cmdまたはnode.jsコマンドプロンプトまたはgit bashで以下を実行します(ここではgit bashを使用します)。
npm install webpack -g
npm install webpack --save-dev
2つ目のコマンドは、npm install webpack -save-devです。なぜかわかりませんが、上記の後に-が2つ連動しているので、間違えないように以下にメモしておきます。
(その ps: npm install webpack -gは、レポート2ウォンの後に発見される、これが間違っていると修正する必要があることを主張しないでください、これは他の後続の操作には影響しません、ちょうど警告、私は非常にBaiduとエクストラネットに固執した長い間、唯一の見つけるために。(だから私はあなたがあまり旅行した道を取ることを願っています)。
通常、両方がインストールされている場合は、コマンドを入力します。
webpack -v

しかし、この時点で bash:webpack:command not found というエラーが発生した場合、このドキュメントを読めば間違いなく解決します
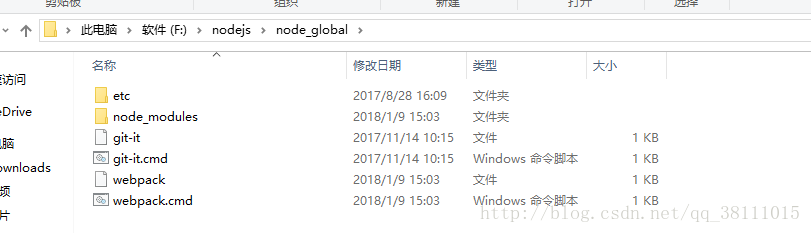
まず、webpack.cmd のパスを探します。以下の画像にあるのが私のパスです。

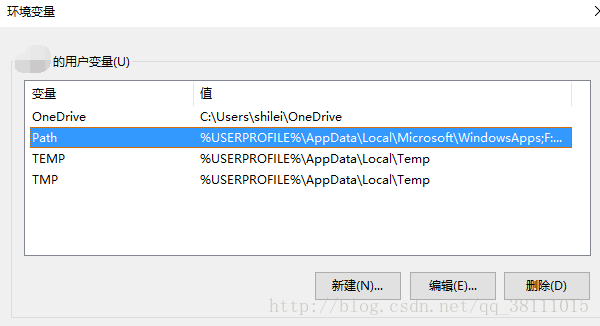
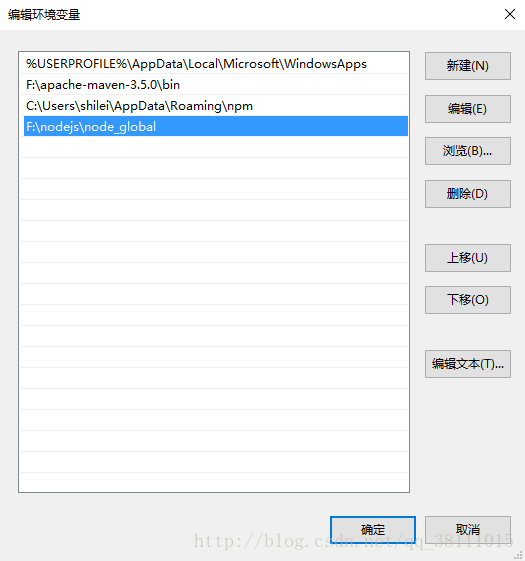
そのパスをコピーして、環境変数のユーザー変数のPATHに設定する。ここでは、私自身の例です、あなたは、環境変数の構成に対応し、あなた自身に従うことができます、ここで私はまた、詳しく説明します。私のコンピュータを右クリック - > プロパティ - > 詳細システム設定 - > 環境変数 - > パスを選択し、編集 - > 新規、貼り付けます。
F:\nodejs\node_global

OKをクリックするのを忘れないでください。
command not foundでWeb検索し、検索1ページ目の内容を全て試しましたがダメで、最終的に自分の環境変数が原因だとわかりました。コード学習では、みんなが道なき道を歩んでいけるといいなと思います。次のアドレスは、そのような3jsの呼び出しobjモデル、学習echarts、highchartsは簡単なデモを書き、マークダウン構文を学び、カレーとBaiduの地図APIの呼び出しなど、学習とjqueryプラグインに関するいくつかのコードを持っているだろう、私のgithubアドレスです、それは見て行くことができるように。
https://github.com/create13
ハートの比較

関連
-
[解決済み】Webpack: 「ケーシングが異なるだけの名前のモジュールが複数存在する」しかし参照されるモジュールは同一である
-
webpack getaddrinfo ENOTFOUND localhost エラー
-
webpack パッケージの css エラー(解決済み)。UnhandledPromiseRejectionWarning。TypeError: this.getResolve は関数ではありません。
-
[解決済み] モジュール 'webpack/bin/config-yargs' が見当たりません。
-
[解決済み] モジュールのビルドに失敗しました(./node_modules/babel-loader/lib/index.js から)。TypeError: nullのプロパティ 'bindings' を読み取ることができません。
-
[解決済み] Vue.jsのready()メソッドがvueコンポーネントで呼び出されない
-
[解決済み] bazel と webpack の統合
-
未定義のプロパティ 'properties' を読み取ることができません。
-
Critical dependencyの解決方法:依存関係のリクエストは式?
-
Unexpected token punc ":", expected punc "," のようなUglifyJsエラーの解決法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン